- HarmonyOS组件之Tabs
秃顶老男孩.
harmonyos华为ui
Tabs1.1概念Tabs视图切换容器,通过相适应的页签进行视图页面的切换的容器组件每一个页签对应一个内容视图Tabs拥有一种唯一的子集元素TabContent1.2子组件不支持自定义组件为子组件,仅可包含子组件TabContent,以及渲染控制类型if/else和ForEach并且if/else和ForEach下页仅支持TabContent,不支持自定义组件1.2.1TabContent有几个页
- 鸿蒙开发:V2版本装饰器@Once
前言本文代码案例基于Api13。最近准备把refresh刷新库的装饰器由V1升级至V2时,遇到了一个问题,在@Prop装饰器切换@Param装饰器时,发现了自定义组件的属性无法修改问题,提示报错:Cannotassignto'testContent'becauseitisaread-onlyproperty.实际错误截图:错误原因为,@Param装饰的变量仅支持本地初始化,不允许在组件内部直接修改
- 微信小程序中的canvas(2D)
mini..
微信小程序小程序
微信小程序中的组件提供了一个用于绘制图形的画布,支持2D绘图。以下是对微信小程序中2D组件的详细介绍,包括属性、方法、事件和示例代码。一、组件属性基本属性canvas-id:在自定义组件中使用时,指定组件的唯一标识符,用于创建绘图上下文。disable-scroll:是否禁用滚动,通过设置为true可以禁用画布的滚动事件。二、绘图上下文对象(CanvasContext)通过wx.createCan
- HarmonyOS应用开发者高级试题005
code36
鸿蒙证书试题库harmonyos华为
一、判断题1、合理的动效可以帮助引导、取悦用户,减少等待时间,更能增加产品识别度,让用户舒适的的使用产品。T2、每一个自定义组件都有自己的生命周期。T3、所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。F4、一个页面可以存在多个@Entry修饰的组件。F5、用户首选项preferences是以Key-Value形式存
- 分享58个Vue模板源码总有一个是你想要的
2401_86528135
vue.js前端javascript
分享58个Vue模板源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。源码下载链接:https://pan.baidu.com/s/1OgcE5ZYet6l94niZuBvTwg?pwd=8888提取码:8888项目名称:amis自定义组件模板(vue30技术栈)AntDesignProVue+Golang后台管理基础模板electron+vue桌面应用开发快速
- uniapp小程序禁止遮罩弹窗下的页面滚动的完美解决办法
星沉大海@T
uni-appVue小程序
问题最近用uniapp开发一款APP,页面是可以滚动的长列表,自定义组件弹窗遮罩出来后,滑动屏幕底部还在滚动,研究了网上的解决办法:在最外层的view中加入@touchmove.stop.prevent="moveHandle"在最外层的view中加入@catchtouchmove="moveHandle"我测试了一下这两个事件方法发现不太理想,会导致弹窗和底部页面都不能滚动了,或者处理不当就报一
- 鸿蒙HarmonyOS NEXT开发:优化复杂UI页面的性能——自定义组件冻结(freezeWhenInactive属性)
邹荣乐
HarmonyOS自定义组件冻结复杂UI页面优化页面性能页面路由TabContentNavigationHarmonyOSNEXT
文章目录一、自定义组件冻结1、freezeWhenInactive二、当前支持的场景1、页面路由2、TabContent3、Navigation4、组件复用三、限制条件一、自定义组件冻结自定义组件冻结功能专为优化复杂UI页面的性能而设计,尤其适用于包含多个页面栈、长列表或宫格布局的场景。在这些情况下,当状态变量绑定了多个UI组件,其变化可能触发大量UI组件的刷新,进而导致界面卡顿和响应延迟。为了提
- Vue - 在纯 JS 文件中调用自定义组件 / 类似 ElementUI 弹框组件 Message、Modal(在纯 js 文件中通过 import 方式引入并调用弹框模态框组件显示出来,)
王二红
+Vuejavascriptvue.jscomponents自定义组件前端
前言用过ElementUI/AntDesignvue组件库的都知道,它们的消息提示框(Message)及模态框(Modal)不仅可以用组件的方式调用,还可以在纯js文件中引入组件和调用显示。但框架的弹框可能无法满足您的需求,而这时候我们需要自定义一个组件,本文从0-1提供整个过程,帮您在纯JS文件中调用自定义组件的方法,来打开自定义组件。常见于Axios请求封装拦截器那块,捕获到登录失效时弹出登录
- 2024最新鸿蒙开发面试题合集(一)-HarmonyOS NEXT Release(API 12 Release)
鸿蒙程序媛
鸿蒙面试题harmonyosharmonyOS面试题
1.HarmonyOS应用打包后的文件扩展名是?打包后的文件扩展名为.hap(HarmonyOSAbilityPackage),这是HarmonyOS应用的标准包格式2.页面和自定义组件生命周期有哪些?页面和自定义组件生命周期说明有@Entry装饰器的@component组件的生命周期onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。onPageHide:页面每次隐藏
- HarmonyOS应用开发者高级认证满分指南
harmonyos
声明:由于HarmonyOS应用开发者高级认证的题库一直在变,所以文章中的题目直做参考。1.判断题云函数打包完成后,需要到APPGalleryConnect创建对应函数的触发器才可以在端侧中调用。【错】每一个自定义组件都有自己的生命周期。【对】基于端云一体化开发,开发者需要精通前端,后端不同的开发语言。【错】首选项preferences是以key-value形式存储数据,其中key是可以重复。【错
- 华为鸿蒙 HarmonyOS 开发资料全面汇总
博览鸿蒙
鸿蒙harmonyos华为鸿蒙
开发本示例基于OpenHarmony下的JavaScriptUI框架,进行项目目录解读,JSFA、常用和自定义组件、用户交互、JS动画的实现,通过本示例可以基本了解和学习到JavaScriptUI的开发模式。本项目是基于OpenHarmony项目而不是HarmonyOS项目,请注意运行环境。请参考OpenHarmony项目配置方法进行项目配置和运行。如果你不熟悉OpenHarmony的JS开发,请
- ArkUI中自定义组件的生命周期_arkui 生命周期
程序猿_zDT
java前端开发语言
页面与自定义组件的区别自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。像是我们的Mine以及Found组件,由于想要做到不使用ta
- arkui-x 页面封装为自定义组件,巧用controller
taopi2024
Harmonyharmonyos
鸿蒙开发中,有时会需要将某些页面封装为自定义组件,方便复用。页面的入口为:@Entry@ComponentstructXXX{。。。。。。自定义组件的入口为:@ComponentexportstructXXXX{。。。。。。但是页面与自定义组件在生命周期上是有一些不同的。重点在于页面支持onPageShow():在页面每次显示时调用。通常页面数据需要在这个接口里刷新,以保证数据最新。而自定义组件
- VUE代码架构浅谈
tongliuwei
vue.js前端javascript
VUE目录架构概述-mockmock可以不需要后台,自动拦截ajax返回测试数据-public公共目录-srcapi用于存放网络请求文件的目录index.tsxxx目录assets存放静态文件的目录components存放自定义组件的目录filter过滤器的使用(例如时间data格式化)index.tsicons图标库引入svgindex.tslang语言包引入(用于项目中多语言切换)en.jsz
- 【微信小程序】page.json配置-easycom引入自定义组件
墨夶
微信小程序微信小程序json小程序
在微信小程序中,page.json文件不仅可以用于配置单个页面的样式和其他属性,还可以用于配置easycom模式,以简化自定义组件的引入和使用。easycom模式允许开发者在不进行手动引入和注册的情况下,直接在页面中使用自定义组件。本文将详细介绍如何在page.json文件中配置easycom模式,并提供一些最佳实践。1.easycom模式简介easycom模式是UniApp提供的一种组件自动注册
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- 小程序自定义组件:深入解析数据、方法与属性
阿贾克斯的黎明
前端小程序
目录小程序自定义组件:深入解析数据、方法与属性一、在自定义组件中定义data数据二、组件的method方法在小程序开发中,自定义组件是构建高效、可复用代码结构的关键部分。今天,咱们就一起来深入探讨自定义组件里的数据、方法和属性相关知识,通过详细的步骤和代码示例,让大家轻松掌握这部分内容。一、在自定义组件中定义data数据在小程序组件里,定义数据的方式和页面类似,都要在data节点中进行声明。下面咱
- vue3中自定一个组件并且能够用v-model对自定义组件进行数据的双向绑定
傻小胖
Vue3vue.jsjavascript前端
1.基础用法在Vue3中,v-model在组件上的使用有了更灵活的方式。默认情况下,v-model使用modelValue作为prop,update:modelValue作为事件。1.1基本示例defineProps(['modelValue'])defineEmits(['update:modelValue'])import{ref}from'vue'constsearchText=ref(''
- SwiftUI 2.0实现动态粘性页脚动画指南
一曲歌长安
本文还有配套的精品资源,点击获取简介:在SwiftUI2.0中创建类似Medium.com的动态粘性页脚,涉及视图构建、环境值跟踪、自定义组件设计、动画实现以及响应式布局,以增强用户体验并提升应用程序的互动性。开发者将学习到如何通过滚动位置的变化来控制页脚的透明度和尺寸,并通过动画使交互更为流畅自然。1.SwiftUI核心概念理解SwiftUI是苹果公司推出的一套声明式UI框架,它使得开发者可以使
- HarmonyOS状态管理之组件通讯
秃顶老男孩.
