使用elementUI树形控件并接到后台数据渲染
使用elementUI树形控件
- 使用elementUI树形控件
- 后端数据一定要符合格式
- 多选树!
- 懒加载树
使用elementUI树形控件
<!--选择所属部门 -->
<el-dialog title="请选择所属部门" :visible.sync="ischoosedept" width="35%">
<div class="choose-dialog-main" style="overflow:auto">
<el-input placeholder="输入关键字进行过滤" size="small" style="width:90%;" v-model="filterdept"></el-input>
<el-tree
class="filter-tree"
node-key // 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
ref="deptref"
:data="deptlist" //展示数据
style="height:250px"
:filter-node-method="deptfilter" //对树节点进行筛选时执行的方法,返回true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏
accordion //是否每次只打开一个同级树节点展开
highlight-current="true" //是否高亮当前选中节点,默认值是 false。
@node-click="handleNodeClick" //节点被点击时的回调
@check-change="aaa" //节点选中状态发生变化时的回调
render-after-expand //是否在第一次展开某个树节点后才渲染其子节点
></el-tree>
</div>
<span slot="footer" class="dialog-footer">
<div class="add-dialog-footer">
<div
class="divbtn"
style="width:150px;height:30px;line-height:30px;"
@click="choosedept"
>确认</div>
<el-button
type="default"
style="width:150px;height:30px;line-height:5px;"
@click="ischoosedept=false"
>取消</el-button>
</div>
</span>
</el-dialog>
data()里写:
ischoosedept: false,
filterdept: "",
watch: {}:
filterdept(val) {
this.$refs.deptref.filter(val);
mounted(){} 渲染生命周期–实例DOM加载完成
mounted() {
this.$nextTick(() => {
// this.loaddepart();
this.loadperson();
// this.loaddata(); //查询渲染
});
},
methods:{}里写:
loadperson() {
let _this = this;
let comapi = new apicom();
//获取人员数据
comapi.getDataByGet("organperson.do", {}, res => {
_this.deptlist = res.data.data;
});
},
//打开部门模态框
opendept() {
this.ischoosedept = true;
},
//确认选择部门
choosedept() {
this.ischoosedept = false;
},
//筛选所属部门
deptfilter(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
// 树点击确认收到ID
handleNodeClick(v, e) {
// console.log(v.label);
// console.log(e.parent.data.label);
// console.log(e.parent.parent.data.label);
this.searchform.person = v.id;
this.searchform.dept = e.parent.data.id;
this.searchform.viw = `${e.parent.parent.data.label}/${e.parent.data.label}/${v.label}`;
},
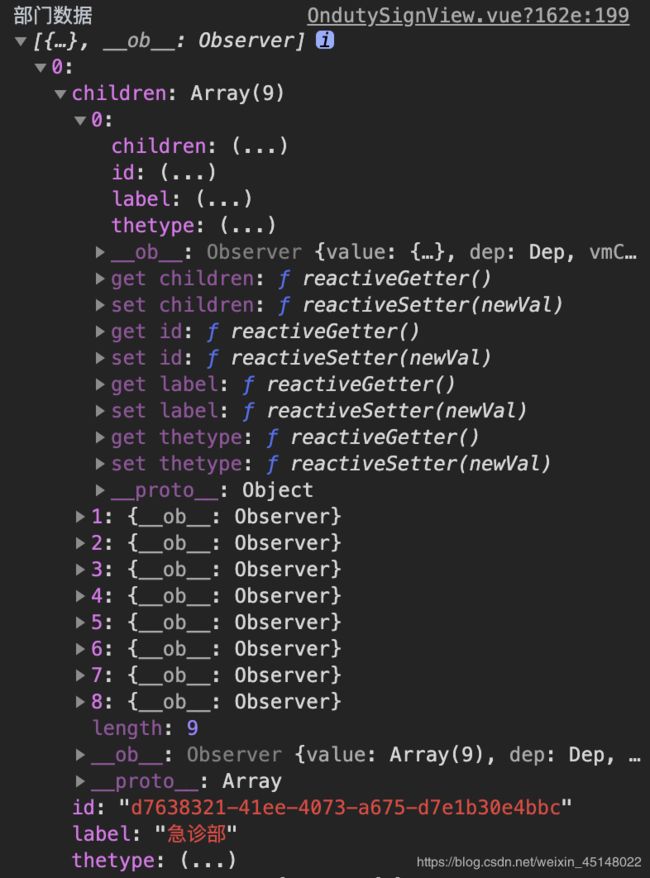
后端数据一定要符合格式
注意:树形控件需要的后端数据格式一定要遵循
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
:props="defaultdata"
然后在data里加
defaultdata: {
children: "children",
label: "name"
},
多选树!
