转载:uniapp原生插件开发之调用原生方法(android)
由于uniapp官方更新,最新版的插件开发请跳转https://www.jianshu.com/p/89afba199d69
需要实现的功能:
点击uniapp页面view,传递参数,调用android原生代码,然后原生代码处理数据,返回到uniapp页面
步骤
1.编写uniapp的视图页面
<template>
<view class="content">
<image class="logo" src="/static/logo.png" >image>
<view class="text-area">
<text class="title">{{title}}text>
view>
<view @click="androidNative">点击调用android原生方法</view>
</view>
template>
<script>
// 导入自己定义的插件js
// var elitetyc = require(’…/…/common/plugin.js’);
export default {
data() {
return {
title: ‘Hello’,
// plugins: elitetyc
}
},
onLoad() {
},
methods: {
// androidNative(){
// this.plugins.CalcNameAddNumFunction(
// "这段文字是uniapp传过来的",
// function(result) {
// uni.showToast({title:JSON.stringify(result),icon:'none',duration:5000});
// },
// function(result) {
// uni.showToast({title:result,icon:"none",duration:5000});
// }
// );
// }
}
}
script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50upx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
style>
代码中的注释是后面会用到的,咱们按步骤来,写好后的界面是这样,其实也就是创建一个项目后,加了一个view节点,并且增加了一个点击事件
B04D6E22-4DCF-4059-862E-3A576F91F14F.png
2.在当前uniapp目录下新建common目录,在目录下新建一个js文件,我这里叫plugin.js
8C1A31BB-EDC1-4675-B77D-489523687706.png
文件的内容如下
! function(root, factory) {
if (typeof exports == 'object' && typeof module != 'undefined') {
module.exports = factory()
} else if (typeof define == 'function' && define.amd) {
define(factory)
} else {
document.addEventListener('plusready', function(){
var moduleName = 'elitetyc';
root.plus[moduleName] = factory()
},false);
}
}(this, function() {
var _BARCODE = ‘elitetyc’;
var plugintest = {
CalcNameAddNumFunction: function(num, successCallback, errorCallback) {
var success = typeof successCallback ! ‘function’ ? null : function(args) {
successCallback(args);
},
fail = typeof errorCallback ! ‘function’ ? null : function(code) {
errorCallback(code);
};
var callbackID = plus.bridge.callbackId(success, fail);
return plus.bridge.exec(_BARCODE, “calcMyNameAddNum”, [callbackID, num]);
}
};
return plugintest;
});
注释讲解:
- 注释1:这里是定义插件的名称
- 注释2:这里也是插件的名称,可以看到在后面的
plus.bridge.exec(_BARCODE, "calcMyNameAddNum", [callbackID, num]);
void plus.bridge.execSync( String service, String action, Array<String> args );
