AngularJs2 设置懒加载(惰性加载)以及调用API接口的说明
前言
创建项目命令: ng new 项目名字
启动项目:ng serve --port 4202 不设置端口号默认为4200
- 安装插件和目录结构
- 安装插件
- npm install -D @types/jquery
- npm install ng2-bootstrap bootstrap –save
- npm install jquery
- 引用插件的js
- 安装插件
打开angular.json 找到”styles”和”scripts”两个标签添加引用 【注意有两个位置】
"styles": [
"src/styles.scss",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/assets/webuploader/webuploader.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"src/assets/webuploader/webuploader.min.js"
]
-
- 目录结构说明
- 图示为目录文件结构
- 目录结构说明
-
-
- 各个文件目录的说明和用途
-
app/app-routing.module.ts -- 系统默认路由
app/home/home-routing.module.ts --home子模块的路由
app/home/index --为home模块下的子模块也页面
app/interface/request/*** --接口请求时发送的内容结构
app/interface/response/*** --调用接口返回成功后的内容结构
app/service/pubutilservice.service.ts --公共定义的服务【存储获取删除本地信息】
app/service/httpservice.service.ts --封装了HttpClient的Get和POST请求并加以签名
app/service/apiservice/***/***controller.service.ts --此项是定义了请求接口的路径信息【配合接口使用】
- 创建一个模块
2.1 创建路由Module
2.1.1 命令创建 //***为模块名,如1.3.2中的home-routing.module.ts ng generate module *** --routing 2.1.2 自动创建 在app文件夹上右键è新建èAngularJs Schematic ,选择 module,在文本框中输入*** --routing 2.2创建模块 2.2.1 命令创建 //***为模块名,****为子模块名 ng generate component ***/**** 2.22自动创建 在app文件夹上右键è新建èAngularJs Schematic ,选择 component,在文本框中输入 ***/****
最后展示:
- 创建一个接口调用
3.1 创建API的目录Controller服务。
3.2 Controller代码
3.2.1、定义当前Controller的所有接口名
ConfigUrl = {
RegUser: 'users/reguser',
UserLogin: 'users/userlogin'
};
3.2.2、编写接口调用函数,命名规则为,接口目录+接口名称 如 users/reguser = usersreguser
/**
* 用户注册
* @param userreg 提交内容
* @param callfn 返回函数
* @param errfn 错误返回函数
*/
public userreguser(userreg: UserReg, callfn: any, errfn?: any) {
this.httpservice.Post(this.ConfigUrl.RegUser, userreg, callfn, errfn);
}3.2.3 完整代码
3.3 模块调用接口
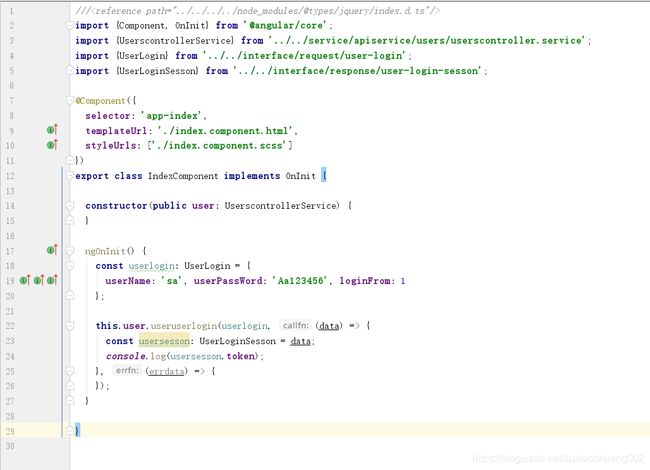
3.1引用接口服务初始化
constructor(public user: UserscontrollerService) {}3.2调用接口并处理数据
ngOnInit() { const userlogin: UserLogin = { userName: 'sa', userPassWord: 'Aa123456', loginFrom: 1 }; this.user.useruserlogin(userlogin, (data) => { const usersesson: UserLoginSesson = data; console.log(usersesson.token); }, (errdata) => { });}说明: data 为接收正常数据时进行的处理,errdata为当发生异常是返回的数据(可以为null)
3.3完整代码
- 路由和子路由配置
4.1主路由配置
4.2子路由配置
4.2.3访问路径说明
1.默认的只需要访问模块名即可 如 http://localhost:****/home
2. 子路由用配置了页面的需要 http://localhost:****/home/login
5公共模块复用(以Footer为例)
5.1创建share文件夹,里面是所有的公共模块,除了路由外,其他都要创建,完整的文件有: **.component.html,**.component.scss,**.component.spec.ts,**.component.ts,**.module.ts
需要在 module.ts中的 declarations标签中引入 **Component