jqGrid使用过程中的一些问题及解决(持续更新中)
前言
在使用JQuery进行项目开发的时候,我们多会使用表格进行数据的展示,这时候我们就需要一款好的表格插件。这一块上比较出名的也就是bootstrap-table,datatables以及jqgrid了,但是在使用中发现bootstrap-table和datatables的问题是真的不少,所以最后就选择了jqgrid,虽然也有问题,但不及bootstrap-table和datatables那么严重,那么多。最后推荐一款ui–layui,这个ui框架我是非常喜欢的,无论他的弹框插件、时间插件、分页插件、表格插件还是导航菜单等都做的不错。虽然他的表格插件我并没有使用过,但是看样子是非常不错的,有点类似element-ui的表格。
好了,言归正传,现在来看下我在使用jqGrid 的过程中遇到的一些问题或者说需要注意的地方。
1.jqGrid 在一个页面生成多个表格 有很多需要注意的地方,比如每个表格都要有一个不一样的id,便于查找。
原因:jqGrid是表格的id来生成内容的,如果没有id,或者id相同,就会造成查找错误,在设置表格的一些属性的时候,都会以第一个为准。($t.p.id 不存在或相同,$.jgrid.jqID($t.p.id)不能实现精确查找)
解决:给每个table一个唯一的id
var t = Math.random.toString(32).substr(2,10);
//或者
t = "t"+(+new Date());
//然后销毁之前的实例并清空表格父元素,动态生成table
$(opt.el).GridUnload().html('
');2.jqGrid在生成表格的时候,父元素框需要是显示状态,否则宽度高度将不能准确获取,生成的表格不会出现横向滚动条(宽度变成自由宽度),固定列也会出现错误,即固定列错位,固定头不见了。
setTimeout(function(){
mygrid.jqGrid('setFrozenColumns')
},0);优雅解决:如果父元素是隐藏状态,设置显示,再生成表格
3.多级表头固定列,出现错位
解决:修改源码4762行,给列固定的表头单元格设置高度

缺点:列高22是写死的
4.固定的列高度不对,高度不够或高度溢出覆盖下方滚动条

原因:.frozen-bdiv.ui-jqgrid-bdiv的高度不够,这是因为改变了css中的滚动条的高度,而js中没有改变对应的数值。
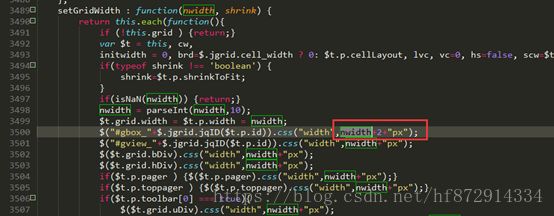
解决:1.生成后手动设置高度 +/- x,2.更改源码:将下面两图中的16改为对应滚动条高度
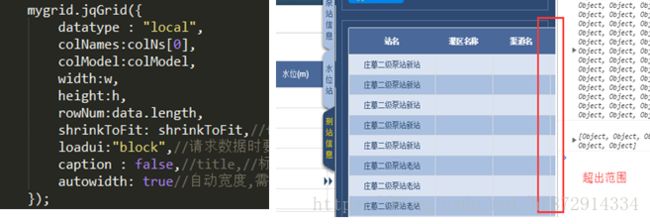
5.配置项里配置了宽度,但是失效

原因:我们在设置width的时候同时设置了autowidth属性为true,这使得width设置的值失效,源码:

![]()
解决:a.设置autowidth:false。b.手动设置表格宽度
mygrid.setGridWidth(w,false);如果出现表格宽度未超出范围,但父级元素宽度超出,则是因为表格未设置id,或id重复

解决:给表格一个唯一的id,或者进行下面设置(多余,因为一定要设置表格id!!)
$(dom + " .ui-jqgrid").css('width',w)6.表格右侧的border没有显示出来

原因:项目样式初始化加入了*{box-sizing:border-box} ,所以造成了2像素的宽度差。
解决:1.取消这个设置,影响太大,不建议。2.在源码里修改ui-jqgrid的宽度加2