 {
console.log("val", val);
this.$refs.deptref.filter(val);
}
},
点击勾选初始化未勾选:
//如果报错可以使用 let _this = this
this.$nextTick(() => {
this.$refs.deptref.setCheckedKeys([]);
});
修改:
// 修改
updateOndutyGroup() {
// 列表数据赋值
for (let i = 0; i < this.grouplist.length; i++) {
if (this.grouplist[i].id == this.currselagid) {
let groupItem = this.grouplist[i];
console.log("groupItem", groupItem);
this.theform.manageids = groupItem.manageids;
this.theform.agid = groupItem.id;
this.theform.agname = groupItem.name;
//把当前管理人的数据id获取
let memberidssss = this.theform.manageids;
//加判定,防止空值会报错
if (memberidssss != undefined) {
memberidssss = this.theform.manageids.toString();
}
let getreponse = new api();
//获取人员数据
getreponse.getDataByGet(
"getmembernames.do",
{ memberids: memberidssss }, //把指定id传给后端
res => {
this.input = res.data.data.names;
// let a = res.data.data.toString();
console.log("管理员人名:", res.data);
}
);
//获取组内成员列表
let thiscom = this;
thiscom.theform.memberids = [];
getreponse.getDataByGet(
"agondutymembers.do",
{ agid: thiscom.theform.agid, to: -1 },
res => {
console.log("成员列表", res.data.data);
if (res.data.result == "success") {
let resultData = res.data.data;
for (let j = 0; j < resultData.length; j++) {
thiscom.theform.memberids.push(resultData[j].id);
}
}
thiscom.dlgvisible = true;
thiscom.$nextTick(() => {
thiscom.$refs.fullorgantree.setCheckedKeys(
thiscom.theform.memberids
);
// 切记要加setTimeout,不然要点开两次才能获取
setTimeout(function() {
let idddd = thiscom.theform.manageids; //管理人id
if (thiscom.theform.manageids != undefined) {
thiscom.$refs.deptref.setCheckedKeys(
thiscom.theform.manageids
);
} else {
thiscom.$refs.deptref.setCheckedKeys([]);
}
// console.log(thiscom.theform.manageids);
}, 1100);
});
}
);
break;
}
}
},
改变树的选中取消
handleCheckChange2(data, checked, indeterminate) {
//这一步狠狠狠重要,把选中的数组赋值
let nodess = this.$refs.deptref.getCheckedNodes();
console.log("nodess", nodess);
this.glry = nodess;
console.log("this.glry", this.glry);
console.log("checked", checked);
console.log("indeterminate", indeterminate);
},
确定:
qdd() {
this.setCheckedNodes();
let data3 = [];
let data4 = [];
let manageidd = [];
console.log("this.glry", this.glry);
this.glry.map((i, k) => {
if (i.children != undefined) {
// console.log("i", i);
// data3.push(i.label);
for (let b of i.children) {
data3.push(b.label);
manageidd.push(b.id);
data4.push(b.id);
}
} else {
if (data4.includes(i.id) === false) {
data3.push(i.label);
manageidd.push(i.id);
}
}
console.log("data4", data4);
});
console.log(" this.inpu", data3);
this.manageids = manageidd;
console.log("this.manageids", this.manageids);
this.input = data3;
this.ischoosedept = false;
}
懒加载树
<td style="width:15%;">审批人:</td>
<td style="width:20%;">
<el-input size="small" v-model="audituser" @click.native="spr"></el-input>
<!-- <el-tree
:props="props"
:load="loadNode"
lazy
show-checkbox
