一、PhoneGap简介
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用 iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系 人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
二、尝试安装PhoneGap
现在经常在各大博客网站上看到PhoneGap的身影,所以打算跟随潮流,利用空闲时间学习一下PhoneGap。
学习的第一步当然是安装PhoneGap,但是安装PhoneGap实在是个麻烦事儿。官网就只给了简单的一句话。
To Install, ensure that you have NodeJS installed, then open your commandline and run the following:
C:\> npm install -g phonegap
那我们就先按照官网来试试!
第一步、先安装NodeJS,这个安装比较容易,这里就不多做介绍了。
第二步、在命令行输入:npm install -g phonegap,但是这里出错了,错误如下:
C:\Users\Administrator>npm install -g phonegap
npm ERR! not found: git
npm ERR!
npm ERR! Failed using git.
npm ERR! This is most likely not a problem with npm itself.
npm ERR! Please check if you have git installed and in your PATH.
npm ERR! System Windows_NT 6.1.7601
npm ERR! command "D:\\Program Files\\nodejs\\\\node.exe" "D:\\Program Files\\nod
ejs\\node_modules\\npm\\bin\\npm-cli.js" "install" "-g" "phonegap"
npm ERR! cwd C:\Users\Administrator
npm ERR! node -v v0.10.29
npm ERR! npm -v 1.4.14
npm ERR! code ENOGIT
npm ERR!
npm ERR! Additional logging details can be found in:
npm ERR! C:\Users\Administrator\npm-debug.log
npm ERR! not ok code 0 上面提示说是找不到git,既然这样,那就安装git。
安装完git之后,再试,结果还是一样。
很是郁闷,没办法了,只有谷歌百度,查找解决方案。
根据网上的一些方法和安装教程忙活了半天,结果还是不行,顿时心灰意冷了。
三、重新认识PhoneGap
过了几天之后,在博客园发现一篇博文《使用PhoneGap开启移动开发之旅》,幡然醒悟。
之后在查找资料过程中发现了下面这句话:
现在PhoneGap的代码已经贡献给了Apache软件基金会(ASF),并且改名为 Apache Cordova。这个名字来源于温哥华的科尔多瓦街(Cordova Street),它是创建PhoneGap时Nitobi公司的所在地。
至此,一切问题浮出水面,原来刚开始大方向就走错了。
四、重新安装PhoneGap(Cordova)
现在我们只需要安装Apache Cordova即可。访问Apache Cordova官网,查看安装方法。
安装教程地址:http://cordova.apache.org/docs/en/3.5.0//guide_cli_index.md.html#The%20Command-Line%20Interface
下面简述安装步骤(在已经安装完NodeJS的情况下):
第一步:安装cordova
在OS X和Linux系统下输入下面的命令:
$ sudo npm install -g cordova
在Windows系统下输入:
C:\>npm install -g cordova
第二步:创建App
$ cordova create hello com.example.hello HelloWorld
