使用PHPStorm来开发Laravel项目
- 一、准备工作 (插件的安装以及配置)
- 1. 初始化 Composer
- 2. 安装Laravel IDE Helper
- 3. 使用Artisan生成PHPDoc辅助文件
- 4. 安装并启用Laravel Plugin
- 二、PhpStorm中的Laravel框架支持
- 1.首先是控制器和路由的代码自动完成与定位。
- 2.视图的自动完成和定位
- 3.Configuration 和 Services的自动完成与定位
- 4.语言翻译的自动完成与定位
- 5.自动配置符合 PSR-4 规范的命名空间
- 三.PhpStorm 中的 Blade 模版支持
- 1.花括号和指令的自动完成
- 2.Sections 支持
- 3.Extends 和 Includes命令的代码自动完成和定位
- 四、使用Live Templates来生成代码
- 五、支持 Artisan 和 Composer的命令行工具
- 六、使用PhpStorm调试你的Laravel应用
- 七、使用PhpStorm来进行Laravel框架的单元测试
- 八、PhpStorm中的数据库支持。
一、准备工作 (插件的安装以及配置)
PhpStorm 本身就具有为代码补全,定位,自动检查,重构。。。等等功能。
此外,它也提供了对Laravel框架所内置的Blade模版引擎的支持。
使用Laravel插件和Laravel IDE helper,我们能够更有效率的开发Laravel项目。
我们需要做一些准备工作,但这些工作只需要做一次就够了。它能够确保我们在使用PHPStorm开发Laravel项目时,得到最完整的辅助功能。例如Laravel代码自动提醒,Composer支持,Artisan命令行支持,以及额外的Blade语法支持等等。
1. 初始化 Composer
我们首先需要在PHPStorm中确认Composer已经被初始化,并配置成功。
右键单击项目根目录——在右键菜单中选择Composer | Init composer ,如果有必要的话,PHPStorm可以自动下载composer.phar
2. 安装Laravel IDE Helper
如果Composer配置成功后,我们就能够通过Composer来安装Laravel IDE helper到我们的项目中。安装方法:右键单击项目根目录,选择Composer | Add dependency,然后搜索barryvdh/laravel-ide-helper,点击安装即可。
安装好barryvdh/laravel-ide-helper后,我们就可以将Laravel IDE helper作为ServiceProvider,添加到我们的应用中。具体操作就是在 app/config/app.php文件中,添加’Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider’
phpreturn array(// ...'providers' => array(// ...'Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider',// Laravel IDE helper),// ...);
Laracasts 网站也有一个关于Laravel IDE Helper的视频教程,有兴趣的同学也可以google一下此网站。
3. 使用Artisan生成PHPDoc辅助文件
在安装Laravel IDE Helper之后,我们能够使用artisan生成PhpStorm 以及 Laravel用来提供代码补全和定位的PHPDoc辅助文件
最容易的操作方法就是就是在command line tool功能中开启对artisan的支持。settings——Tools | Command Line Tool Support——添加一个新的命令行。
这个工具基于Symfony Console,因此我们接下来需要提供artisan命令的路径。
保存之后, 我们即可在IDE内使用artisan命令. Tools | Run Command… (Ctrl+Shift+X or CMD+Shift+X on Mac OS X) 提供了对所有可以执行的artisan命令的自动补全。运行artisan ide-helper:generate 命令可以生成必要的 PHPDoc信息。
如果遇到了类似以下错误:
Failed to determine version.
