做任何事情都不会一帆风顺,要记住,每一次创伤都是一种成熟,每一次失去都是一种获得.
SKLableNode 简介
如下图,游戏中进场会使用到文字,而在SpriteKit框架中,SKLableNode使用来显示游戏中的文字而设立的一种节点.不管创建还是使用都是与SKSpriteNode相类似.
SKLableNode 创建及其属性列表
SKLableNode的代码初始化主要有两种类方法,一种是 +(instancetype)labelNodeWithFont Named:(nullable NSString *)fontName; 这种方式是让通过先把字体实例化,再添加文本,另外的一种就是+ (instancetype)labelNodeWithText:(nullable NSString *)text;直接使用文本进行创建,字体为系统默认的字体.
当我们第一创建程序的时候,不做任何修改直接运行程序的时候,这时候出现的"hello world"对象就是先通过实例化字体,然后再进行文本以及位置等其他属性的设置,代码如下.
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
myLabel.text = @"Hello, World!";
myLabel.fontSize = 45;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
上面对SKLableNode做了比较详细的说明,另外一种通过文本创建SKLableNode对象就不多言语了,下面就说一下SKLableNode本身的相关属性.继承与SKNode的相关属性就不详细说明了.
| 属性名称 | 属性说明 |
|---|---|
| position | 记录x,y轴的位置信息 |
| zPosition | 记录z轴的位置信息 |
| zRotation | 记录旋转角度信息 |
| fontName | 通过这个属性可以设置对象的字体 |
| text | 对象的显示文本 |
| fontSize | 由于SKLableNode没有size这个属性的说法,所以SKLableNode对象的大小是由字体大小决定的. |
| fontColor | 文本的颜色设置 |
| colorBlendFactor | 控制之间的混合呈现的文本和颜色。值的有效间隔从0.0包括0.0。一个值高于或低于最低(0.0),间隔夹如果低于或最大(1.0)。 |
SKLableNode 设置对齐方式
使用position属性可以设置标签对象的为进行调整,但是如果设置标签的文本的相对位置呢?这时候就需要使用到标签的对齐方式,标签的对齐方式一共有两种一种是水平对齐,一种是垂直对齐.下面我们逐一看一下.
-
水平对齐
水平对齐我们主要设置的是SKLableNode的verticalAlignmentMode属性,水平对齐总共有4种方式.系统是以枚举的方式罗列的,如果不对其verticalAlignmentMode属性进行设置那么默认的是SKLabelVerticalAlignmentModeBaseline,4种对齐方式的名称以及说明如下图表所示.
| 对齐方式 | 说明 |
|---|---|
| SKLabelVerticalAlignmentModeBaseline | 字体基线穿过原点 |
| SKLabelVerticalAlignmentModeCenter | 相对于原点垂直居中 |
| SKLabelVerticalAlignmentModeTop | 顶部对齐 |
| SKLabelVerticalAlignmentModeBottom | 底部对齐 |
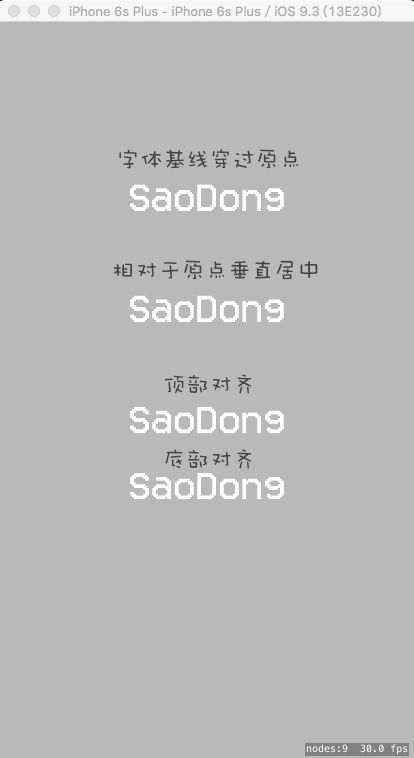
接下来我们用代码做一个示例.如下,有4个SKLableNode对象,我们分别设置他的对齐方式不同.
