- uni-app中使用Element UI的正确姿势:打造优雅的跨平台应用界面
Jiaberrr
uniapp开发实战笔记javascriptuni-appelementui前端vue.js
随着移动应用和跨平台技术的发展,uni-app框架因其出色的性能和易用性受到了广大开发者的喜爱。而ElementUI作为一款优秀的Vue.js组件库,为开发者提供了丰富的UI组件,使得构建复杂界面变得简单快捷。下面,我们就来探讨如何在uni-app项目中使用ElementUI。一、安装ElementUI1、如果你的uniapp使用的是vue2:npminstallelement-ui--save在
- UniApp中的Flex布局技巧
new_一个对象
crmeb商城phpuniappuni-app前端crmebphp电商系统
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为弹性布局,是一种可以
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- 从白屏问题重学模块机制
2023-年度总结bug模块化
背景公司App使用的是跨平台技术H5+原生混合开发,双方通信的协议是Jsbridge。为了获取用户行为以及跟踪产品在用户端的使用情况,并且能自动监控到App的所有H5页面,由Native引入了隔壁部门研发的前端监控SDK。由于被任命为【推动隔壁部门完善监控SDK事项】负责人,于是在后续使用过程不断结合实际情况,发现SDK存在问题并进行梳理和方案输出,但是由于对方不开放SDK源码,只能把问题和方案告
- Flutter 介绍 & 经验总结
weixin_30834019
移动开发uijavascriptViewUI
前言Flutter已经推出2年了,虽然一直在关注,但还是想等生态成熟一点再去踩坑。近期有一个需要使用跨平台技术的项目,在讨论后,我们选择使用Flutter。开发完成之后,我这里总结一些重要的点,供大家参考。当然,要学习的话最后还是需要读一遍文档,然后自己Coding。环境配置:参考官方文档Dart语言Flutter采用Dart语言,我使用之后的感受就是:语法基本等于Java+Javascript+
- Flutter语言开发的高仿抖音App源码
专注移动开发
FlutterFlutter仿抖音App源码flutter
简介一款基于Flutter语言开发的高仿抖音App。初衷是用来学习Flutter跨平台技术,积累实战经验。开放出去是让更多的老铁们在技术的路上越走越远…老铁们喜欢的话,帮忙给个star,多谢!功能登录、注册上下刷视频同城九宫格展示消息IM:单聊、群聊个人信息上传视频:七牛云、FFmpeg裁剪、取帧首页导航点赞评论搜索下载体验App点击下载截图|||工程结构源码链接:https://github.c
- tauri会是 Electron 的替代方案?
傲娇的koala
electronjavascript前端ecmascript前端框架
大厂技术高级前端Node进阶点击上方程序员成长指北,关注公众号回复1,加入高级Node交流群一、简介 Tauri是一个跨平台GUI框架,与Electron的思想基本类似。都是属于跨平台技术的解决方案优缺点快速分析 我们一般会把tauri作为Electron的替代方案,electron优点咱们不看,这里就提两个electron比较明显的问题:安装包大小。Electron应用程序需要内置Chrom
- 2024前端技术趋势分析
球球不吃虾
随笔前端
文章目录前端技术趋势分析无代码/低代码开发优点主要应用场景目前代表性技术WebAssembly优点应用场景代表性技术跨平台技术优点应用场景代表性技术人工智能在前端的应用优点应用场景总结前端技术趋势分析前端技术是Web开发的重要组成部分,它负责呈现用户界面,实现用户交互,提供用户体验。随着互联网的发展,前端技术也在不断地进化和创新,涌现出了许多新的技术和框架,为Web应用带来了更多的可能性和挑战。无
