element-ui的el-date-picker组件在选择月份区间时发了这么一个bug。在选择起始月份后关闭了选择面板,再次打开后上次选择的值还存在但是看了所有的属性和方法都没有发现可以清除上次选择的值,也在网上各种搜索没找到解决办法,经过各种办法处理后得到了最简单处理方式,就是利用key值的变化重新渲染组件
element 日期选择图标_element-ui日期组件DatePicker设置日期选择范围Picker Options
认知能力训练
element日期选择图标
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围官网提供了picker-options参数可以设置日期选择范围,具体操作看代码//页面引入组件,加上picker-options这个参数v-model="exCheckDate
【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
报错 @import “~element-ui/packages/theme-chalk/src/index“;
资深柠檬精
前端elementui
报错@import"~element-ui/packages/theme-chalk/src/index";具体报错报错原因具体报错SassError:Can’tfindstylesheettoimport.@import“~element-ui/packages/theme-chalk/src/index”;src\views\login\theme\element-variables.scss
Vue + element-ui实现动态表单项以及动态校验规则
洛千陨
Vue项目需求实现vue.js前端
Vue+element-ui实现动态表单项以及动态校验规则情境项目需要实现一个功能,表单中某个表单项产品id支持动态新增多个产品id表单项,每个产品id表单项都需要有校验规则,校验失败时各自有对应的校验提示重点分析表单对象内字段并非固定,需要根据交互动态新增表单校验规则并非固定,需要根据字段新增动态新增对应校验规则接口提交时并非提交多个产品id字段,需要将多个产品id文本字段整合为一个产品id数组
Element-ui中Table表格无法显示
wangshuo(24考研上岸版)
vueElementUITablevue.jselementuitable标签
Element-ui中Table表格无法显示在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.json文件夹,那就是你安装el的时候没有进入到项目文件夹安装el,导致el安装到项目文件夹外面了,这样el也是能运行的,数据也能传到前端,但就是不显示<
elementUI的el-backtop(返回顶部)不生效
时无诳语Imp
vueelementuivue.jsjavascript
1.问题:使用el-backtop时,指定target对象为父级元素后不显示目前我采用的方法是简单粗暴的删除target不指定对象,也是能显现按钮,并且回到顶部。有时间可以研究下Element-ui不用多说,用Vue的基本都会用到它。但是它的官方文档却有些不严谨的地方,最近我就在弄一个返回顶部的功能的时候遇到坑了。废话不多说,先上官方文档示例介绍:Scrolldowntoseethebottom-
输入框无法编辑(使用Element-ui中el-input)
BarryKerrigan
vue.js前端elementui
在与后端联调时,可以接收到参数;对input进行编辑使用方法@input进行输出,可以看到输入的内容,但输入框的数据无跟新。问题:视图无更新解决方法:this.$forceUpdate();change(e){this.$forceUpdate();}
在Vue2项目中引入ElementUI详细步骤
1.使用npm安装ElementUI,安装好后在package.json文件查找element-ui是否安装好npmielement-ui-S2.在main.js中引入element-uiimportVuefrom"vue";importAppfrom"./App.vue";importElementUIfrom'element-ui';import'element-ui/lib/theme-ch
1若依系统配置部署
若依系统简介若依概述若依微服务版RuoYi-Cloud,基于SpringBoot、SpringCloud&Alibaba、OAuth2的前后端分离的后台管理系统。RuoYi-Cloud是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringCloud&Alibaba、OAuth2、Vue、Element-UI),内置模块如:部门管理、角色用户、菜单及按钮授权、数据
vue + element-ui 季度选择器组件 el-quarter-picker
0716*_zwj
vue.jsuijavascript
最近项目中需要用到季度选择器控件,无奈element-ui框架没有,想着自己实现一个出来,参考的日期选择器实现的参考链接:vue+element-ui季度选择器组件el-quarter-picker-CSDN博客https://blog.csdn.net/qq1370151551/article/details/118811216ElQuarterPicker.vue{{title}}{{view
elementuI输入框自动聚焦
m0_47177307
elementuivue.js前端
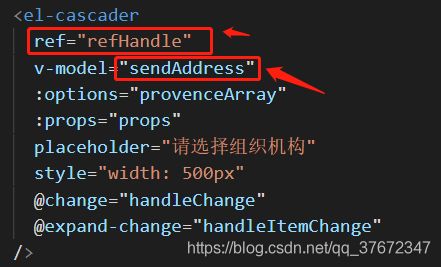
需求:需要点击输入框自动聚焦,但是每次只有第一次点击的时候会自动聚焦,第二次无效果{{viewModel.data.name}}成功使用element-ui输入框定义refvue中,第二次点击的时候,页面再次渲染了,需要借助$nextTick,调用focus()方法,获取最新视图onShowInput(){this.$nextTick(()=>{this.$refs.focusInput.focu
element-ui 在el-dialog中使用el-checkbox的一些坑
weixin_58195884
uivue.jsjavascript
js中只需要改变keyTable的值就行了,每次点击更新一次keyTablechangeRead(e,i){this.keyTable=Math.random()//Math.random()是获取一个随机小数来代替key值},
element-ui vue2【体验优化】
前端没钱
项目笔记uivue.jselementui
type=number美化某些情况我们需要设置el-input的type=‘number’,会有上下箭头,很丑:美化代码如下://隐藏type=number箭头.el-input__inner::-webkit-outer-spin-button,.el-input__inner::-webkit-inner-spin-button{-webkit-appearance:none;}
[element-ui] el-input根据内容自适应宽度
533_
element-uivue.js
changeWidth(e){this.width1=this.value.length*15;}参考:input根据内容自适应宽度
【element-ui】el-autocomplete实现 无数据匹配
益达是我
vue前端vue
文章目录方法一:使用default插槽方法二:使用empty-text属性(适用于列表类型)总结在使用ElementUI的el-autocomplete组件时,如果你希望在没有任何数据匹配的情况下显示特定的内容,你可以通过自定义模板或者通过插槽(slot)来实现。下面我将提供两种方法来实现当没有数据匹配时显示自定义内容。方法一:使用default插槽el-autocomplete组件提供了一个de
HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
[转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
[物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&