- 600条最强 Linux 命令总结(非常详细)零基础入门到精通,收藏这一篇就够了
网安导师小李
程序员编程网络安全linux运维服务器学习web安全pythonjava
一、基本命令uname-m显示机器的处理器架构uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部件(SMBIOS/DMI)hdparm-i/dev/hda罗列一个磁盘的架构特性hdparm-tT/dev/sda在磁盘上执行测试性读取操作系统信息arch显示机器的处理器架构uname-m显示机器的处理器架构uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部
- Windows Debugging: 解析 c00001a5 异常(Invalid Exception Handler)
金士顿
windbgwindows
WindowsDebugging:解析c00001a5异常(InvalidExceptionHandler)在调试Windows应用程序时,我们可能会遇到一些棘手的异常错误。其中,0xC00001A5(“Aninvalidexceptionhandlerroutinehasbeendetected”)是一个涉及异常处理错误的问题,通常与无效的SEH(StructuredExceptionHandl
- CV如何开启多摄像头并且多线程
艾米莉亚小汉堡
opencvpython计算机视觉
常规importcv2cv.imshow("窗口名称",照片)这个是开启窗口最为常见的方式开启摄像头读取图片一个简易的开启本机摄像头重要语句cv2.VideoCapturecap1.readimshowreleasedestoryAllWindowsimportcv2cap1=cv2.VideoCapture(0)#开启本机的摄像头#也可以是视频流#cap2=cv2.VideoCapture("r
- JavaScript模块化开发的演进历程
IronKee
JavaScriptjavascript前端
写在前面的话js模块化历程记录了js模块化思想的诞生与变迁历史不是过去,历史正在上演,一切终究都会成为历史拥抱变化,面向未来延伸阅读-JavaScript诞生(这也解释了JS为何一开始没有模块化)JavaScript因为互联网而生,紧随着浏览器的出现而问世1990年底,欧洲核能研究组织(CERN)科学家Tim,发明了万维网(WorldWideWeb),最早的网页只能在操作系统的终端里浏览,非常不方
- FFplay简单过滤器
Zikoeng Tong
ffmpeg
FFplay简单过滤器视频旋转ffplay-itest_video.mp4-vftranspose=1视频反转ffplaytest_video.mp4-vfhflip视频同时旋转和反转ffplaytest_video.mp4-vfhflip,transpose=1音频变速播放ffplay-itest_video.mp4-afatempo=2视频变速播放ffplay-itest_video.mp4-
- SpringBoot中的导入导出(SpringBoot导出word文档、Hutool导入excel、easypoi之easy导入数据库、导出excel文件、POI设置单元格式)
种豆走天下
springbootjavaspring
SpringBoot中的导入导出java导出word文档1先准备好一个导出Word文档的模板。例如:2.打开doc文件后,文件中的另存为,然后选择保存类型为2003版本的(*.xml)3、刚生成的xml文件里面比较乱,要整理一下,方法如下:使用Eclipse/idea,新建一个jsp,把xml里面的东西覆盖更新刚才的jsp,ctrl+Shift+F/ctrl+alt+L把文件整理一下,在拷贝出来,
- Android Glide 的显示与回调模块原理源码级深度剖析
&有梦想的咸鱼&
AndroidGlide原理Android开发大全androidglide
一、引言在当今的Android应用开发中,图片处理是一个至关重要的环节。从应用的图标展示到复杂的图片画廊,图片的加载和显示直接影响着用户体验。Glide作为一款功能强大且广泛使用的图片加载库,凭借其高效的性能、丰富的功能和简洁的API,成为了开发者的首选。其中,显示与回调模块更是Glide的核心部分,它负责将加载好的图片资源准确无误地显示在目标视图上,并在整个过程中提供各种回调机制,让开发者能够实
- Android Glide 框架线程管理模块原理的源码级别深入分析
&有梦想的咸鱼&
AndroidGlide原理glideandroid
