eslint是一种代码风格管理的工具,可以制定一些代码编写规范,在vue项目中经常用到
1、'layer' is defined but never used 这是定义了一个变量但是未使用到该变量,vue经常需要在全局进行声明,以便任何组件都能用到,但是经常会这样警告
可以在 .eslintrc.js 文件中修改配置,增加如下代码:
"no-unused-vars":"off"
rules: { // allow async-await 'generator-star-spacing': 'off', // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', "no-tabs":"off", "no-unused-vars":"off" }
2、最多的经常会碰到空格报错,去掉空格报错增加如下代码
"no-irregular-whitespace":"off"
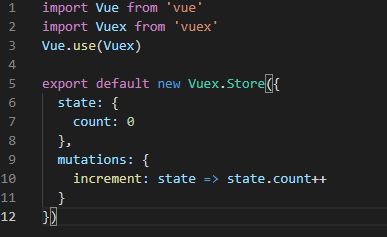
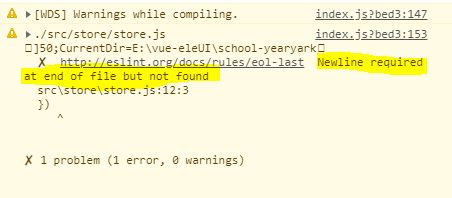
3.报错 Newline required at end of file but not found
解决办法就是在后面再加一行
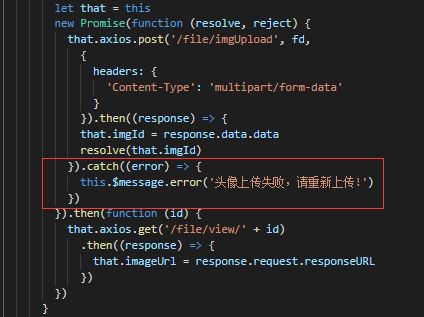
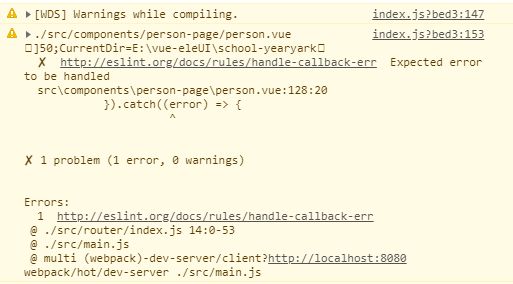
4.报错信息:Expected error to be handled
这是因为回调函数里面的参数error没有运用到,所以可以不设置参数,或者在回调函数内console.log(error)
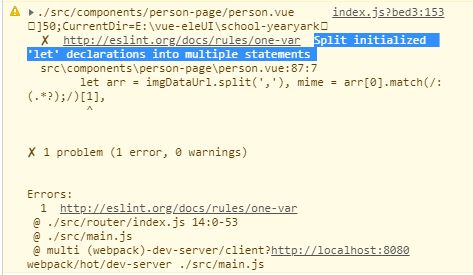
5.报错信息:Split initialized 'let' declarations into multiple statements
这是不允许多条声明,可参考 eslint 这条规则, 推荐这样写
以下附上Eslint常用规范:
"no-console": "error", // 禁止console "no-alert": "error", // 禁止alert,conirm等 "no-debugger": "error", // 禁止debugger "semi": ["error", "never"], // 禁止分号 "no-tabs": "error", // 禁止使用tab "no-unreachable": "error", // 当有不能执行到的代码时 "eol-last": "error", // 文件末尾强制换行 "no-new": "error", // 禁止在使用new构造一个实例后不赋值 "quotes": ["error", "backtick"], // 引号类型 `` "" '' "no-unused-vars": ["error", { "vars": "all", "args": "after-used" }], // 不能有声明后未被使用的变量 "no-trailing-spaces": "error", // 一行结束后面不要有空格 "space-before-function-paren": ["error", "never"], // 函数定义时括号前面要不要有空格 "no-undef": "error", // 不能有未定义的变量,定义之前必须有var或者let "curly": ["error", "all"], // 必须使用 if(){} 中的{} 'arrow-parens': "error", // 箭头函数的参数要有()包裹 'generator-star-spacing': "error", // allow async-await "space-before-function-paren": ["error", "never"], // 禁止函数名前有空格,如function Test (aaa,bbb) "space-in-parens": ["error", "never"], // 禁止圆括号有空格,如Test( 2, 3 ) "space-infix-ops": "error", //在操作符旁边必须有空格, 如 a + b而不是a+b "space-before-blocks": ["error", "always"], // 语句块之前必须有空格 如 ) {} "spaced-comment":["error", "always"], // 注释前必须有空格 "arrow-body-style": ["error", "always"], // 要求箭头函数必须有大括号 如 a => {} "arrow-parens": ["error", "always"], //要求箭头函数的参数必有用括弧包住,如(a) =>{} "arrow-spacing": ["error", { "before": true, "after": true }], // 定义箭头函数的箭头前后都必须有空格 "no-const-assign": "error", // 禁止修改const变量 "template-curly-spacing": ["error", "never"], // 禁止末班字符串中的{}中的变量出现空格,如以下错误`${ a }` "no-multi-spaces": "error", // 禁止多个空格,只有一个空格的地方必须只有一个 "no-whitespace-before-property": "error", // 禁止属性前有空格,如obj. a "keyword-spacing":["error",{"before": true, "after": true}] //关键字前后必须有空格 如 } else {
参考:https://www.jianshu.com/p/9c1943a53393