微信小程序介绍
简单介绍
小程序是一种不需要下载安装即可使用的应用。
实质
微信小程序就是Hybrid技术的应用。
Hybrid App(混合模式移动应用)。
小程序能够更多的可以更多的调用手机本身的功能(如位置信息,摄像头等)。
如何开发
- 主要技术:WXML(HTML5)、WXSS(CSS)、JavaScript
- 开发思路:使用app开发的数据绑定渲染的思路,掌握微信提供的控件和接口,通过javascript实现业务处理和服务器交互等操作。
官方文档地址:微信小程序官方文档
开发工具下载安装和使用
1.根据系统下载对应的安装软件
2.下载nodejs 安装
3.安装微信开发者工具
4.登录(微信开发者账号)
5.选择无appid(没装nodejs是没有这个选项)
框架
逻辑层(App Service)
小程序开发框架的逻辑层是由JavaScript编写。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。小程序再次基础上做了一些修改方便开发:
- 增加 App 和 Page 方法,进行程序和页面的注册。
注册程序:
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
如:app.js 。(注:App只能在app.js中注册,且不能注册多个)
注:不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。在其他js文件中我们通过:
var appInstance = getApp()获取小程序实例。
App({
//当程序初始化的时候
onLaunch: function () {
},
// 小程序显示的时候触发
onShow:function(){
console.log("生命周期函数-监听小程序显示的时候触发");
},
// 小程序隐藏的时候触发
onHide(){
console.log("生命周期函数-监听小程序隐藏的时候触发");
},
// 全局属性
globalData:{
pass:"12345678"
}
})注册页面:
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
如:test.js
// 获取应用实例
var app = getApp();
Page({
//初始化数据
data:{
pass:null
},
// 事件处理函数
toNavi:function(){
//跳转到navi.wxml页面
wx.navigateTo({
url:"../navi/navi",
success:function(){
console.log("成功跳转navi");
}
});
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
//setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
this.setData({
pass:app.globalData.pass
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
附:test.wxml中的代码很简单:
密码是:{{pass}}</view> - 每个页面有独立的作用域,并提供模块化能力。
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 才能对外暴露接口。
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}
//在需要使用这些模块的文件中,使用 require(path) 将公共代码引入。
var common = require("../../common/common.js");//改成自己的路径
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})视图层
WXML:
具有什么能力:
- 数据绑定(语法:双大括号将变量包起来)
内容属性:
//test.wxml
<view>{{message}}<view>//test.js
Page({
data:{
message:"Hello"
}
});
最后页面显示结果为:Hello组件属性:
//test.wxml
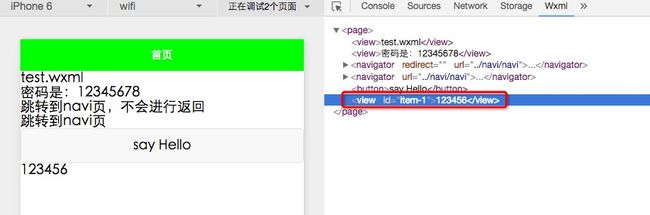
<view id="item-{{id}}">123456<view>//test.js
Page({
data:{
message:"Hello"
id:1
}
});控制属性:(需要在双引号之内)
//test.wxml
<view wx:if="{{bol}}">条件渲染显示<view>
//运算符
//<view>{{bol?"正":"反"}}view>
<block wx:if="{{true}}">
<view>第一个viewview>
<view>第二个viewview>
block>
<text hidden="{{false}}">我是一段文本text>
<view wx:for="{{arr}}">项目:{{item}}view>
<view wx:for="{{[3,2,1]}}">{{item}}view>//test.js
Page({
data:{
message:"Hello",
id:1,
bol:false,
arr:[1,2,3,4,5]
}
});条件渲染(见上)
wx:if
block wx:if列表渲染(见上)
wx:for
block wx:for模板(拥有独立作用域)
//test.wxml
<template name="object">
<view>第一个对象:{{a}}view>
<view>{{b}}view>
template>
<template is="object" data="{{a:1,b:2}}">template>or
<template is="object" data="{{...obj1}}">template>WXSS: