富文本编辑器CKEditor配置及图片上传配置
一、ckeditor4的配
1.下载ckeditor4
进入官网https://ckeditor.com/ckeditor-4/download/可以直接点击下载,也可以下拉到 CKEditor 4 - previous versions 进行版本选择下载


2.解压并配置
解压压缩包打开 ckeditor -> samples 里面有一个index.html,点击打开


3.进行功能配置
点开后会进入一个界面,在网页中可以根据自己需要进行配置,并自动形成配置代码
4.导入项目
将之前解压的压缩包复制到项目的静态目录下
在这里我配置过静态资源目录,src下是自己的项目ckeditor的目录
6.使用CKEditor
在页面代码中写一个容器,然后用ckeditor进行替换,这里有两种方式:
第一种:class=“ckeditor”
第二种:替换
7.启动项目
在这就已经可以显示出原有样式了
在ckeditor中有一个config.js,这是提供用户自己配置的文件,将第三步产生的配置代码复制到 CKEDITOR.editorConfig = function( config ) {} 里面

重新启动项目就可以进行最基本的使用了

二、图片上传
虽然我们配置好了,但是图片上传功能并不能使用,在ckeditor中上传功能是隐藏的

1.显示上传
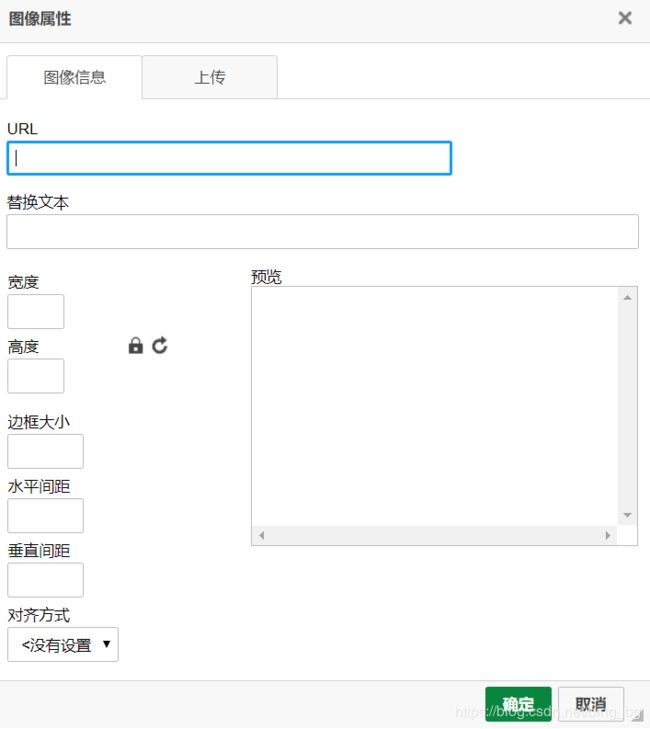
在这个可以在 ckeditor -> plugins -> image -> dialogs -> image.js配置,将id:“Upload”,hidden:!0 ,hidden改为0,但是这个js是简化版,配置比较麻烦,但是我们可以在config.js进行配置,功能如下:
/*去掉图片预览框的文字*/
config.image_previewText = ' ';
//隐藏“超链接”与“高级选项”只留上传和预览按钮
config.removeDialogTabs = 'image:advanced;image:Link;','help';
/*开启工具栏“图像”中文件上传功能,后面的url为图片上传要指向的的action或servlet*/
config.filebrowserImageUploadUrl= "/forum/upload";

在这里就出来了,config.filebrowserImageUploadUrl= “”; 指向你的action或servlet,没有配置就会出现下面情况

2.配置后台action
utils类
public class UploadFileName {
//获取文件url
public static String getImgUrl(String fileName){
//返回时间+文件名
return new Date().getTime()+fileName;
}
}
/*上传文件工具类*/
public class UploadUtils {
/*
* 上传方法
* 返回上传文件的访问路径
* 目录调用者创建
* */
public static String uploadFile(HttpServletRequest req,String tempPath,String uploadPath){
try {
//1.创建磁盘文件工厂
String path_temp = req.getServletContext().getRealPath(tempPath);
DiskFileItemFactory factory = new DiskFileItemFactory(1024*1024, new File(path_temp));
//2.创建文件上传核心类
ServletFileUpload upload = new ServletFileUpload(factory);
//3.设置上传文件名称编码
upload.setHeaderEncoding("UTF-8");
//4.判断是否是上传表单
boolean isMultipartContent = upload.isMultipartContent(req);
String fileName = "";
if(isMultipartContent){
//5.是上传表单 解析文件集合
List list = upload.parseRequest(req);
if(list!=null){
//6.遍历集合
for(FileItem item : list){
//判断item是文本类型 还是 字节类型
boolean isFormField = item.isFormField();
if(isFormField){
//文本类型
String key = item.getFieldName();
String value = item.getString("UTF-8");
} else {
//字节文件
fileName = item.getName();
String key = item.getFieldName();
//获得当前日期的毫秒值
Long time = new Date().getTime();
fileName = time+fileName;
//获得上传内容
InputStream in = item.getInputStream();
//获得部署路径
String path = req.getServletContext().getRealPath("/"+uploadPath);
OutputStream out= new FileOutputStream(path+"/"+fileName);
IOUtils.copy(in, out);
out.close();
in.close();
//删除临时文件
item.delete();
}
}
}
}
String fangWenPath = req.getContextPath()+"/"+uploadPath+"/"+fileName;
return fangWenPath;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
Controller层:
public class UploadController {
@Value("")//注入文件储存路径
private String dir;
@Value("/image")//服务器映射虚拟路径
private String imgServiceUrl;
@RequestMapping("/upload")
@ResponseBody
public Map upload(MultipartFile upload) throws Exception{
Map map = new HashMap();
String fileName = upload.getOriginalFilename();
String imgUrl = UploadFileName.getImgUrl(fileName);
upload.transferTo(new File(dir+"/"+imgUrl));
imgUrl = imgServiceUrl+"/"+imgUrl;
map.put("uploaded","1");
map.put("url",imgUrl);
return map;
}
}
3.文件上传问题总结
在这里一定注意返回对象,之前在网上查了好多都不行,最后查了文档,它要求返回一个json型的数据,如果返回不对会出现以下情况
(1)没有返回uploaded,或返回的不是uploaded
map.put("uploaded","1");
map.put("url",imgUrl);