一、引言在现代的Android应用开发中,图片加载是一个常见且重要的功能。Glide作为一款广泛使用的图片加载框架,以其高效、灵活和易用的特点受到了开发者的青睐。其中,线程管理模块是Glide框架中至关重要的一部分,它负责协调不同线程之间的工作,确保图片的加载、解码、处理等操作能够高效、有序地进行。合理的线程管理可以提高应用的性能,避免主线程阻塞,从而为用户提供流畅的交互体验。本文将深入Glide
- Android中使用Glide加载图片闪烁问题
奋斗的小鹰
androidglide
Glide.with(vh.image).setDefaultRequestOptions(requestOptions).load(mImages[pos]).fitCenter().override(Target.SIZE_ORIGINAL,Target.SIZE_ORIGINAL).into(vh.image)当使用Glide如上面的方式加载图片时,尤其是当图片资源比较大时,在更新图片资源(
- YOLO训练指南(以V3为例)
niuTaylor
YOLO目标检测深度学习机器学习
YOLO训练指南(以V3为例)前言了解yolo3https://cloud.tencent.com/developer/news/76803https://www.bilibili.com/video/av77670746/1.总教程★★★https://blog.csdn.net/USTCsunyue/article/details/93648307★★★★https://blog.csdn.n
- android13打基础: timepicker控件
etcix
android
publicclassCh4_TimePickerActivityextendsAppCompatActivityimplementsTimePickerDialog.OnTimeSetListener{privateTextViewtv_time;//声明一个文本视图对象privateTimePickertp_time;//声明一个时间选择器对象@OverrideprotectedvoidonC
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
- SOPHON SDK解码视频流的常见调试方法
算能开发者社区
SOPHONSDK常见问题linux人工智能
SOPHONSDK解码视频流的常见调试方法1.rtsp连接测试2.判断rtsp是否正常工作3.确认解码器是否能正常工作:(url为文件名或者rtsp连接地址)4.确认解码器和vpp的OpenCV接口是否正常工作5.解码不正确或者无法解码的最终调试手段1.rtsp连接测试ffmpeg-rtsp_transporttcp-iurl-frawvideo-y/dev/null或者ffmpeg-rtsp_t
- 利用Java爬虫获取衣联网商品详情:实战指南
Jason-河山
java爬虫开发语言
在电商领域,获取商品详情是数据分析和市场研究的重要环节。衣联网作为知名的电商平台,提供了丰富的服装商品资源。本文将详细介绍如何利用Java编写爬虫程序,通过商品ID获取衣联网商品详情。一、准备工作(一)环境搭建Java安装:确保已安装Java开发环境,推荐使用JDK11或更高版本。开发工具配置:使用IntelliJIDEA或Eclipse等Java开发工具,创建一个新的Maven项目。依赖库添加:
- 《颠覆认知,我用大模型+Redis实现SQL智能补全,开发效率暴涨500%》
煜bart
mysqlAI编程人工智能redis
一、前言:当SQL补全遇到大模型(插入传统SQL补全工具与ChatGPT对比图)你是否还在为这些场景抓狂?-凌晨3点记不清HiveQL的窗口函数语法-面对新接触的ClickHouse方言不知所措-团队新人总把STR_TO_DATE写成DATE_FORMAT传统IDE的SQL补全就像"人工智障",直到我把大模型装进Redis…##二、效果展示:智能补全的降维打击(GIF动图展示输入SELECT*FR
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
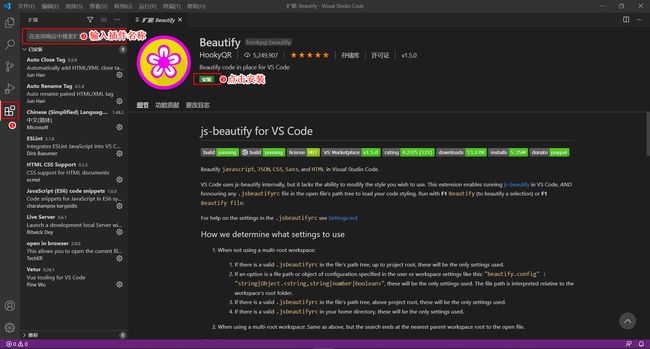
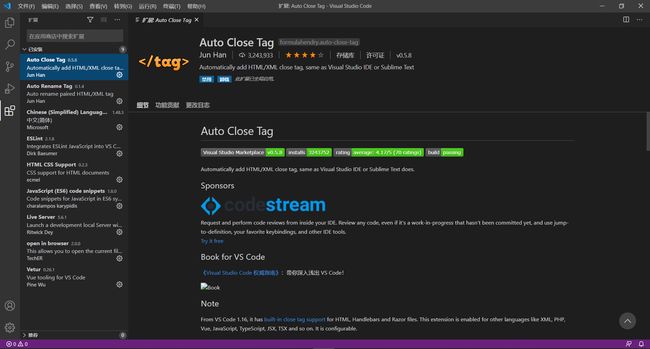
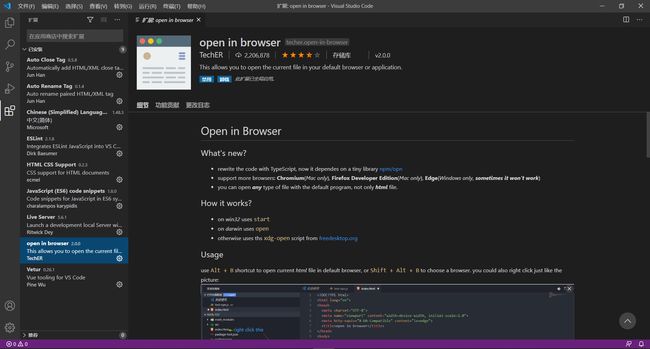
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 如果,你想找 AI大模型相关的工作,这三个建议你一定要看!