- 前端-外卖客户端-容器化-架构演进-美团技术团队
无心六神通
前端前端架构容器化
1.背景1.1移动端跨平台技术的介绍移动端的跨平台技术不是一个新话题,早在几年前,WebView容器、ReactNative、Weex、Flutter、小程序等移动端跨平台框架就风起云涌。为什么跨平台这么有吸引力呢?我们设想一下如果可以做到一次开发,多端复用,那么对于公司来说,就可以降低用人成本。对于开发来说,只需要学习一个框架,就可以在Android和iOS双平台上开发。节约下来的成本,可以投入
- iOS/Android-原生项目工程与Flutter混编
☆MOON
移动互联网-iOS工程化flutteriosandroid
背景在当前前端互联网圈越来越热衷于跨平台技术,这可以有效的为公司降低开发的人力成本,而flutter由于Google的原因,受到了世界范围的青睐,尤其是目前的东方大国资本市场在前面我们了解了flutter的开发环境配置,以及flutter的基本语法,那么在实战项目中应该怎么应用呢?作为一个移动端开发工程师,我们要了解flutter,那我们也需要知道,我们目前的iOS/Android项目工程(iOS
- 【Flutter】关注的那些点
安静的电动棒
Flutterflutter
第一次接触Flutter应该是19年,被声明式语法所吸引,后来苦于事件成本的问题那篇Fltutter状态管理的Provider就一直创建在哪里,没有理会他。也一直没空去写。22年因为某些原因,去了某厂,主要的跨平台技术栈事ReactNative更没有时间去关注,flutter。在这中厂的一年多时间也就是9月份,迎来了至暗时刻–开源节流也就有了些空余时间,也就想总结一下关于Flutter东西源起我的
- 2023到2024年:前端发展趋势展望
液态不合群
前端低代码前端框架
本文探讨了2023年至2024年之间前端领域的发展趋势。我们将关注以下几个方面的变化:无代码/低代码开发的兴起、WebAssembly的广泛应用、跨平台技术的发展、人工智能在前端的应用以及用户体验的不断优化。随着技术的飞速发展,前端开发在推动互联网与移动应用的发展中起着至关重要的作用。2023年至2024年期间,前端领域将继续经历许多令人激动的变化和创新。本文将探讨当前和未来一年的前端发展趋势,帮
- IM跨平台技术学习(八):新QQ桌面版为何选择Electron作为跨端框架
jackjiang20212
本文由QQ技术团队王辉、吴浩、陈俊文分享,编辑Tina整理,本文收录时有内容修订和排版优化。1、引言在瞬息万变的互联网行业中,年过二十四的即时通讯IM应用QQ堪称超长寿的产品,见证了中国互联网崛起的完整历程。然而,如今这个元老级产品经历了一次从内到外彻底的重构。在这次重构中,QQ选择了Electron作为UI跨平台开发框架。尽管Electron被Slack、VisualStudioCode和Dis
- Flutter完整版开发入门与实战指南(603页.PDF)一文带你通过Flutter
Android老皮
Flutterflutterpdf
目前,业界上流行的跨平台技术有H5、ReactNative、以及后来的Flutter,判断一项跨平台的技术是否有落地价值,在于有可接受的页面性能和支持高效开发。而Flutter快速,高效,开放的特性使其脱颖而出。Flutter与其他框架本质区别比较与其他跨平台方案的本质区别:ReactNative之类的框架,只是通过JavaScript虚拟机扩展调用系统组件,由Android和iOS系统进行组件的
- weex开发 过程中 项目突然出现invokeCreateInstance: framework.js uninitialized.
