基于echarts异步加载数据之多个series加载实例
前言
基于本人最近在参与研究公司echarts报表部分的功能,其中遇到了不少的坑,这里将echarts异步加载json数据中涉及到的多个series加载实例问题解决方案做一个共享。
问题描述
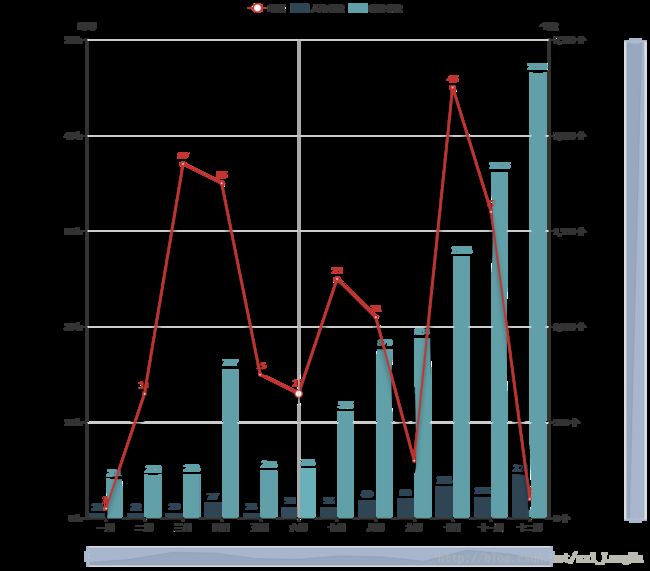
我们在加载echarts复杂图形时,比如说折线图和柱状图结合,会涉及到多个series样式,给个例子,

option = {
tooltip: {
trigger: 'axis',
formatter: function(params, ticket, callback) {
var res = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
if (params[i].seriesType === 'line') {
res += '
' + params[i].seriesName + ' : ' + (params[i].value ? params[i].value : '-') + 'h';
} else {
res += '
' + params[i].seriesName + ' : ' + (params[i].value ? params[i].value : '-') + '个';
}
}
return res;
}
},
grid: {
containLabel: true
},
legend: {
data: ['时间', '人均个数', '总体个数']
},
xAxis: [{
type: 'category',
axisTick: {
alignWithLabel: true
},
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
}],
dataZoom: [{
type: 'slider',
xAxisIndex: 0,
filterMode: 'empty',
start: 0,
end: 100
}, {
type: 'slider',
yAxisIndex: 0,
filterMode: 'empty',
start: 0,
end: 100
}, {
type: 'inside',
xAxisIndex: 0,
filterMode: 'empty',
start: 0,
end: 100
}, {
type: 'inside',
yAxisIndex: 0,
filterMode: 'empty',
start: 0,
end: 100
}],
yAxis: [{
type: 'value',
name: '时间',
min: 0,
position: 'left',
axisLabel: {
formatter: '{value} h'
}
}, {
type: 'value',
name: '个数',
min: 0,
position: 'right',
axisLabel: {
formatter: '{value} 个'
}
}],
series: [{
name: '时间',
type: 'line',
label: {
normal: {
show: true,
position: 'top',
}
},
lineStyle: {
normal: {
width: 3,
shadowColor: 'rgba(0,0,0,0.4)',
shadowBlur: 10,
shadowOffsetY: 10
}
},
data: [1, 13, 37, 35, 15, 13, 25, 21, 6, 45, 32, 2]
}, {
name: '人均个数',
type: 'bar',
yAxisIndex: 1,
label: {
normal: {
show: true,
position: 'top'
}
},
data: [22, 22, 23, 77, 24, 55, 55, 89, 98, 164, 106, 224]
}, {
name: '总体个数',
type: 'bar',
yAxisIndex: 1,
label: {
normal: {
show: true,
position: 'top'
}
},
data: [201, 222, 223, 777, 244, 255, 555, 879, 938, 1364, 1806, 2324]
}]
};
我们发现这个echarts图表是双y轴并且由柱状图和折线图组成。时间是用折线图表示的,人均个数和总体个数是由柱状图表示的。并且这是写死的样例,那么我们实际应用中的数据肯定是用异步加载的方式加载数据的,json串的数据格式是一样的,这种不同的series如何用json串异步加载呢?
