Angularjs 发送请求传递参数数据
文章目录
- 1. AngularJs 的http请求
- 2. 常见的几种请求方式
- 3. AngularJs 的参数传递(spring mvc接收请求)
- 4. Angularjs post 请求参数传递使用 From data 形式
1. AngularJs 的http请求
$http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。
- 标准写法,使用格式:
// 简单的 GET 请求,可以改为 POST
$http({
method: 'GET',
url: '/someUrl'
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
//或者 直接写 success ,在success 中写响应成功的代码
$http({
method: "POST",
url: "../brand/delete.do",
data: {
ids: $scope.ids
}
}).success(
function (response) {
// 请求成功执行代码
}
);
- 简单写法
POST 与 GET 简写方法格式:
$http.get('/someUrl?username=zhangsan&password=pw', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);
//还有一些别的
$http.get
$http.head
$http.post
$http.put
$http.delete
$http.jsonp
$http.patch
参考:AngularJS XMLHttpRequest
2. 常见的几种请求方式

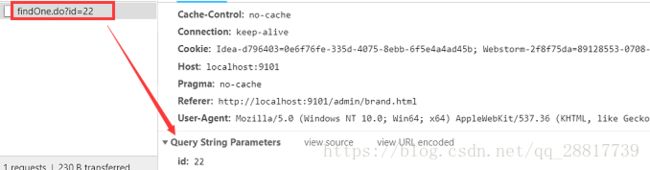
HTTP 请求报文格式
GET的参数都会放在URL的后面,一般称之为query参数。
POST的都放在HTTP的报文BODY里。
- From data 格式
request Header中的ContentType为 Content-Type: application/x-www-form-urlencoded
并且请求正文是类似 get 请求 url 的请求参数

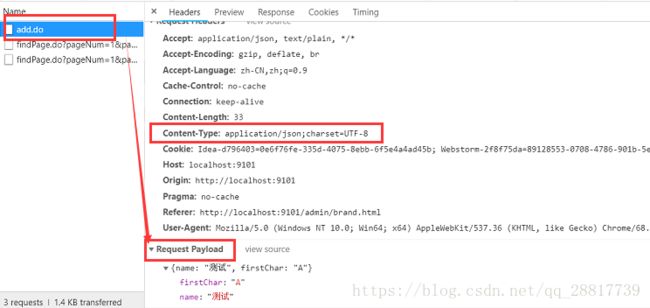
- Request Payload格式
request Header中的ContentType为 Content-Type:application/json;charset=UTF-8
请求正文是一个 json 格式的字符串

- multipart格式
request Header中的ContentType为 ContentType: multipart/form-data;boundary=–xxxxxxx, 注意对multipart的格式都要有boundary做为BODY中的参数分隔符
对于multipart格式,需要使用流方式边收边解析,因为有可能是大文件上传。
参考:Request Payload
3. AngularJs 的参数传递(spring mvc接收请求)
- 对于 Form Data 请求,无需任何注解,springmvc 会自动使用 MessageConverter 将请求参数解析到对应的 bean,且通过 request.getParameter(…) 能获取请求参数
- 对于 Request Payload 请求, 必须加 @RequestBody 才能将请求正文解析到对应的 bean 中,且只能通过 request.getReader() 来获取请求正文内容
参考: http协议的Request Payload 和 Form Data 的区别
- 简单写法 get 请求
$http.get("../brand/findOne.do?id="+id).success(
function(response){
// 请求成功执行代码
}
A) 常用来处理简单类型的绑定,通过Request.getParameter() 获取的String可直接转换为简单类型的情况( String–> 简单类型的转换操作由ConversionService配置的转换器来完成);因为使用request.getParameter()方式获取参数,所以可以处理get 方式中queryString的值,也可以处理post方式中 body data的值;
B)用来处理Content-Type: 为 application/x-www-form-urlencoded编码的内容,提交方式GET、POST;
C) 该注解有两个属性: value、required; value用来指定要传入值的id名称,required用来指示参数是否必须绑定;
/**
* 查询一个品牌信息
* @param id 品牌id
* @return
*/
@RequestMapping("/findOne")
public TbBrand findOne(@RequestParam long id){
return service.findOne(id);
}
参数名不一致,@RequestParam(value="xx") long id
- 简单写法 post 请求
$http.post("../brand/ethodName.do",$scope.entity).success(
function(response){
// 请求成功执行代码
)
其中的 $scope.entity 就是要提交的数据
接收参数的方式:
@RequestBody
该注解常用来处理Content-Type: 不是application/x-www-form-urlencoded编码的内容,例如application/json, application/xml等;
它是通过使用HandlerAdapter 配置的HttpMessageConverters来解析post data body,然后绑定到相应的bean上的。
因为配置有FormHttpMessageConverter,所以也可以用来处理 application/x-www-form-urlencoded的内容,处理完的结果放在一个MultiValueMap
/**
* 更新一个品牌信息
* @param brand 品牌
* @return
*/
@RequestMapping("/update")
public Result update(@RequestBody TbBrand brand){
//代码
}
可以直接封装成对象,当前也可以封装为数组,集合什么的。
- 标准格式的 get 请求
$http({
method: "GET",
url: "../brand/findOne.do",
params: {
id: id
}
}).success(
function(){
//请求成功
}
);
当你这样写的时候它会把id写到url后面
params这个参数是用在GET请求中的,而POST/PUT/PATCH就需要使用data来传递;
在后台接收的方式 ,使用@RequestParam 即可。
- 标准格式的 post 请求
$http({
method: "POST",
url: "../brand/delete-reqpayload.do",
data: {
ids: $scope.ids
}
}).success(
function (response) {
// 请求成功执行代码
}
);
这样传递参数,跟简单post请求一样,参数都存放到了Request Payload。
后台需要使用 @RequestBody 接收参数
@RequestMapping("/delete-reqpayload")
public Result delete_reqplayload(@RequestBody Ids ids){
System.out.printf("ids"+ids.toString());
}
参考:@RequestParam @RequestBody @PathVariable 等参数绑定注解详解
4. Angularjs post 请求参数传递使用 From data 形式
如果想在后台使用@RequestParam 接收 Post 请求参数,需要将其参数进行序列化
代码:
$http({
method: "POST",
url: "../brand/delete.do",
data: {
ids: $scope.ids
},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, //将其变为 form-data 参数形式
transformRequest: function(obj) { //序列化参数
var str = [];
for (var s in obj) {
str.push(encodeURIComponent(s) + "=" + encodeURIComponent(obj[s]));
}
return str.join("&");
}
}).success(
//请求成功
}
);
后台接收,看你对应的数据类型是什么
@RequestMapping("/delete")
public Result delete(@RequestParam Long ids[]){
//代码
}