关于小程序widthFix图片高度不能自适应的问题
微信小程序 Image 图片实现宽度100%或设置成某个rpx的值例如520rpx,高度自适应要如何设置呢?
一般做法如下:
样式设置宽度100%,
.img{
width: 100%;
}
在图片组件上添加属性 mode="widthFix"
即可实现!
但是问题来了,为什么我是这么做的,但,就,TMD变形着显示,或者截掉一截,或者在mode设置成aspectFit的时候,甚至还自动给图片加“高”了很多不协调的高呢?
注:设置图片组件的mode = "aspectFit"可以保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
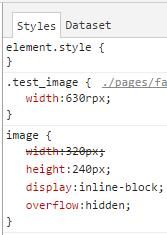
其实,出现这个问题我们还得从源头开始说起,微信小程序的image组件是有他的默认高度的,mage组件默认宽度300px、高度225px,这个我们从控制台可以看得出来。
11.jpg
其中,下面的image样式即为微信的image图片组件默认的宽度与高度,我们在做微信小程序开发时需要对默认的图片样式进行覆盖,像上面我只设置了图的宽度:
图片组件
样式.test_image{width:630rpx;}
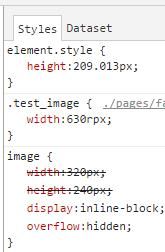
因此,在控制台就会出现上述的宽度被新样式覆盖而高度仍然是默认值的情况,那么我们如果加上mode特性的值呢?
控制台的显示如下:
22.jpg
上面可以看到默认的image样式的宽、高均已成功被覆写了,同时我们可以发现,在组件的调试控制台的源代码显示区的图片组件上已经动态地加入了图片高度,如下图。
33.jpg
至此,按道理说我们就已经成功地控制了高度,并成功自适应高度了,但最开始的异常情况又如何解释呢?
这其实是因为mode的widthFix模式了,官方的说明如下:
widthFix 宽度不变,高度自动变化,保持原图宽高比不变
理论上,无论什么情况下,宽高比都不应该变化的,图片都应该正常的。但是,在widthFix实际进行自适应高度的时候是需要有参照物的,这个参照物便是父容器的剩余高度与空间,像我在项目中设置了父元素的高度为30%,因此,当我的图片的高度在展示空间受限的情况下,图片去自适应生成高度的时候,虽然图片显示完全了,但是却变形了,不知这是不是一个微信的Bug。
所以解决问题的方法也很简单,直接去掉父元素的高度,度父元素自适应即可。
这篇文章只是写出关于微信图片变形时的一个解决问题的思路,其它几种模式出问题其实可以按照同样的办法来分析解决问题。