则需要在项目中的artisan文件内添加如下代码
if (isset($argv[1]) && $argv[1] === '-V') {die('Symfony version 2.7.8');}
Laravel IDE Helper在每次改变服务或添加服务、控制器、模型以及视图的时候都要重新运行一下。Laravel IDE Helper的github主页上给出了一些运行建议。例如,在安装或更新Composer依赖之后,运行Laravel IDE Helper。另一种比较简便的方法就是使用PHPStorm软件的File Watchers文件监控,这可以自动化地在一些文件修改之后,重新生成Laravel IDE Helper文件,例如composer.json文件的修改。
4. 安装并启用Laravel Plugin
在 Settings (Preferences) | Plugins 菜单下, 点击Browse repositories… 按钮,然后搜索’Laravel’,我们即可点击安装按钮进行安装
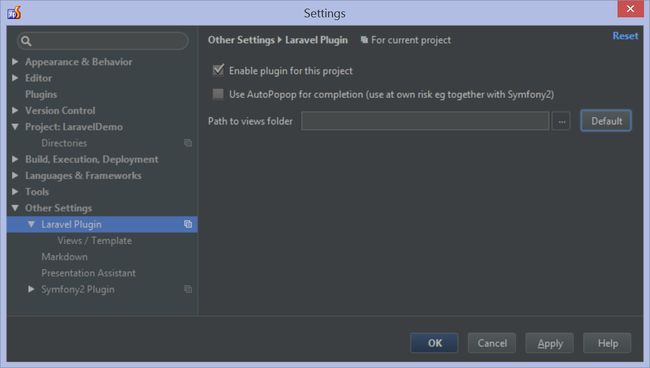
重启编辑器完成插件的安装后,我们就能够在我们的项目中启用Laravel插件了。 步骤是勾选 Settings (Preferences) | Other Settings | Laravel Plugin | Enable Plugin for this Project, 以及Use AutoPopup for completion。我们必须再次重启编辑器来实现此插件为Laravel定制的额外功能。
需要注意的是,如果Laravel框架在二级目录或其他地方,必须要设置Path to views folder 和 Views/Template,然后再重启方有效
如果该插件提供的自动完成与代码定位功能,有任何问题,可以选择菜单中的File | Invalidate Caches / Restart来重新建立项目索引。此外在遇到这种问题时,我们还可以尝试运行一下artisan clear-compiled 和 artisan ide-helper:generate
二、PhpStorm中的Laravel框架支持
现在,我们就体验一下在写PHP代码的时候,这个Laravel插件所提供的功能吧。
1.首先是控制器和路由的代码自动完成与定位。
当引入一个controller时, 我们能够通过 Ctrl+Space (CMD+Space on Mac OS X) 快捷键来选择弹出来的提示列表里面的控制器. 这在使用Laravel框架的Redirect和Route的一些功能时非常有用。
我们能够使用Ctrl+Click (CMD+Click on Mac OS X)定位控制器或者是使用(Ctrl+B / CMD+B)来查看类的声明。
2.视图的自动完成和定位
使用View facade, 我们能够引入一个Blade 视图文件. Laravel 插件提供了视图名称的自动完成功能。
就像 controllers一样,我们也可以使用 Ctrl+Click (CMD+Click on Mac OS X) 或者是使用 (Ctrl+B / CMD+B) 查看声明来定位我们的视图文件。
3.Configuration 和 Services的自动完成与定位
当我们使用Laravel的Configuration facade的时候, 我们能够获取定义在我们的应用配置文件中的各种key。
