微信小程序 App Service
一、前言
上一篇博客提及,微信小程序主要由App Service和View构成,今天主要说的是逻辑层。
小程序开发框架的逻辑层由JavaScript编写。逻辑层的功能就是将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
在原生JavaScript的基础上又增加了一下新的方法。
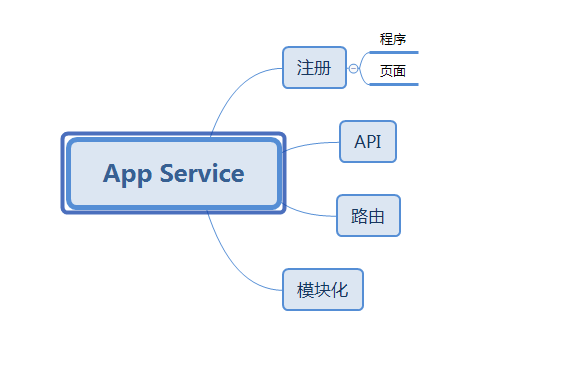
①增加App和Page方法,进行程序和页面的注册。
②增加getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。
③提供丰富的API,如扫一扫、微信支付等微信特有能力。
④每个页面有独立的作用域,并提供模块化能力。
⑤由于框架并非运行在浏览器中,所以js在web中一些能力都无法使用,如document、window等。
二、注册程序
首先谈一谈注册程序:App,App()函数用来注册一个小程序,接受一个object参数,指定小程序的声明周期函数。App()必须在app.js文件中注册,且不能注册多个。
1、onLaunch:生命周期函数,用来监听小程序的初始化,当小程序初始化完成后,会触发OnLaunch(全局只触发一次)。
2、onShow:生命周期函数,用来监听小程序的显示,当小程序启动,或从后台进入前台显示,会触发OnShow
3、onHide:生命周期函数,监听小程序隐藏,当小程序从前台进入后台,会触发onHide.
三、注册页面
Page()函数用来注册一个页面,接受一个object参数,其指定页面的初始化数据、生命周期函数、事件处理函数等。
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})1、onLoad:页面加载
一个页面只会调用一次。
2、onShow:页面显示
每次打开页面都会调用一次。
3、onReady:页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
4、onHide:页面隐藏
当navigateTo或底部tab切换时调用。
5、onUnload:页面卸载
当redirectTo或navigateBack的时候调用
四、路由
在小程序中所有页面的路由全部由框架进行管理。我们先回顾一下栈的概念:栈具有先进后出的特点。撤销ctrl+Z以及浏览器的后退箭头都是栈的典型应用。
1、页面栈
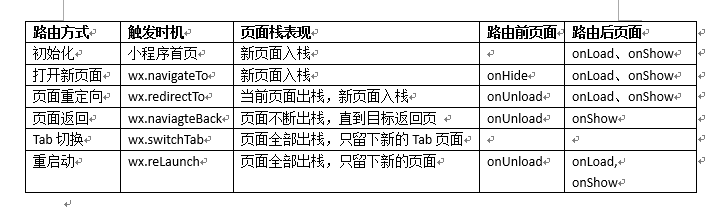
框架以栈的形式维护了当前的所有页面。当发生路由切换的时候,页面栈的表现如下:
navigate和redirectTo的直观表现都是跳转到一个新页面,但使用redirectTo左上角没有返回箭头。因为使用redirectTo路由前的页面已经被卸载掉了,路由前页面已经出栈啦。
五、模块化
可以将一些公共的代码抽离成为一个单独的js文件,作为一个模块。模块只有通过module.exports或者exports才能对外暴露接口。
// common.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
}
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye在需要使用这些模块的文件中,使用require(path)将公共代码引入
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
},
goodbyeMINA: function() {
common.sayGoodbye('MINA')
}
})