Cocos2dx3.2编写常用UI组件(一)新手指导框GuideLayer
前言:
在很多的游戏里(特别是RPG游戏),一开始都会有一个关于操作的介绍,几乎都像下图那样子的。
除了系统希望你所点击的区域外,其余区域都会变暗,而且你点暗的区域是不会有任何反应的。
正文:
下面我们来讲怎么实现的:
一、实现思路:
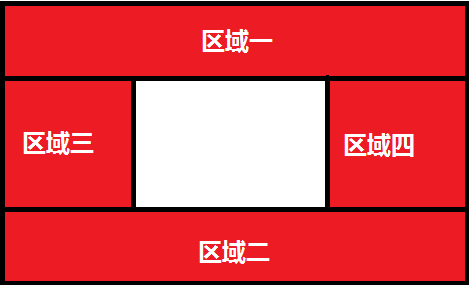
我们可以用Cocos2dx提供给我们的LayerColor,在你想要被点击的区域周围添加4块LayerColor,如下图所示
二、代码实现
GuideLayer.h
class GuideLayer : public Node{
private:
GuideLayer();
public:
//用于创建一个指导层,参数:可触控区域
static GuideLayer* create(const Rect& rect);
//用于创建一个指导层,参数:可触控区域,不可触控区域的颜色
static GuideLayer* create(const Rect& rect,const Color4B& color);
private:
bool init(const Rect& rect);
bool init(const Rect& rect,const Color4B& color);
bool onTouchBegan(Touch* touch,Event* event);
private:
LayerColor* area1;
LayerColor* area2;
LayerColor* area3;
LayerColor* area4;
Color4B defaultColor;
Rect m_rect;
EventListenerTouchOneByOne* m_listener;
};
头文件并不复杂,应该可以看明白。这里的defaultColor是黑色,透明度为25%
GuideLayer::GuideLayer():
defaultColor(0x00, 0x00, 0x00, 0xC0)
{}
先看使用默认颜色的create和init方法
bool GuideLayer::init(const Rect& rect){
if(!Node::init()) return false;
m_rect = rect;
Size visibleSize = Director::getInstance()->getVisibleSize();
area1 = LayerColor::create(
defaultColor,
visibleSize.width,
visibleSize.height - rect.getMaxY()
);
area1->setAnchorPoint(Point(0,0));
area1->setPosition(Point(0,rect.getMaxY()));
area2 = LayerColor::create(
defaultColor,
visibleSize.width,
rect.getMinY()
);
area2->setAnchorPoint(Point(0,0));
area2->setPosition(Point(0,0));
area3 = LayerColor::create(
defaultColor,
rect.getMinX(),
rect.getMaxY()-rect.getMinY()
);
area3->setAnchorPoint(Point(0,0));
area3->setPosition(Point(0,rect.getMinY()));
area4 = LayerColor::create(
defaultColor,
visibleSize.width - rect.getMaxX(),
rect.getMaxY() - rect.getMinY()
);
area4->setAnchorPoint(Point(0,0));
area4->setPosition(Point(rect.getMaxX(),rect.getMinY()));
this->addChild(area1);
this->addChild(area2);
this->addChild(area3);
this->addChild(area4);
//设置监听器,截断非rect外区域的触摸事件
m_listener = EventListenerTouchOneByOne::create();
m_listener->onTouchBegan = CC_CALLBACK_2(GuideLayer::onTouchBegan,this);
Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(m_listener,this);
return true;
}为自己添加一个监听器,回调函数是onTouchBegan,起阻断的作用。
再看传入颜色参数的create和init方法
bool GuideLayer::init(const Rect& rect,const Color4B& color){
Color4B temp = defaultColor;
defaultColor = color;
if(init(rect)){
defaultColor = temp;
return true;
}else{
return false;
}
}最后,我们看一下监听器的回调函数
bool GuideLayer::onTouchBegan(Touch* touch,Event* event){
Point touchPoint = Director::getInstance()->convertToGL(touch->getLocationInView());
m_listener->setSwallowTouches(false);
if(m_rect.containsPoint(touchPoint)){
return false;
}else{
m_listener->setSwallowTouches(true);
return true;
}
}就是先检测触摸点是否在里亮的区域,如果不是,则阻断触摸点的向下传递,如果是,则允许触摸点向下传递。
由于这样子实现,所以在用到GuideLayer的时候要注意了,尽量addChild的时候把GuideLayer放到最上层。
附上效果图和GuideLayer源码
GuideLayer源码:点击打开链接