@check-change="handleCheckChange"
></el-tree>-->
<!-- 执行人树 -->
<el-dialog title="选择审批人" :visible.sync="dialogVisible01" width="60%" append-to-body>
<span slot="footer" class="dialog-footer">
<div style="height:200px;overflow-x: hidden;overflow-y: scroll;">
<el-tree
node-key="id"
ref="tree"
@node-click="handleNodeClick"
highlight-current
:props="props"
:load="loadNode"
@check-change="handleCheckChange2"
lazy
></el-tree>
</div>
<el-button @click="dialogVisible01 = false">取 消</el-button>
<el-button @click.native="qdd" type="primary">确 定</el-button>
</span>
</el-dialog>
</td>
data:
audituser: "", //审批人显示,不是id
dialogVisible01: false,
props: {
label: "label",
children: "children"
},
mothods:
spr() {
this.dialogVisible01 = true;
},
// 树点击确认收到ID
handleNodeClick(v, e) {
console.log("点击确认v", v);
// console.log(e.parent.data.label);
// console.log(e.parent.parent.data.label);
this.treeid = v.id;
this.treelabel = v.label;
},
// 人员树懒加载
loadNode: async function(node, resolve) {
console.log("node", node);
if (node.level === 0) {
try {
let { data } = await this.$http.get(`/unitinfo`);
console.log(data);
return resolve(data.data);
} catch (err) {
console.log(err);
}
}
if (node.level === 1) {
try {
let { data } = await this.$http.get(`/unitinfo`);
console.log(data.data[0]);
const data1 = data.data[0].children;
resolve(data1);
} catch (err) {
console.log(err);
}
}
if (node.level === 2) {
let data1 = [];
try {
let { data } = await this.$http.get(`/unitinfo`);
console.log("this.treeid", this.treeid);
console.log("node.level === 2", data.data[0].children);
for (let i in data.data[0].children) {
if (this.treeid === data.data[0].children[i].id) {
console.log(data.data[0].children[i]);
data1 = data.data[0].children[i].children;
}
}
resolve(data1);
} catch (err) {
console.log(err);
}
}
if (node.level === 3) {
setTimeout(() => {
console.log("this.treeid", this.treeid);
this.$http({
method: "get",
url: `/userInfobyunit?unitid=${this.treeid}`
})
.then(function(response) {
console.log("老方法", response.data);
const data2 = response.data.data;
resolve(data2);
})
.catch(function(error) {});
}, 500);
// try {
// let { data } = await this.$http.get(
// `/organperson/${this.treeid}`
// // `http://www.mocky.io/v2/5e6c753b2e000058000ee9e1`
// );
// console.log(data);
// const data2 = data;
// resolve(data2);
// } catch (err) {
// console.log(err);
// }
}
if (node.level > 3) return resolve([]);
},
//人员树确定
qdd() {
this.form.audituserid = this.treeid;
this.audituser = this.treelabel;
console.log("this.audituser", this.audituser);
this.dialogVisible01 = false;
},
handleCheckChange2(data, checked, indeterminate) {
//这一步狠狠狠重要,把选中的数组赋值
let nodess = this.$refs.tree.getCheckedNodes();
console.log("nodess", nodess);
this.glry = nodess;
console.log("this.glry", this.glry);
console.log("checked", checked);
console.log("indeterminate", indeterminate);
},