类似的。Laravel插件对于各种provider也提供了同样的功能
我们可以使用 Ctrl+Click (CMD+Click on Mac OS X) 或者是使用 (Ctrl+B / CMD+B) 查看声明来定位我们的配置和服务文件。
4.语言翻译的自动完成与定位
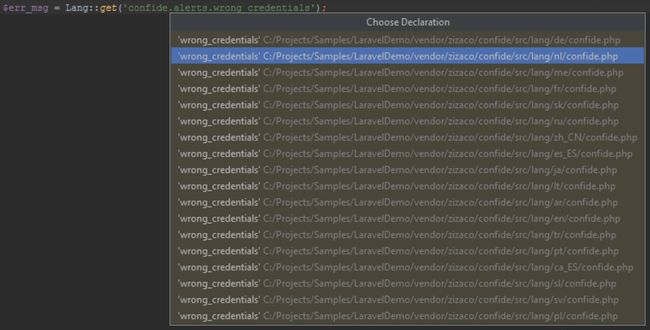
当我们使用Lang facade的时候,我们可以获取应用中翻译过的字符串。在安装了Laravel的插件后,我们在使用Lang::get()方法时,再按Ctrl+Space (CMD+Space on Mac OS X)键,这将会为我们提供各种翻译的自动完成功能。
我们可以使用 Ctrl+Click (CMD+Click on Mac OS X) 或者是使用 (Ctrl+B / CMD+B) 查看声明来定位我们的语言配置文件。
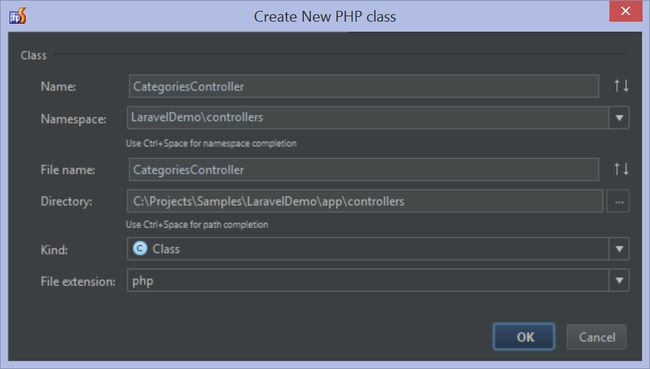
5.自动配置符合 PSR-4 规范的命名空间
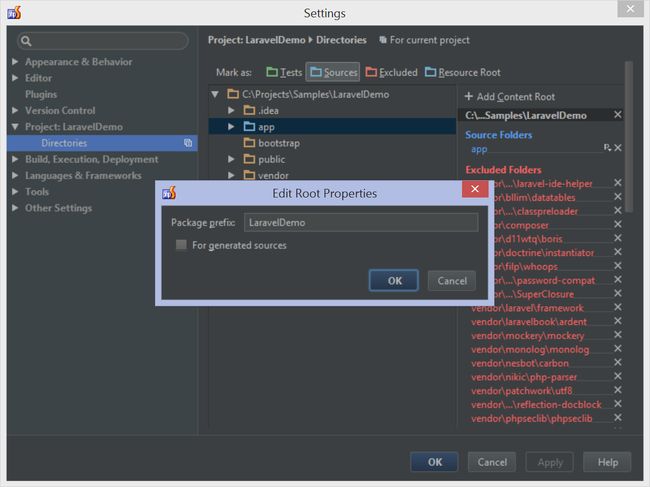
通过project settings, 我们能够在应用中为不同的目录配置默认的命名空间,例如 app 目录。 一旦配置完成后, PhpStorm 将会在我们新建控制器的时候遵从 PSR-4 的标准。
通过点击 settings, Project:
有兴趣的同学可以查阅一些关于PHP命名空间和PSR支持的资料,或者是观看Laracasts网站上在此方面的视频教程。
三.PhpStorm 中的 Blade 模版支持
如同HTML、CSS和JS代码一样,PhpStorm 也为 Blade 模版文件提供了语法高亮的功能.
除了语法高亮之外, PhpStorm也提供了 Blade 模版所特有的一些功能。
1.花括号和指令的自动完成
PHPStorm编辑器为花括号和所有的Blade指令提供了代码自动完成功能。当然,这也包括在在Languages & Frameworks | PHP | Blade里面自定义的一些指令。
例如我们在使用@for 或 @foreach 指令时,便可感受到这种奇葩葩的效果。
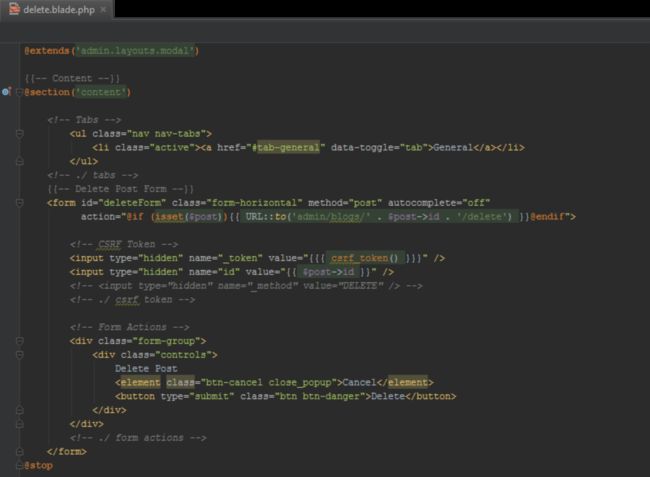
2.Sections 支持
在Blade 模版文件中, 当我们使用 @section 指令来创建一个section的时候, PhpStorm 就会自动提示项目中已知的所有section 名称。
当我们忘记使用@stop指令来关闭section标签时,PHPStorm也会自动检查代码并提示我们。
当我们使用 Ctrl+Click (CMD+Click on Mac OS X)或者 (Ctrl+B / CMD+B)查看声明来定位section时,Laravel 插件将会帮助我们自动定位到声明此section的位置。
Icon
Blade模版中使用@section指令声明的section能够展开和折叠,每一个HTML、Javascript活着CSS模块也能够展开和折叠。
3.Extends 和 Includes命令的代码自动完成和定位
Blade模版通常由各种小的,可重用的模版块通过include来组成。
我们也能够通过模版继承的方式为其他的section提供内容。
PhpStorm 和 Laravel plugin 在我们使用@extends 和 @include指令时,都提供了 模版 名称的自动完成功能.