service: 插件类别名,对应dcloud_properties.xml的feature name。
action: 调用android端插件方法名称。对应java文件的方法名。
args: 参数列表。
void plus.bridge.exec( String service, String action, Array<String> args );
service: 插件类别名,对应dcloud_properties.xml的feature name。
action: 调用android端插件方法名称。对应java文件的方法名。
args: 参数列表。
- 注释3:回调ID,后面原生代码中会用到,就好像你调用我,我有结果了,我该知道我把数据返回给谁把?这个id就是这个作用
-
注释4:在上面有讲到过,这里需要注意的是前两个参数,第一个参数是插件类别名,后面再原生代码中的dcloud_properties.xml文件中会用到
第二个参数,是android原生代码中的方法名要一致
3.到这里uniapp页面差不多都编写完成了,我们使用android studio导入sdk中的插件项目示例HBuilder-Integrate-AS
AB229329-5534-487D-8534-D3C08566840C.png
导入完成后,我们需要在项目中新建一个java文件,并且继承自:StandardFeature ,我写好的代码如下,功能很简单,主要就是为了完成uniapp调用原生
public class ElitetycPluginTest extends StandardFeature {
public void calcMyNameAddNum(IWebview pWebview, JSONArray array){
String CallBackID = array.optString(0);
String newstring = “你好,这个字符串来自android原生代码,您传过来的参数是:”+array.optString(1);
JSONArray newArray = new JSONArray();
newArray.put(newstring);
JSUtil.execCallback(pWebview,CallBackID,newstring,JSUtil.OK,false);
}
}
这里的方法名calcMyNameAddNum需要和plugin.js中的plus.bridge.exec( String service, String action, Array args ); 方法的action参数一致,必须一模一样
4.将第一步中的注释代码打开,都是很简单的,就是js文件的引入,点击事件的编写
<script>
// 导入自己定义的插件js
var elitetyc = require('../../common/plugin.js');
export default {
data() {
return {
title: 'Hello',
plugins: elitetyc
}
},
onLoad() {
},
methods: {
// 这里是点击事件的响应
androidNative(){
// 点击事件内部调用了plugin.js中暴露的方法 this.plugins.CalcNameAddNumFunction(
“这段文字是uniapp传过来的”,
function(result) {
uni.showToast({title:JSON.stringify(result),icon:‘none’,duration:5000});
},
function(result) {
uni.showToast({title:result,icon:“none”,duration:5000});
}
);
}
}
}
script>
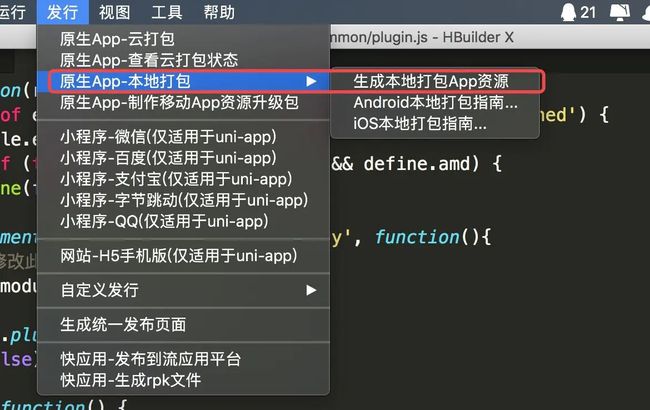
5.打开uniAPP刚才写的plugintest这个项目,点击发行,然后本地生成app资源
2BB96F0D-954D-4E6C-B3B7-2340C3A64B1A.png
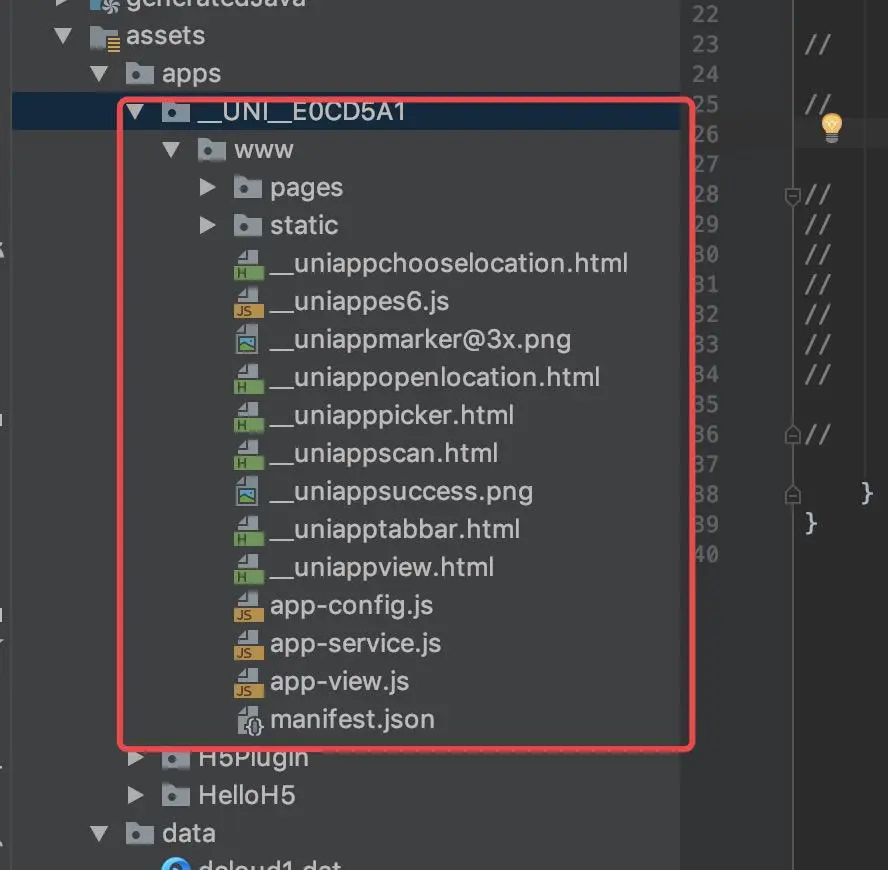
等待完成后,在当前项目的unpackage里面会生成对应的资源包,然后拷贝到androidstudio项目的assets的apps目录下,一定要从带appid那一层拷贝,拷贝后的目录
854D2E66-3BE1-4A6E-B5C7-8966761F1FE2.png
6.修改配置文件
- 修改assets目录下的data目录下的dclould_control.xml文件appid修改为,刚才自己uniapp的appid
- 修改dclould_properties.xml ,在里面新建
<feature name="elitetyc" value="com.example.H5PlusPlugin.ElitetycPluginTest"/>
然后再androidstudio运行当前项目,然后点击视图,就可以看到toast弹窗
D9A6598D-BE68-449E-8CA1-39D952D48EAB.png