实际解决方案
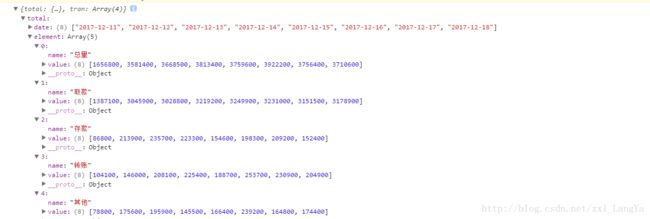
这里,楼主用自己所做的项目为例,贴出核心代码。首先,获取到的json串格式如图。total的数据格式头是data。即:data:{total:{date:…}}

var option = {
title: {
text: '交易量统计趋势图'
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params, ticket,callback){
var res = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
if (params[i].seriesType === 'line') {
res += '
' + params[i].seriesName + ' : ' + (params[i].value ? params[i].value : '-') + '元';
} else {
res += '
' + params[i].seriesName + ' : ' + (params[i].value ? params[i].value : '-') + '元';
}
}
return res;
}
},
legend: {
data: [],
align: 'right',
right: 10
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: []
}],
yAxis: [{
type: 'value',
name: '总价(元)',
axisLabel: {
formatter: '{value}'
}
}],
series: []
};其次,需要加载数据的3个地方legend(表示图例组件),xAxis(表示x轴数据),series(图表类型和样式等)全部设置为默认,前期的准备工作就这样做好了。
然后,我们的核心代码来了,最终我们要实现的效果是让series有2个不同的图表类型。那么,这里我们分别定义2个不同的图表类型,即折线和柱状,即:
//表示折线图
var ItemLine = function () {
return {
name: '',
type: 'line',
label: {
normal: {
show: true,
position: 'top',
}
},
lineStyle: {
normal: {
width: 3,
shadowColor: 'rgba(0,0,0,0.4)',
shadowBlur: 10,
shadowOffsetY: 10
}
},
data: []
}
};
//表示柱状图
var ItemBar = function () {
return {
name: '',
type: 'bar',
data: []
}
}定义3个变量分别存储legend,xAxis,series的值。
var legends=[];
var xDateArr=[];
var SeriesTotal=[];将json串赋值给3个变量。这里十分重要!十分重要!十分重要!(重要的事情说3遍)。回到我们刚才的json串,注意,是以data为头的。我们遍历这个json串:
//给x轴赋值
xDataArr=data.total.date;
for (var k in data.total.element) {
//给legend赋值
lengends.push(data.total.element[k].name);
//核心,给series赋值,分开包装的思想。
if (k == 0) {
var itemLine = new ItemLine();
itemLine.name = data.total.element[k].name;
itemLine.data = data.total.element[k].value;
SeriesTotal.push(itemLine);
} else {
var itemBar = new ItemBar();
itemBar.name = data.total.element[k].name;
itemBar.data = data.total.element[k].value;
SeriesTotal.push(itemBar);
}
}当然,我这里是用下标做分割的,小伙伴们也可以用json头等做标志分割2个不同的series,主要思想是分次包装,这样就能实现series多个系列的数据异步加载了。哪怕3个,4个图例都so easy了~~~
最后,再把这3个变量赋值给option,并将option加载到dom容器中即可。
var myChartTransactionTotal = echarts.init(document.getElementById('main_chart_transaction_total'));
option.legend.data = lengends;
//注意这里是xAxis[0],如果直接写xAxis会报错,因为x轴默认有2个,上半年轴和下半轴。
option.xAxis[0].data = data.total.date;
option.series = SeriesTotal;
//这里最好加上true参数,否则会出现切换图表时前面数据不会清除掉的情况。
myChartTransactionTotal.setOption(option, true);让我们来看下实际效果,是不是很简单有木有。如果有问题欢迎大家一起交流讨论哦!