harmonyos华为ui
状态管理(组件通讯)1:概述在使用状态管理之前,我们所构建的页面大多数为静态页面,如果希望构建一个动态的,有交互的界面,就要引用‘状态’的概念状态的概念:在ArkUI框架中,UI是程序运行的结果,用户构建了一个UI模型,其中运行时的状态为参数,当参数改变时,UI作为返回的结果,也会随之发生了改变,这些运行的变化所带来的UI重新渲染,在ArkUI中统称为状态管理机制(什么是状态管理机制)自定义组件拥
- 【HarmonyOS NEXT应用开发】案例65:Fabric 自定义组件开发指导
青少年编程作品集
c语言c++开发语言华为harmonyos华为云华为od
1.编写RN调用Fabric组件的代码编写MarqueeViewNativeComponent.tsx,注意,如果要使用Codegen,文件必须以NativeComponent命名。在文件中使用codegenNativeComponent创建MarqueeView组件,其中MarqueeViewProps里声明了src属性和onStop事件:typeOnStopEventData=Readonly
- type 属性的用途和实现方式(图标,表单,数据可视化,自定义组件)
治金的blog
前端html5vue.js
1.图标类型组件中,type可以用来指定图标的不同样式。//表示圆形//表示方形//表示三角形//表示搜索图形2.表单控件类型在表单元素中,type属性用于指定输入控件的类型。复选框单选框文件选择3.数据可视化图标类型在数据可视化库中,type属性用于指定图表的类型//使用Plotly创建柱状图Plotly.newPlot('myDiv',[{x:[1,2,3,4],y:[10,15,13,17]
- HarmonyOS Next V2 状态管理 AppStorageV2 和 PersistenceV2
harmonyos
HarmonyOSNextV2状态管理AppStorageV2和PersistenceV2前言在HarmonyOS应用开发过程中,我们已经学习过了不少关于状态管理相关的技术,如@ObservedV2装饰器和@Trace装饰器:类属性变化观测@ComponentV2装饰器:自定义组件@Local装饰器:组件内部状态@Param:组件外部输入@Once:初始化同步一次@Event装饰器:组件输出@Mo
- HarmonyOS Next V2 @Monitor 和@Computed
harmonyos
HarmonyOSNextV2@Monitor和@Computed@Monitor介绍@Monitor是状态把管理V2版本中的用于监听状态变量修改的技术。它可以直接用在@ComponentV2装饰的自定义组件中,用于被@Local、@Param、@Provider、@Comsumer、@Computed修饰的状态变量中对于深层次的数据,如深层次对象、对象数组等,需要搭配@ObservedV2、@T
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- 微信小程序中组件封装与全局调用技巧
人工智能的苟富贵
前端小程序微信小程序小程序
文章目录前言一、组件传参方式1.1直接在组件标签上传参1.2调用组件内部方法传参1.3通过事件传参1.4通过回调函数传参二、组件封装与调用方式1.基础组件封装2.高级组件封装三、全局组件的封装与调用3.1.通过App()全局调用组件四、动态组件的加载与按需渲染五、不同传参方式的优缺点分析六、总结前言微信小程序的开发,离不开组件化思维。通过封装自定义组件,我们能够极大地提升开发效率、增强代码复用性。
- 微信小程序自定义组件及传参
墨染凉梦
微信小程序小程序
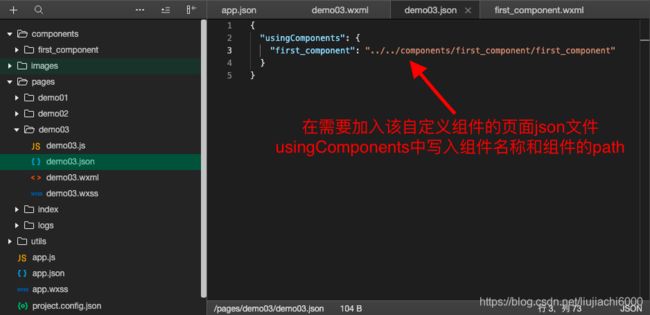
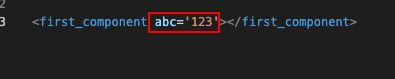
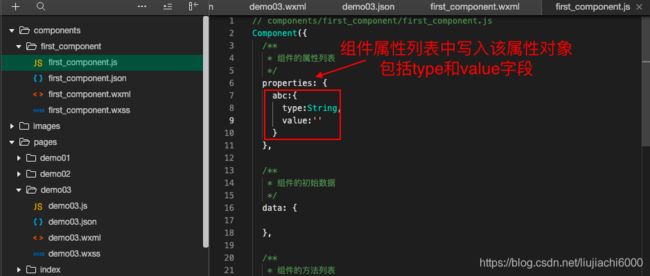
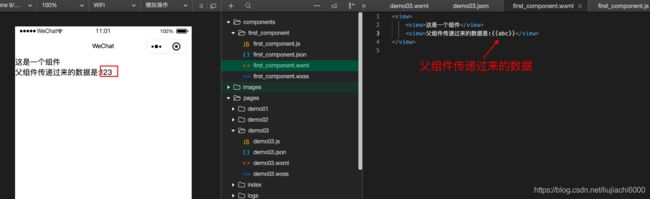
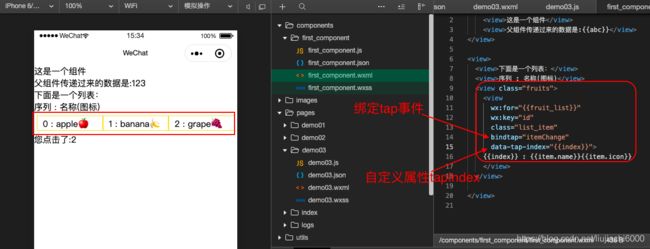
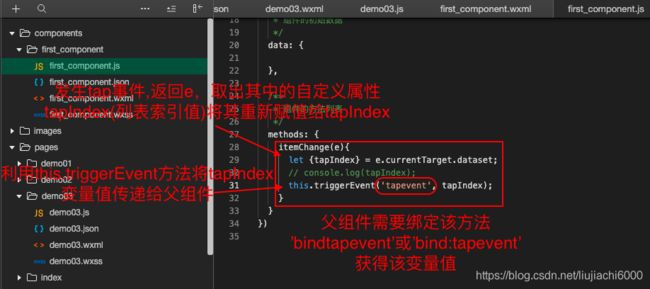
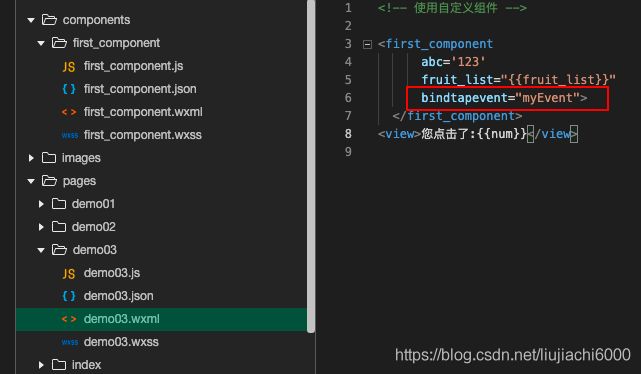
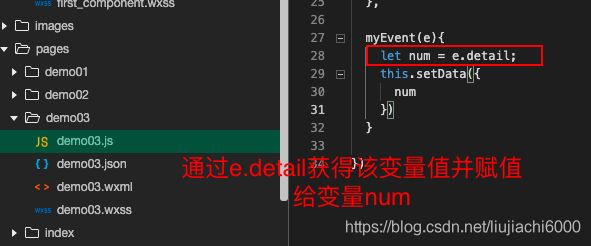
1.新建文件夹,然后右键选择新建components2.组件的js结构如下图所示3.使用组件,在需要引用组件的页面json配置中引入组件4.组件传参之父传子父组件直接传参子组件在properties中接收,直接使用即可5.子组件传参给父组件子组件使用this.triggerEvent('事件名',参数)进行传参。父组件bind+事件名='回调方法'进行接收,并在回调方法中可以获得传递的参数
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- HarmonyOS video自定义组件
DaLi Sexy
HarmonyOSjava前端数据库harmonyos
直接上代码import{display,window}from'@kit.ArkUI';@Entry@ComponentstructIndex{controller:VideoController=newVideoController()@StatecurRate:PlaybackSpeed=PlaybackSpeed.Speed_Forward_1_00_X;@StatecurRateName:
- Vue——v-model双向绑定数据原理及用法
樱丸小桃子啊
Vue前端vuevue.js
vue中双向绑定是一个指令v-model,所谓的双绑就是可以绑定一个响应式数据到视图,同时视图中变化能改变该值。v-model是语法糖,默认情况下相当于:value和@input。使用v-model可以减少大量繁琐的事件处理代码,提高开发效率。通常在表单项上使用v-model,还可以在自定义组件上使用,表示某个值的输入和输出控制。比如说我们在input上使用时,我们将xxx的值绑定到表单元素val
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&