同时修改在setGridWidth函数里的代码, setGridWidth函数需要设置宽度才会运行

7.固定的列头,在右边出来了一个未知元素

原因:审查元素,这是ui-state-default类带来的效果
解决:1.手动删除该类。2.修改源码,删除该类。3.未知,这个类的作用到底是什么???
![]()
最后
最后贴上我自己封装的一个函数,仅作参考,因为这是我的根据自己项目需求封装的。
function pageInit(opt){
window.removeEventListener("resize",window.jqgridResize);//移除上一个事件
window.jqgridResize = null;
$(opt.el).GridUnload().html('+(+new Date())+'>
');//销毁之前的实例
var mygrid=$(opt.el).children('table');
$.data(mygrid[0],'table-data',opt.data);
opt.colModel.forEach(function(item,i){
item.align = item.align || 'center'
item.sortable = item.sortable || false
})
//$("body").width()>1100 && colModel.length<16
opt.shrinkToFit = opt.shrinkToFit==undefined?($(opt.el).width()/opt.colModel.length > 100):opt.shrinkToFit
mygrid.jqGrid({
datatype : "local",
colNames:opt.colNs[0],
colModel:opt.colModel,
rowNum:opt.data.length,
width:opt.width,
height:opt.height,
shrinkToFit: opt.shrinkToFit,//false使每列的宽度不会根据父元素缩放,true按比例分配
loadui:"block",//请求数据时要干什么,block启用Loading提示
caption : opt.title,//title,//标题
autowidth: true,//自动宽度,需要刷新或调用setGridWidth方法
//emptyrecords:'暂无数据',//当返回的数据行数为0时显示的信息。只有当属性 viewrecords 设置为ture 且有page时起作用
//viewrecords:true,//是否要显示总记录数
//hidegrid:opt.hidegrid,//启用或者禁用控制表格显示、隐藏的按钮,只有当caption 属性不为空时起效
//scrollOffset:opt.scrollOffset,//设置垂直滚动条宽度
});
opt.data.map(function(item,i){
item.index = i + 1;
mygrid.jqGrid('addRowData', i + 1, item);
})
if(opt.colNs.length>1){
opt.colNs.map(function(item,i){
if(i==0)return;
if(item.length>0){
var groupHeaders = item.map(function(ch,j){
return {startColumnName:ch[0],numberOfColumns:ch[1],titleText:ch[2]}
})
mygrid.jqGrid('setGroupHeaders', {//多表头,先写的在最上面
useColSpanStyle: opt.useColSpanStyle, //是否合并单元格,合并有风险
groupHeaders:groupHeaders
});
}
})
}
mygrid.jqGrid('setFrozenColumns');//设置固定列,要在表头合并后写,不然高度不对
if((opt.resizeble !== false) && !opt.width){
window.jqgridResize = opt.resize || function(){//浏览器窗口大小改变事件,这里给的函数是针对水旱情后台的
var w = 60 + ($(".conditionBox").hasClass('shown')?310:0)
//mygrid.gridResize()
mygrid.setGridWidth($("body").width()-w,false);//设置表格宽度
}
window.addEventListener("resize",window.jqgridResize)
}
//设置表格主体的高度 动态高度
if(!opt.height){
opt.maxTableHeight = opt.maxTableHeight || $("body").height()-150;
mygrid.setGridHeight(opt.data.length*30>opt.maxTableHeight?opt.maxTableHeight:"auto");
}
return mygrid
}调用
var colNs=[],colMs=[];
colNs[0]=["地区","开始时间","结束时间","县","乡","受灾人口(万人)"];
colNs[1]=[["dicon",2,"受灾范围"]];
colModel=[
{name:"districtname",frozen:true,width:120},
{name:"stdt"},
{name:"eddt"},
{name:"dicon"},
{name:"ditown"},
{name:"dipop",sortable:true}
];
pageInit({
data:data, //数据
el:'#tableBox', // 目标元素 必须
colNs:colNs, // 表格头设置 多维数组
colModel:colModel, // 表格列设置 参数name必须,可选参数:详见jqGrid列参数
title:'title',//标题 , 不写或设置为false,则不显示标题
shrinkToFit:$("body").width()>1100 && colModel.length<16,//false使每列的宽度不会根据父元素缩放,true按比例分配
useColSpanStyle:false,//是否合并表头
maxTableHeight:$("body").height()-150,
width:width,//表格宽度,设置了宽度则resize失效
height:height,//表格高度,设置了高度则最大高度失效
//hidegrid:false,//启用或者禁用控制表格显示、隐藏的按钮,只有当caption 属性不为空时起效
//scrollOffset:5,//设置垂直滚动条宽度
resizeble:false,//是否启用浏览器resize事件
resize:fn,//resize 事件函数
})



