ionic4的路由传参和modal传参
一、路由传参
1.普通参数
例:perfect-self页面跳转到gongsi-organization页面传递参数store_id和store_name
perfect-self.page.ts
import { Router } from '@angular/router';
...
constructor(
public router: Router,
){}
...
this.router.navigate(['gongsi-organization'], {
queryParams: {
store_id: this.storeinfo.store_id,
store_name: this.storeinfo.store_name,
}
});
gongsi-organization.page.ts
import { ActivatedRoute, Params } from '@angular/router';
...
constructor(
public activated: ActivatedRoute,
) {
this.activated.queryParams.subscribe((params: Params)=>{
this.store_id = params['store_id'];
this.store_name = params['store_name'];
})
}
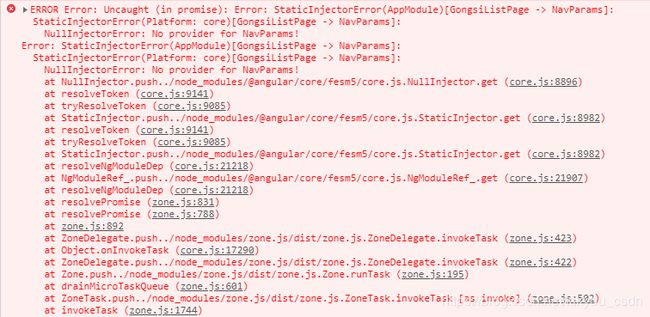
tips:接收参数时ionic3用的是NavParams,ionic4里只有modal组件才能用,否则会报错NullInjectorError: No provider for NavParams!

2.复杂参数
在跳转页面时传递resolve方法时遇到的,直接用queryParams传递得到的是一个字符串,可以用一个公共service分别注入这两个页面来共享参数
例:tabs页跳转到login页
公共service,getset.ts
import { Injectable } from '@angular/core';
@Injectable()
export class GetSet {
public param: any;
set(param) {
this.param = param;
}
get() {
return this.param;
}
}
tabs.page.ts
...
constructor(public getset: GetSet) {}
...
new Promise((resolve,reject)=>{
this.getset.set(resolve);
this.router.navigate(['login']);
}).then((res)=>{
})
login.page.ts
this.activeRoute.queryParams.subscribe((params: Params)=>{
this.resolve = params['resolve'];
console.log('this.resolve_constructor');
console.log(typeof this.resolve);
console.log(this.resolve);
})
console.log('this.getset.get');
console.log(typeof this.getset.get());
console.log(this.getset.get());
打印出来的结果是(一个是string,一个是function.):

二、弹出框modal传参
例:在problem-submission页弹出modal页eject-phonebook
1.给弹出的modal页面传值
problem-submission.page.ts
async eject_cont(type) {
const addModal = await this.ModalController.create({
component: EjectPhonebookPage,
componentProps: {
//传参
params: datas,
}
})
await addModal.present();
//监听销毁的事件,接收返回的值
const { data } = await addModal.onDidDismiss();
}
2.modal页面接收传过来的值
eject-phonebook.page.ts
import { NavParams } from '@ionic/angular';
constructor(public navParams: NavParams) {
this.get = this.navParams.get('params');
}
3.modal页面关闭时传回值
eject-phonebook.page.ts
import { ModalController } from '@ionic/angular';
...
constructor(public modalCtrl: ModalController) { }
...
this.modalCtrl.dismiss({
status: -1,
item :null
});
或者
this.navParams.data.modal.dismiss({
status: -1,
item :null
});
4.接收关闭的modal传回的值
problem-submission.page.ts
const { data } = await addModal.onDidDismiss();
tips:ionic3里是用viewcontroller关闭,不能用在ionic4