第三步:添加各个平台
$ cd hello
$ cordova platform add ios
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
$ cordova platform add wp8
$ cordova platform add windows8
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
以上平台,根据需要添加。
第四步:构造App
$ cordova build
第五步:在模拟器或者设备上运行App
这里以android开发平台为例,分别下载安装最新的JDK、Android SDK、Apache Ant。
以下是下载地址:
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
http://developer.android.com/sdk/index.html
http://ant.apache.org/bindownload.cgi
安装完成之后,记得配置好环境变量。
添加新的环境变量, 根据安装路径,调整下面的路径:
ANDROID_HOME Value: C:\Program Files\adt-bundle-windows-x86_64-20140321\sdk
ANT_HOME Value: C:\Program Files\apacheant
JAVA_HOME Value: C:\Program Files\Java\jdk1.8.0_05
添加到Path
%JAVA_HOME%\bin;%ANT_HOME%\bin;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;
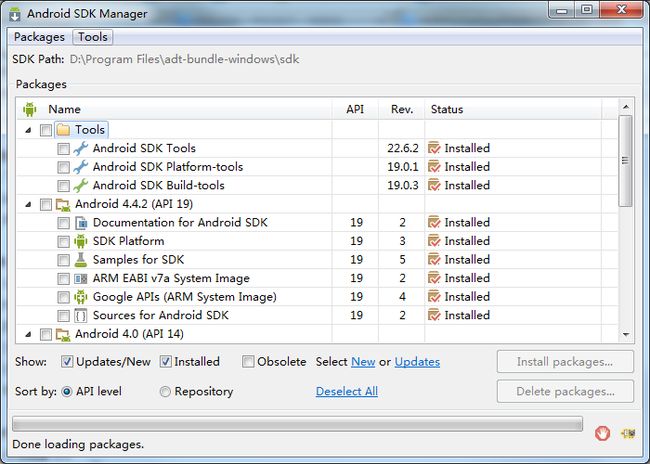
以上完成后再在Android SDK的安装目录中,有SDK Manager.exe程序,在命令行中启动该程序。
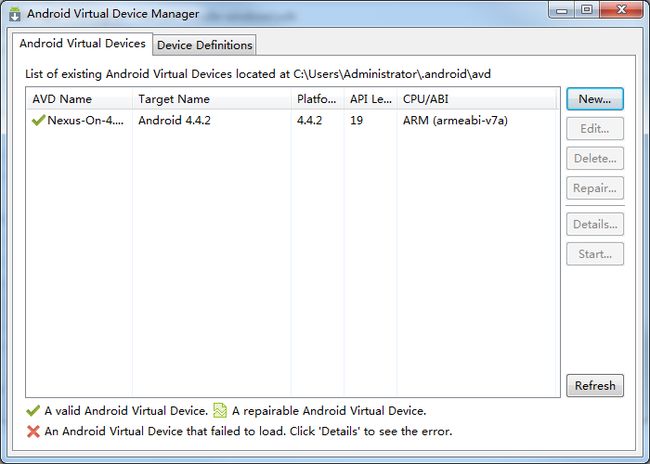
在Tools->Manage AVDs中,创建一个新的Android模拟器。
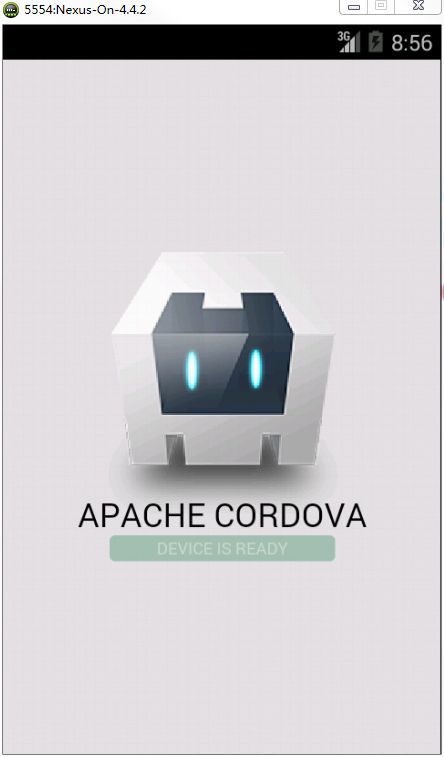
最后就可以开始在Android平台上编译和运行我们的的第一个PhoneGap程序了。
$ cordova emulate android
五、安装遇到的一些问题
问题一:连接超时
C:\Users\Administrator>cordova create hello com.example.hello "HelloWorld"
Creating a new cordova project with name "HelloWorld" and id "com.example.hello"
at location "C:\Users\Administrator\hello"
Downloading cordova library for www...
Error: connect ETIMEDOUT
at errnoException (net.js:904:11)
at Object.afterConnect [as oncomplete] (net.js:895:19)
原因:网址 https://git-wip-us.apache.org/ 速度太慢,导致超时
解决方法:
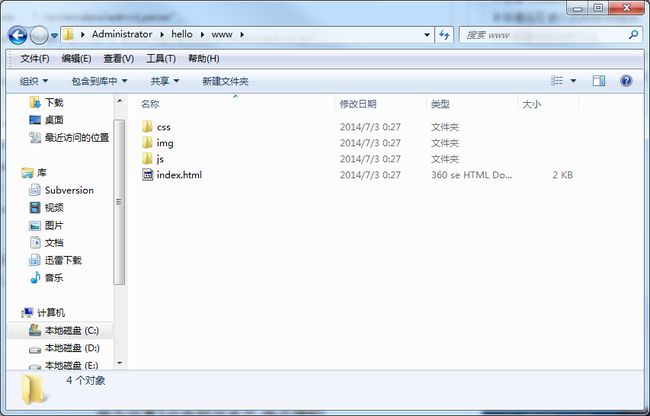
直接下载文件,解压到www目录下,如图:
下载地址:https://github.com/apache/cordova-app-hello-world
问题二:
C:\Users\Administrator>cordova platform add android
Current working directory is not a Cordova-based project.
原因:当前文件夹下不存在cordova项目,因为新建项目的时候,创建在hello文件夹下。
解决方法:
C:\Users\Administrator>cd hello
到这里全文就结束了,不得不说安装PhoneGap真是一件麻烦事。
谨以此文,献给初学或想研究PhoneGap的读者。