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel.text = @"SaoDong";
myLabel.verticalAlignmentMode = SKLabelVerticalAlignmentModeBaseline;
myLabel.fontSize = 40;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-200);
[self addChild:myLabel];
SKLabelNode *myLabel1 = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel1.text = @"SaoDong";
myLabel1.verticalAlignmentMode = SKLabelVerticalAlignmentModeCenter;
myLabel1.fontSize = 40;
myLabel1.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-300);
[self addChild:myLabel1];
SKLabelNode *myLabel2 = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel2.text = @"SaoDong";
myLabel2.verticalAlignmentMode = SKLabelVerticalAlignmentModeTop;
myLabel2.fontSize = 40;
myLabel2.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-400);
[self addChild:myLabel2];
SKLabelNode *myLabel3 = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel3.text = @"SaoDong";
myLabel3.verticalAlignmentMode = SKLabelVerticalAlignmentModeBottom;
myLabel3.fontSize = 40;
myLabel3.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-500);
[self addChild:myLabel3];
效果图如下.
由于我们不能给SKLabelNode对象添加背景颜色,所以我们通过上面面的效果图是看不出结果来的,我就在下面的结果上加了辅助线,看一下是如何个对齐方式的.
-
垂直对齐
垂直对齐的方式有三种对齐方式,如下图标所示.
| 对齐方式 | 说明 |
|---|---|
| SKLabelHorizontalAlignmentModeCenter | 相对于原点水平居中 |
| SKLabelHorizontalAlignmentModeLeft | 左对齐 |
| SKLabelHorizontalAlignmentModeRight | 右对齐 |
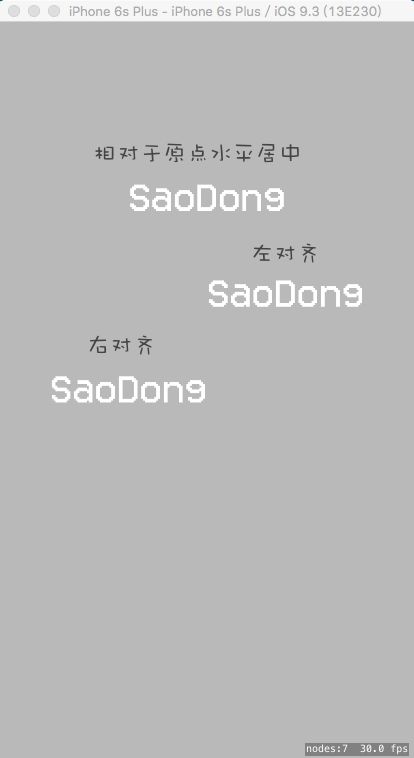
测试代码如下...
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel.text = @"SaoDong";
myLabel.horizontalAlignmentMode = SKLabelHorizontalAlignmentModeCenter;
myLabel.fontSize = 40;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-200);
[self addChild:myLabel];
SKLabelNode *myLabel1 = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel1.text = @"SaoDong";
myLabel1.horizontalAlignmentMode = SKLabelHorizontalAlignmentModeLeft;
myLabel1.fontSize = 40;
myLabel1.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-300);
[self addChild:myLabel1];
SKLabelNode *myLabel2 = [SKLabelNode labelNodeWithFontNamed:@"VCR OSD Mono"];
myLabel2.text = @"SaoDong";
myLabel2.horizontalAlignmentMode = SKLabelHorizontalAlignmentModeRight;
myLabel2.fontSize = 40;
myLabel2.position = CGPointMake(CGRectGetMidX(self.frame),
self.size.height-400);
[self addChild:myLabel2];
效果图...
仍然是在图片上加上辅助线来看一下对齐方式是怎么样个形式.
何去何从
SKLableNode的相关的使用技巧基本就是这些了.如果有疑问的同学,可以在下面的评论区提出问题.我会及时回复的.吼吼~~