码个蛋
最近一直在着手公司项目的翻新工作,主要用的是weex跨平台技术。昨天运行的程序还好好的,今天早上打开As安装app结果发现加载不出来Vue界面了,错误信息如下:E/art:Noimplementationfoundforintcom.taobao.weex.bridge.WXBridge.initFramework(java.lang.String,com.taobao.weex.bridge.W
- (转)跨平台开发技术的演进之路
chenjiangmin
移动互联网历经10余年的发展,期间app开发者遭遇移动设备的屏幕碎片化,系统版本分散,厂商定制泛滥等各种开发适配的痛点,因为把大量的精力耗费在不同平台的实现以及解决各种兼容适配问题上,而导致项目周期长,成本增加,这与企业希望app低成本快速实现,按时上线的诉求是矛盾的。跨平台技术正是在这个过程中诞生和发展。跨平台技术消除了不同平台之间的差异,开发者能够通过一次编码,同时开发出高性能和体验的Andr
- 聊聊React-Native 、Weex、QT Mobile和Flutter跨平台技术
ocean1010
微服务前后端分离
1、跨平台技术简介跨平台技术主要为三类:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex、快应用)自绘UI+原生(QTformobile、Flutter)2、Hybrid技术简介2.1H5+原生混合开发这类框架主要原理就是将APP的一部分需要动态变动的内容通过H5来实现,通过原生的网页加载控件WebView(Android)或
- JVM运行时数据区域
this.xxxx
Javajvmpython开发语言
文章目录内存结构程序计数器(寄存器)虚拟机栈局部变量表两类异常状况线程运行诊断本地方法栈堆方法区运行时常量池串池(StringTable)字符串的拼接串池的位置StringTable垃圾回收StringTable性能调优直接内存内存结构程序计数器(寄存器)Java源代码不能被cpu直接执行,需要经过编译,编译成二进制的字节码,二进制字节码中的一行行代码就是jvm指令Java跨平台技术就是靠这一条条
- APP混合开发技术简单介绍
Hoody_66d5
目前混合开发技术很多,根据其实现跨平台的原理分成了以下三类:WebView、RN以及Flutter,这里根据看到的文章以及我自己理解做了一些小整理:几种主流的跨平台技术1.WebView-应用里面的浏览器使用安卓和iOS上的webview容器,使APP能够直接运行html文件,展示web页面。如果需要原生功能就通过添加JSBridge供javascript调用。具有开发效率高、跨平台使用、上手难度
- ApkAnalyser-APP开发框架分析器,查看APP是用Flutter还是ReactNative或是Weex
sugood
Flutterflutterreactnativeweex移动开发android
ApkAnalyser-APP开发框架分析器通过apkanalyser脚本对apk包进行解析,查看使用的开发框架。如:Flutter,ReactNative,Weex;目前只分析三个主流的跨平台技术,以后可能会增加其他技术的分析以后再也不用问以下问题了ReactNative/Flutter有什么公司在使用?Flutter/ReactNative有没有前景?Flutter/ReactNative/W
- Android如何设计一个H5容器
csfchh
androidandroidH5
APP端使用WebView的场景主要是加载H5页面、富文本展示和编辑、图表库(echart)等。当业务对APP动态化有相应需求时,H5作为一个老牌跨平台技术,是最常用的动态化技术之一。本文对WebView的技术需求和使用场景进行了整理,其中大部分是本人工作中遇到过的,部分是在查阅资料过程中发现的,希望对今后的开发有所帮助。先来谈一谈H5容器的设计目标:良好的js与原生通讯支持:支持自定义通讯接口;
- IM跨平台技术学习(九):全面解密新QQ桌面版的Electron内存优化实践
jackjiang20212
本文由QQ技术团队分享,本文收录时有内容修订和大量排版优化。1、引言QQ作为国民级应用,从互联网兴起就一直陪伴着大家,是很多用户刚接触互联网就开始使用的应用。而QQ桌面版最近一次技术架构升级还是在移动互联网兴起之前,在多年迭代过程中,QQ桌面版也积累了不少技术债务,随着业务的发展和技术的进步,当前的架构已经无法很好支撑对QQ的发展了。在2022年初,我们下定决心对QQ进行全面的技术架构升级,对于这
- typescript实战指南 pdf,typescript入门与实战
小六oO
