Cascader 级联选择器,解决了暂无数据问题
Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
Cascader 级联选择器认识
默认 click 触发子菜单官网介绍:链接
只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。
默认 click 触发子菜单
代码解释
需要自己去封装数据,数据格式就是官网那种格式
<span class="demonstration">默认 click 触发子菜单</span>
<el-cascader
v-model="value"
//:props:数据对应的字段;
:props="{ value: 'id', label: 'name'}"
//数据源
:options="departments"
//确认后的回调函数
@change="handleChange"></el-cascader>
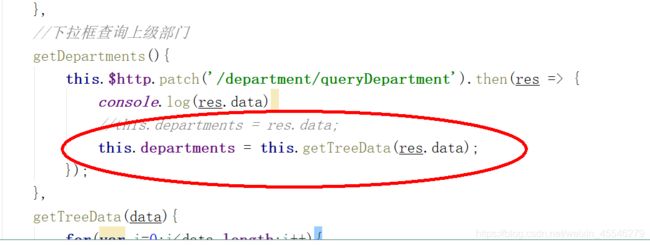
//下拉框查询上级部门
getDepartments(){
this.$http.patch('/department/queryDepartment').then(res => {
console.log(res.data)
//this.departments = res.data;
this.departments = this.getTreeData(res.data);
});
},
注意这里不能直接返回数据,要进行处理,下面仔细讲解
后台数据封装
domain:
public class Department extends BaseDomain {
//部门名字
private String name;
//部门编号
private String sn;
//一对多,查询上级部门
private List<Department> children = new ArrayList<>();
DepartmentMapper.xml:
<!-- 一对多关系 不能使用在分页上面-->
<select id="loadDepartmentTree" resultMap="departmentTreeMap">
select p.id pid,p.name pname,s.id sid ,s.name sname from t_department p
join t_department s on p.id = s.parent_id
</select>
<resultMap id="departmentTreeMap" type="Department">
<!--部门信息-->
<id column="pid" property="id"></id>
<result column="pname" property="name"></result>
<!-- 子级部门-->
<collection property="children" javaType="Department">
<id column="sid" property="id"></id>
<result column="sname" property="name"></result>
</collection>
</resultMap>
DepartmentMapper:
public interface DepartmentMapper extends BaseMapper<Department> {
//查询上级以及下级部门
List<Department> loadDepartmentTree();
}
DepartmentService:
public interface IDepartmentService extends IBaseService<Department> {
//查询上级以及下级部门
List<Department> loadDepartmentTree();
};
DepartmentServiceImpl:
@Service
public class DepartmentServiceImpl extends BaseServiceImpl<Department> implements IDepartmentService {
@Autowired
private DepartmentMapper departmentMapper;
@Override
public List<Department> loadDepartmentTree() {
return departmentMapper.loadDepartmentTree();
}
}
DepartmentController:
//查询上级部门
@ResponseBody
@RequestMapping(value ="/queryDepartment",method = RequestMethod.PATCH)
public List<Department> loadDepartmentTree(){
return departmentService.loadDepartmentTree();
}
封装完成之后的数据
[{ "id" : 1,
"name" : "维修部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[{ "id" : 2,
"name" : "维修1部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[]}
{ "id" : 5,
"name" : "财务部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[{ "id" : 6,
"name" : "财务1部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[]},{ "id" : 7,
"name" : "财务2部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[]},
{ "id" : 8,
"name" : "后勤部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[{ "id" : 9,
"name" : "后勤1部",
"sn" : NULL,
"manager" : NULL,
"parent" : NULL,
"children" :[]}
}]
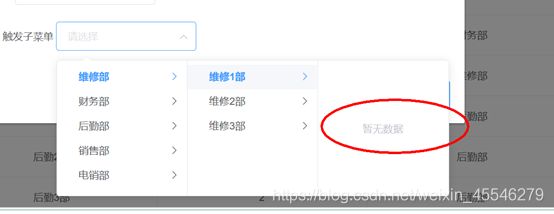
这样的数据基本算封装完成,但是这个数据还需要处理,不然最后一个children为空会显示没有数据
 为了解决这个bug我们需要去循环我们封装好的数据,将没有值的children设置为undefined,这样就可以解决没有数据的问题
为了解决这个bug我们需要去循环我们封装好的数据,将没有值的children设置为undefined,这样就可以解决没有数据的问题
getTreeData(data){
for(var i=0;i<data.length;i++){
if(data[i].children.length<1){
// children若为空数组,则将children设为undefined
data[i].children=undefined;
}else {
// children若不为空数组,则继续 递归调用 本方法
this.getTreeData(data[i].children);
}
}
return data;
},
上面给下拉框赋值的时候就需要调用这个方法
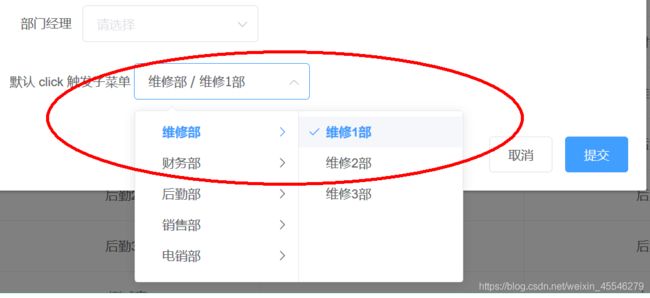
 这样我们就可以正常显示,没有数据的children就会被过滤掉,而不显示
这样我们就可以正常显示,没有数据的children就会被过滤掉,而不显示

handleChange(value) {
console.log(value);
},