我爱学大模型
人工智能chatgptAI大模型AI大模型入门转行程序员
01各种大厂小厂创业团队和AI擦边的面试难度,由难到简单,依次是:大模型算法(⭐⭐⭐⭐⭐)模型部署加速(⭐⭐⭐⭐)RAG等相关技术(⭐⭐⭐)纯应用(⭐⭐)Prompt工程师等其他自媒体(⭐)会简单应用就行02这结果方向,B站找几个视频看看,这里推荐用Qwen7B,开源的模型,一个3060都能跑。例如这个,如何微调Qwen开源模型。https://www.bilibili.com/video/BV1
- HIBERNATE - 符合Java习惯的关系数据库持久化
popkiler
Atleap代码读解hibernate数据库javasessionclasspayment
HIBERNATE-符合Java习惯的关系数据库持久化Hibernate2参考文档2.1.1TableofContents前言1.在Tomcat中快速上手1.1.开始Hibernate之旅1.2.第一个可持久化类1.3.映射cat1.4.与猫同乐1.5.结语2.体系结构2.1.总览2.2.持久化对象标识(PersistentObjectIdentity)2.3.JMX集成2.4.JCA支持3.Se
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- 【WPF】Slider滑动方法(INotifyPropertyChanged、ValueChanged )响应速度对比分析
wangnaisheng
WPFC#c#wpf
一、Slider基础用法在XAML中添加一个Slider控件,并设置其基本属性:Maximum="100"Value="50"Width="200"Height="30"HorizontalAlignment="Left"VerticalAlignment="Top"TickFrequency="10"TickPlacement="BottomRight"IsSnapToTickEnabled="
- AbMole| 纳米药物递送系统IL@H-PP在乳腺癌和脑转移光热疗法
AbMole
AbMole生物化学生物试剂科研生物实验
近年来,光热疗法(PTT)作为一种非侵入性的癌症治疗手段,因其独特的优势而受到广泛关注。来自四川大学华西药学院药物靶向与药物递送系统重点实验室的范童,胡海丽,徐燕燕等多名研究人员发表了题为《HollowcoppersulfidenanoparticlescarryingISRIBforthesensitizedphotothermaltherapyofbreastcancerandbrainmet
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- 视频生成缩略图
后端
视频生成缩略图最近有个需求,视频上传之后在列表和详情页需要展示缩略图使用ffmpeg首先引入jar包org.bytedecojavacpp1.4.3org.bytedecojavacv1.4.3org.bytedeco.javacpp-presetsffmpeg-platform4.0.2-1.4.3代码如下publicStringgetThumbnails(StringvideoFilePath
- 使用IDEA拉取GitLab项目
strong-1024
gitlab
使用组长提供的socket和账号密码登录内网的GitLab:打开IDEA新建项目,ProjectfromVersionControl在项目路径后面添加.git:
- 在windows上通过idea搭建doris fe的开发环境(失败案例,很多报错都是因为我是离线环境编译,还是得联网可能会顺利点)
fzip
DorisDoris在CentOS7编译
以下是基于Windows10+CentOS环境通过IntelliJIDEA搭建DorisFE开发环境的完整指南,整合多份部署文档的关键步骤和避坑要点:一、前置环境准备1.准备Linux环境,可以使用CentOS7或者8•操作步骤:更新系统包:yumgroupinstall-y"DevelopmentTools"yuminstall-yautomakebisonflexboost-devellibe
- 【氮化镓】GaN HEMTs 在金星及恶劣环境下的应用
北行黄金橘
氮化镓器件可靠性生成对抗网络人工智能神经网络
文章是关于GaN增强模式晶体管(enhancement-modep-GaN-gateAlGaN/GaNHEMTs)在金星探索和其它恶劣环境下的应用研究。文章由QingyunXie等人撰写,发表在《AppliedPhysicsLetters》上,属于(Ultra)Wide-bandgapSemiconductorsforExtremeEnvironmentElectronics特刊。标题与作者标题:
- Apipost一站式API工具评测:整合Postman+Swagger+JMeter三大功能,打造全流程开发解决方案
作为一名Java开发者,始终追求开发过程的高效性。使用IntelliJIDEA编写代码只是开始。一般来说,代码完成后,我们会切换到Postman进行API调试。在确保API表现符合预期后,我们会使用Swagger为前端团队生成文档。最后,再使用JMeter进行性能和负载测试,以确保API工作流顺畅且自动化。Apipost=Postman+Swagger+JMeter然而,这种多工具的方法存在诸多挑
- npm install -g yarn 报错 -13 code: ‘EACCES‘ 亲测有效
前端CV攻城狮
入门分享npm前端node.js
在配置新mac的环境的时候,发现yarn无论如何也无法下载安装,搜了很久,最终找到了一个完美的结局办法,亲测有效报错内容zhaowei@zhaoweideMacBook-Pro~%npminstall-gyarnnpmERR!codeEACCESnpmERR!syscallmkdirnpmERR!path/usr/local/lib/node_modules/yarnnpmERR!errno-13
- 计算机网络 概述
kikikidult
计算机网络
目录1.1因特网概述1网络、互连网(互联网)和因特网的区别和关系因特网服务提供者(InternetServiceProvider,ISP)2因特网发展的三个阶段3因特网的标准化工作4因特网的组成1.2三种交换方式1电路交换(CircuitSwitching)2分组交换(PacketSwitching)3报文交换(MessageSwitching)4三种交换方式的对比1.3计算机网络的定义1.4计算
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那