智能写作typescriptjavascript前端数据库
求推荐一下关于Web前端的相关资料!一)前端基本功前端相关的基础知识《HTTP/3来了!未来可期》《你可能已经忽略的gitcommit规范》《手写一个WebSocket协议》《5000字解析:前端五种跨平台技术》《一篇搞定移动端适配》《ChromeDevTools中的这些骚操作,你都知道吗?》《Chrome运行时性能瓶颈分析》《当浏览器全面禁用三方Cookie》《无形中提高工作效率的Chrome插
- Java语言可以跨平台的原因是_Java语言具有跨平台技术是因为 ()
邓铂鋆
Java语言可以跨平台的原因是
语言因人体在劳动状态下的主要产热器官是当A=B=0时,跨平能实现Y=1的逻辑运算为______。台技下列四个数中最大的数是_____。语言因可控RS触发器电路中,触发脉冲消失后,其输出状态____。在负逻辑关系中,跨平低电平赋值为_____。在负逻辑关系中,台技高电平赋值为_____。若加计数器的计数输入电路CU(),语言因复位输入电路R(),语言因计数器的当前值加1。当前值大于等于设定值PV时,
- 跨平台技术演进及Flutter未来
??913
引言移动互联网发展十余年,伴随着Android、iOS等智能手机的不断普及,移动端已逐步取代PC端,成为兵家必争之地。正所谓“得移动端者得天下”,移动端已成为互联网领域最大的流量分发入口,一大批互联网公司正是在这大趋势下崛起。为什么需要跨平台技术伴随着移动互联网的高速发展,公司间竞争越来越激烈,如何将好想法快速落地、快速试错,成为备受关注的问题。提升研发效率、缩短研发周期,保障产品快速试错并能快速
- gradle环境搭建
前端司南
最近我在尝试了解跨平台技术的发展,首先则是想到了cordova。环境配置过程中有依赖gradle,下面简单记录了在windos10系统下搭建gradle环境的过程。什么是gradleGradle是一个基于ApacheAnt和ApacheMaven概念的项目自动化构建开源工具。检查java环境首先要检查是否正常安装了java环境。C:\>java-versionjavaversion"1.8.0_2
- 移动开发技术
KtYY
原生开发原生开发有以下主要优势:可访问平台全部功能(GPS、摄像头);速度快、性能高、可以实现复杂动画及绘制,整体用户体验好;主要缺点:平台特定,开发成本高;不同平台必须维护不同代码,人力成本随之变大;内容固定,动态化弱,大多数情况下,有新功能更新时只能发版;跨平台技术Hybird技术--H5+原生混合开发WebView+JsBridge:性能一般,开发效率高,H5部分可动态更新H5运行在WebV
- Cordova 初试
倪灏
整体内容介绍:跨平台技术的由来跨平台技术简介cordova简介cordova结构(重点)cordova安装与启动(重点)corodva事件corodva插件总结一、跨平台技术的由来传统的纯原生开发已经不能满足日益增长的业务需求。主要表现在如下两个方面。动态化内容需求增大。当需求发生变化时,纯原生应用需要通过版本升级来更新内容,但应用上架、审核是需要周期的,这个周期对高速变化的互联网时代来说是很难接
- 为什么选择Flutter 进行跨平台开发
WAsbry
Flutterandroidwebviewjavaflutter
Flutter初见本文概述:文章以跨平台开发为背景,探讨了跨平台开发技术的发展历史,以及Flutter的优势。思维导图:学习跨平台技术的必要性传统移动端原生开发弊端:传统的原生开发需要维护Android、IOS两个平台;使用Flutter进行移动端开发的优点:Flutter为跨平台的UI框架,真正做到一套代码多端使用,增加代码复用,易维护;在于求职中,若具备跨平台开发能力,将具备更强的市场竞争力;
- IM跨平台技术学习(四):蘑菇街基于Electron开发IM客户端的技术实践
jackjiang20212
本文由蘑菇街前端技术团队分享,原题“Electron从零到一”,有修订和改动。1、引言本系列文章的前面几篇主要是从Electron技术本身进行了讨论(包括:第1篇初步了解Electron、第2篇进行了快速开始和技术体验、第3篇基于实际开发考虑的技术栈选型等),各位读者也应该对Electron的开发有了较为深入的了解。本篇将回到IM即时通讯技术本身,根据蘑菇街的实际技术实践,总结和分享基于Elect
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
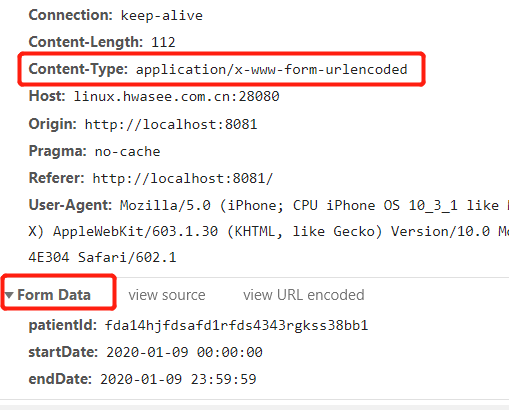
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe