- uniapp vue3项目用原生h5 audioContext实现语音文件倍速播放,可适应h5和安卓app
努力做大神
uni-appandroid音频倍速播放
前言uniapp项目要做类似微信的聊天语音播放功能,可以切换语音,可以点击切换播放/停止播放状态,还可以倍速播放。开始用了uniapp的音频组件uni.createInnerAudioContext(),很好用但就是倍速播放playbackRate属性不起作用,经过研究,决定用原生h5的audioContext。AudioContext是WebAudioAPI的一部分,它代表了一个音频处理图,允许
- vue中el-tree的懒加载
zhz5214
vuevue.jselementuijavascript前端
el-tree是ElementUI中的一种树形控件,它可以在页面中显示树形数据结构,同时支持懒加载。懒加载是指在Vue组件渲染的过程中,只加载当前可见的部分数据,而不是一次性加载整个数据。这种方法可以显著提高页面的加载速度和响应性能,特别是在大型数据集上。要使用el-tree的懒加载功能,需要在树形控件组件中提供一个load方法。load方法会在展开一个父节点时触发,它的参数包含了父节点的数据和一
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- Vue动态组件完全指南:原理、使用场景与最佳实践
北辰alk
前端vuevue.jsjavascript前端
文章目录一、什么是动态组件?核心特性:二、基本使用方式1.基础语法2.组件注册方式3.动态组件生命周期三、六大典型应用场景1.标签页切换系统2.多步骤表单流程3.动态仪表盘4.权限驱动视图5.插件系统集成6.服务端驱动界面四、高级使用技巧1.状态保持方案2.动态Props传递3.异步组件加载4.过渡动画支持五、性能优化策略1.缓存策略对比2.代码分割配置3.内存管理示例六、常见问题解决方案1.组件
- jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
- 用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js前端javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
- 玩转 Vue 3:自定义指令让页面魔法随心而动
心中的灯塔
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
QQ828929QQ
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- java解析el-upload上传的文件,vue+elementui 使用el-upload组件实现单个文件手动上传
神经脱臼
ref='upload'style="width:100%":action="uploadUrl":on-remove="handleRemove":on-change="handleChange":data="uploadData":file-list="filelist":before-upload="handleBeforeUpload":auto-upload="false">选取文件仅支
- Threejs 实现 VR 看房完结
多喜乐 长安宁
threejsvuevrvue.jsthree
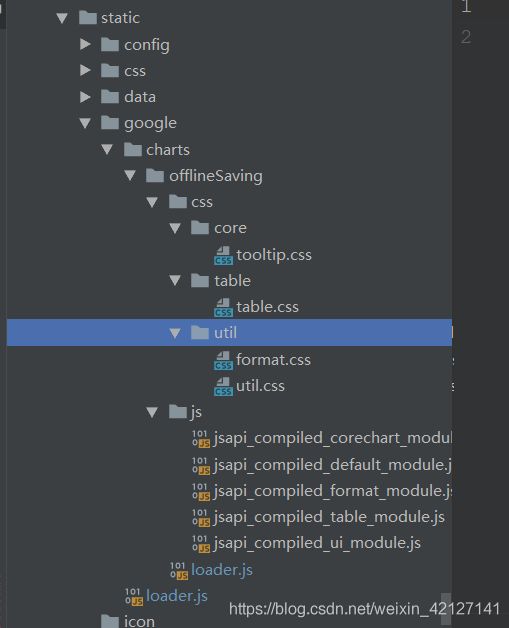
效果:threejs3dVr看房gitee地址:threejs-3d-map:1、threejs实现3d地图效果链接:https://blog.csdn.net/qq_57952018/article/details/1430539902、threejs实现vr看房主要代码:src/views/PanoramicView/index.vueimport{computed,onMounted,onU
- vue使用el-upload实现文件上传功能
小来码呀码
vue.jselementuijavascript
因为是vue+springboot前后分离,要跨域,就不能用默认的action写请求地址,我用axios时最困扰的就是怎么拿到那个真实的文件,然后给传给后台。其实可以通过自带的onchanne触发方法获得文件列表,文件信息中那个raw就是真实的文件。写的时候,刚开始我是直接把el-upload里面的button中加了点击事件,但是每次文件还没选,就已经向后台发出请求了,当然传不过去,于是外面套了个
- 【vue2+elementui】记录el-upload文件上传时调接口传参的几种情况
湛海不过深蓝
elementUIvue2elementui前端javascript
文件上传的接口请求头headers:{"Content-Type":"multipart/form-data"},自动上传el-upload上传文件调接口的时候默认会带有一个入参file:原生的file对象无额外入参action属性指定了文件上传的接口地址auto-upload属性:是否在选取文件后立即上传,默认值true所以只要设置了这两属性,文件在选择后(或拖拽到上传区域后)会自动上传到act
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
算法探险家
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- (vue)elementUi中el-upload上传附件之后 点击附件可下载
nyf_unknown
VUEvue.jselementuijavascript
(vue)elementUi中el-upload上传附件之后点击附件可下载handlePreview(file){console.log(file)constfileUrl='https://.../zzy/'+file.urlconsta=document.createElement('a')a.href=fileUrla.download=file.namea.style.display='n
- vue3+elementuiplus的table表格动态高度
多喜乐 长安宁
vueelementuiplusvue.jsjavascript前端
table表格流体高度1、前提了解自定义指令、hooks2、核心思路通过自定义指令(newResizeObserver)监听表格变化,然后通过hooks去更新表格高度。3、核心代码src/directives/resize.ts//import{debounce}from'@/utils';import{typeDirective}from"vue";constresizeDirective:Di
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 项目报错 SyntaxError: Unexpected token ‘??=‘ 和node-sass报python错误;nuxt、vue项目
院人冲冲冲
前端javascript开发语言
前提:node14.21.3项目报错SyntaxError:Unexpectedtoken'??='1.仔细看错误代码位置,发现是在node_modules文件中(找来源)2.node_modules文件报错Unexpectedtoken'??='15:59:58constlist=obj[list]??=[];^^^SyntaxError:Unexpectedtoken'??='atnewScr
- uniapp(全端兼容) - 最新详细实现可拖动悬浮按钮功能,支持手指拖曳放到页面任意位置,uniapp可拖动的悬浮球,悬浮图标支持拖动效果(详细示例源码及注释,复制粘贴快速植入)
街尾杂货店&
前端组件与功能(开箱即用)uni-app悬浮球uniapp悬浮在屏幕上的组件uniapp悬浮功能uniapp可拖曳拖动的悬浮球
效果图百度搜的代码都太难用了而且有bug。。。在uniapp小程序/h5网页网站/安卓苹果app/nvue等(全平台完美兼容)开发中,详细实现在uniapp中实现一个可拖动的悬浮按钮,uniapp全平台兼容的悬浮球功能,可挂载各种小卡片、客服等,自由拖动。支持一次全局引入,无需每个页面都引用。你可以直接复制源码,复制到你的项目中,附带全局组件注册的方法(要不每个页面都需要引一次),uniappVu
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- Vue3 + TypeScript 实战经验:2025年高效开发指南
ctrl_cv工程师¥
typescriptjavascript前端
在2024年的前端工程化浪潮中,Vue3与TypeScript已成为企业级应用的黄金组合。本文将基于多个真实项目经验,从工程规范、类型安全、性能优化三个维度,分享实战技巧与避坑指南。一、工程配置:构建坚如磐石的基础1.脚手架选择与优化1.1推荐方案:使用Vite+create-vue初始化项目(2024年默认模板已集成TypeScript)关键配置://vite.config.tsexportde
- react和vue 基础使用对比
圣京都
reactreact.jsjavascriptvue.js
1.实现功能(ts)0.基础属性使用1.组件直接的通信2.useState动态修改值3.循环遍历功能4.实现类型vue的watch,filter,computed属性功能5.实现类似vue2的生命周期5.类型vuev-if功能的实现2.文件结构图3.具体代码interface.tsimport"./index.less";import{message}from"antd";import{useSt
- 页面刷新时如何实现vuex数据缓存
拉米医生
缓存json前端javascript开发语言
在Vuex中,您可以使用本地存储(例如localStorage)来缓存状态数据,并在页面刷新时将其加载回状态中。首先,您需要在Vuex的store实例中定义一个方法,用于在页面刷新时从本地存储中加载数据:conststore=newVuex.Store({state:{count:0},mutations:{increment(state){state.count++}},actions:{loa
- vuex-persistedstate缓存vuex状态数据
abytecoder
经验分享
`vuex-persistedstate`是一个用于在Vuex中实现数据持久化的插件,可以将Vuexstore中的状态持久化到本地存储中(如localStorage或sessionStorage)。以下是一个简单的示例,演示如何使用`vuex-persistedstate`插件:首先,安装`vuex-persistedstate`:```bashnpminstallvuex-persistedst
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- vuex持久化处理
孟孟_mengmeng
前端vue.js前端javascript
在使用vuex时有一个弊端就是,就是一旦页面刷新,所有之前存储的状态就全部没了,这是因为js代码运行在内存中,代码运行时所有的变量和函数都是保存在内存中的,刷新的时候以前申请的内存将会被释放,并且js脚本会被重新加载,变量重新赋值。所以在我们使用vuex的时候只要一刷新数据就没了。如果我们想要持久化保存数据可以使用localStorage或者sessionStorage存储在本地,保证刷新后数据不
- vuex-----Store进行页面数据缓存,页面回退不刷新数据。
猪头人的机车暴力美学
Web前端Vuexvue.jsjavascript前端vue.js
各位可以经常在项目当中遇见一个非常常见的需求,即用户在一页表单中点击某列详情或其他操作,跳转入另一页面,在完成操作后返回前一页,期望前一页的表单页数停留在最后操作的那一页,而不是从新以第一页开始,这样会导致用户操作频繁,系统友好度非常低。在以往的项目经验当中,keep-alive是一个很好的处理方式,但是keep-alive本身也存在一些坑,不小心就会给自己挖了慢满满的坑,在最新的项目当中,有使用
- vuex中使用vuex-persistedstate无法进行持久缓存
小小怪下士_---_
缓存前端javascriptvue.js
在vuex的mutations中发送axios请求造成响应数据无法持久缓存最近在开发一个基于vue3的后台管理系统,因为要使用到了动态路由和权限管理,所以需要请求用户所属角色的一个权限信息,并将这些信息通过vuex-persistedstate持久保存到localStorage中。起初我在配置vuex的中mutations中使用axios向服务端请求用户的权限信息,并使用vuex-persiste
- Vue+OpenLayers 实现点击查询要素信息
小zhi学习
vue+olvue.jscsscss3
1、给地图绑定点击事件this.map.on('click',this.mapClick);2、导入axiosnpmiaxiosimportaxiosfrom'axios'3、编写方法mapClick(event){//获取url的getFeatureInfo请求地址varurl=this.layer.getSource().getFeatureInfoUrl(event.coordinate,t
- 监听F11浏览器全屏状态
小旋风01234
jsjavascript前端vue.js
说明全屏和非全屏经常因为,是F11或者控制台按钮按的判断不了,所以综合了下,下面的方法有效,下面是应对所有浏览器的兼容版本页面上代码是vue2的,vue3或者js需要自己改下,都是js核心是一个东西核心代码:data(){return{//全屏状态true全屏false非全屏isFullScreen:false,}},mounted(){//开局判断this.checkFullscreen()//
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
![]()