当我们使用 Ctrl+Click (CMD+Click on Mac OS X)或者 (Ctrl+B / CMD+B)时,Laravel 插件将会帮助我们自动定位到模版文件的位置
当鼠标指向Blade代码里面的模版名称时,右键单击选择Find Usages(Alt+F7)即可查看模版的所有复用关系。
四、使用Live Templates来生成代码
在下载并安装 PhpStorm Laravel Live Templates之后, 我们能够扩充标准的live templates,包括以下这些:
Blade 指令
Input 和 Request 片段
Cookie 片段
Route 片段
视图, 响应 和 重定向模版
代码规范 (包括列类型)
缓存
表单 and session 片段
五、支持 Artisan 和 Composer的命令行工具
Laravel 内置了一个命令行工具,可以用来执行清楚缓存,生成代码,数据库迁移等各种任务. PhpStorm 对 artisan有很完善的支持: 对artisan暴露出来的所有命令都提供了参数验证的功能。
Icon
点击 settings | Tools | Command Line Tool Support 菜单, 我们能够添加一个新的命令行工具 . 工具的类型是 Tool based on Symfony Console. 然后我们还需要提供项目中的artisan文件的路径。
PhpStorm 能够 扫描artisan暴露出来的所有命令,包括我们添加到项目中的一些自定义 service providers。
如果一个新添加的service provider的命令不可用,打开 settings 然后点击 Tools | Command Line Tool Support下面的刷新按钮,重新索引 artisan 提供的命令即可。
点击 Tools | Run Command… 菜单 (Ctrl+Shift+X or CMD+Shift+X on Mac OS X) 打开命令行工具控制台, 我们就看一看到 artisan 以及其所有可用的命令。
Icon
JeffreyWay 创建了一个可以生成模型、视图、控制器等等的Composer包, 这可以大大提高你的开发速度。
六、使用PhpStorm调试你的Laravel应用
许多开发者使用var_dump()方法或Laravel框架的dd()方法来获取变量的状态以及应用的执行情况。PHPStorm软件本身就内置了Xdebug和Zend Debugger两种调试工具,这可以在代码执行的时候实时地检测变量。
在我们的PHP运行环境中安装了Xdebug或 Zend Profiler后, 我们就可以监听连接请求。
使用工具条上面的Start Listen for PHP Debug Connections按钮,或者是点击 Run | Start Listen for PHP Debug Connections 菜单. 然后使用
PhpStorm Debugger书签或者是浏览器调试扩展来开始调试。当遇到断点的时候,PHPStorm将会暂停程序的执行,然后允许我们检查变量,查看调用堆栈,以及修改运行环境中的变量。
Icon
在Debugging PHP Application、Zero-configuration Web Application Debugging with Xdebug和PhpStorm tutorials章节可以查看到很多使用PHPStorm来调试PHP代码的信息。
Laracasts 网站也提供了关于使用PHPStorm软件来建立调试工作流调试Laravel应用的视频教程。
七、使用PhpStorm来进行Laravel框架的单元测试
通过单元测试,我们能够验证我们的代码执行效果是否符合预期。在我们改变了代码或执行重构之后,单元测试能够告诉我们代码的变化是否破坏了已有的功能。只有当所有的测试都是“绿色”(通过了所有测试)的时候,我们才能够确保已有的代码功能并没有被破坏。
Laravel的测试可以通过使用PhpStorm集成的PHPUnit来修改和执行。
我们可以在代码中通过使用PHPUnit | PHPUnit新建测试文件模版来创建一个测试工具。在一个指定的class中,我们也能够使用Go to Test 方法 ( Navigate | Go to Test or Ctrl+Shift+T / CMD+Shift+T) 创建一个新的测试方法.
你可以在PhpStorm tutorial中查看Creating PHPUnit Tests获取更多有关在PHPStorm中创建单元测试的资料
如果需要运行项目中已有的测试,请打开项目工具窗口,然后右键单击tests文件夹,选择Run | tests命令。这将会创建一个PHPUnit运行的配置文件,并在PHPStorm中开始测试。如果你的Laravel项目基于官方的Composer包,例如laravel/laravel 或 laravel/framework,PHPStorm软件的PHPUnit support会自动完成配置,否则你就必须自行配置PHPUnit support。
Icon
可以在Laracasts网站上查看视频教程,学习如何在PHPStorm中进行单元测试。
八、PhpStorm中的数据库支持。
我们能够很方便的使用PHPStorm软件内置的数据库管理工具进行Laravel项目的开发。PHPStorm支持所有常规类型的数据库操作任务,而且还支持在书写PHP代码时对数据表名称和列名称的自动完成。
我们可以通过View | Tool菜单建立新的数据库连接。打开数据库工具窗口之后,点击绿色的“+”图标,即可添加一个新的数据源。在PHPStorm询问我们连接信息的时候,我们能够为我们的项目选择正在使用的数据库类型,例如Data Source | SQLite。
PHPStorm软件本身并没有安装数据库驱动,但是它却提供了一种很方便的方式让我们可以下载我们需要的驱动类型。点击关于缺乏驱动的警告旁边的“Download … driver files”链接,即可下载它们。
在测试和保存了数据库连接信息之后,我们即可对数据库执行浏览,管理,重构,查询等一系列操作。然后,我们在书写代码的时候就有了数据表,字段的自动提醒功能,甚至是生成“JOIN”语句。
有兴趣的同学可以在这份PHPStorm教程中查看更多关于Databases and SQL Editor的内容