前言
本人是个android开发,干了大约有4年多了,会一些h5,也会一些server端的开发。昨天老大突然让我去把app端的功能一直到微信小程序上,之前只接触过公众号开发和订阅号,所以小程序开发还是第一次,于是开了个分类,专门来记录小程序相关的学习。
准备
小程序的开发在微信官方了解了下,大体只需要会三种语言就OK,HTML+JS+CSS。
当然经过微信的封装,语言可能有些变种,但是变得不多,微信只是对这三个语言进行了一个小小的封装。如果有条件的同学,直接可以申请小程序,然后获取id,按照文档一步一步走。戳这里去微信文档/戳这里下载开发工具
正式开始
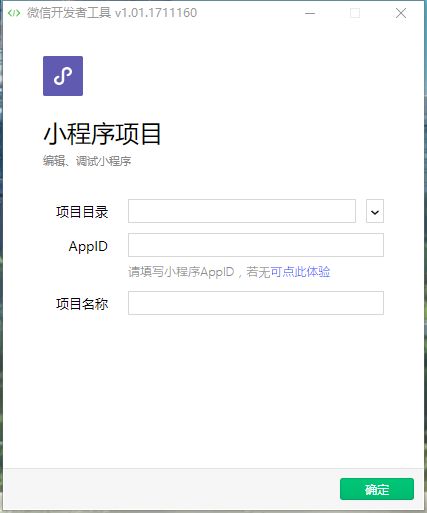
我自己是用win64的系统,下载完工具后,打开会得到如下界面
项目目录是指新建的小程序的所在电脑的目录地址俗称worksapce
AppID是在微信官方申请的小程序id
项目名称就是项目名字
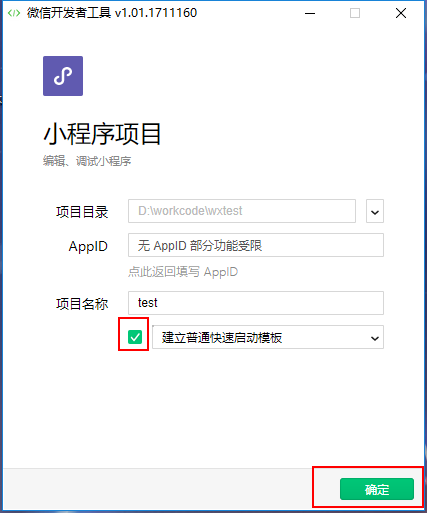
由于处于学习阶段,就没有申请AppID,于是点击了“点此体验”
选择完毕后,勾选建立普通快速模板(如果不勾选,很多东西需要自己创建,当然如果大牛直接同文本编辑器就可以快速搞出微信小程序)然后如图所示点击确定
然后开发工具会自动打开新建项目并打开,开发工具的菜单都是中文,而且简单明了所以对开发工具就不介绍了,主要是项目结构
app.json
首先我们来看app.json
app.json在文档中包括5个属性
pages
页面路径,说白了就是给微信提供你这个小程序有多少个页面,都在哪。
注意小程序页面层级不超过5个(也就是a打开b b打开c c打开d d打开e e就什么也打不开了)
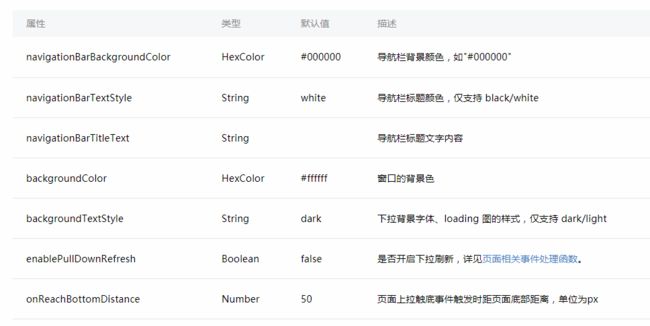
window
也就只能改改这些了
backgroundTextStyle这个特殊说明下,这个只能输入“dark”和“light”也就是说loading图和背景字体也就两种(别想着让UI再出一套图了)
tabBar
根据样式我写了如下代码
{
"pages": [
"pages/logs/logs",
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#00FF00",
"selectedColor": "#FFFF00",
"backgroundColor": "#000000",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/logs/logs",
"text": "logs",
"iconPath": "icons/main/[email protected]",
"selectedIconPath": "icons/main/[email protected]"
},
{
"pagePath": "pages/logs/logs",
"text": "logs2",
"iconPath": "icons/main/[email protected]",
"selectedIconPath": "icons/main/[email protected]"
}
],
"position": "bottom"
}
}
运行效果如下
所以这个也很简单啦然后看下面的几个属性
networkTimeout
就是些网络请求的设置,这个属性等研究wxAPI的时候细细研究
debug
boolean类型的值,用来开启能否调试用的。
app.js
app.js里有个简单的生命周期如下代码所示
//app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function (options) {
//
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
注释已经解释的很明白了,也就是说这个app.js是微信给小程序定义的实例入口。这个实例可以检测前后台切换,错误的发生等等。
(会Android的同学请看这里 app()如同android 的application
而onLaunch也如同android的application中onCreate)
其中onLaunch和onShow所传的参数包含以下字段
其中shareTicket是一个转发信息,场景例如群的标识,通过调用wx.showShareMenu 并且设置 withShareTicket 为true ,当用户将小程序转发到任一群聊之后,可以获取到此次转发的 shareTicket,此转发卡片在群聊中被其他用户打开时小程序时,获取 shareTicket ,然后通过 wx.getShareInfo() 接口可以获取到相同的转发信息。
通常在App.js里做一些公共数据存储,判断是否登录等等操作。
app.wxss
这个文件就是一个css样式库,而且是整个项目全局使用的,比如你在这里定义一些字体颜色,字体大小,常用宽高等等。