近期在做智慧校园APP的后台管理系统,用的是ElementUI的组件,这是背景。
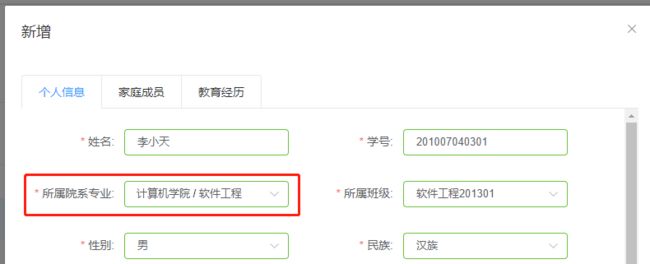
在学生信息模块有个新增表单添加学生信息,里面有个字段叫做“所属院系专业”,因为是个关联下拉框,因此就用到了ElementUI的级联选择器组件,之前是这种写法:
由于保存后数据库需要将“院系”和“专业”两个信息分开保存(因为前台列表中需要分两个字段显示院系和专业),所以在保存操作中将获取到的 deptId 进行了一次拆分(可以拆分的基础是此级联选择器获取到的值是一个数组):
_saveStudent () { this.dialogForm.subjectId = this.dialogForm.deptId[1] this.dialogForm.deptId = this.dialogForm.dept[0] ... }
但是这样产生了一个问题。
在测的时候发现,假如新增时输入的学号与系统已有的学生学号重复,则我给出提示“学号不能重复,请修改”,等修改学号后再次保存,系统提示成功,数据也进了数据库,但是新增的数据没有在学生列表中显示出来。
通过debugger跟代码,发现是级联选择器这块出的问题,准确来说,是由于第一次保存后,原有级联选择器这块的deptId值在保存操作中已经拆分为了新的 deptId 和 subjectId,因此修改学号后再次点击保存,则会在新的 deptId 上再进行一次拆分,显而易见,这种方式是错误的。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
解决方案
重新给级联选择器定义一个全新的model值,叫做 deptSubjectId,代码如下:
然后保存时,拆分的是 deptSubjectId,不会影响到将要保存的值,如下:
_saveStudent () { this.dialogForm.subjectId = this.dialogForm.deptSubjectId[1] this.dialogForm.deptId = this.dialogForm.deptSubjectId[0] ... }
这样的话,按照以上步骤,再次进行保存,由于 deptSubjectId 的值一直不会变,因此级联选择器中的值也能正常显示,如下图:
这样的话保存后,存入数据库中的 deptId 和 subjectId 也就没问题,这样新增的学生信息就可以正常的显示到学生列表中了。