下拉框的二级联动和回显
二级联动和回显
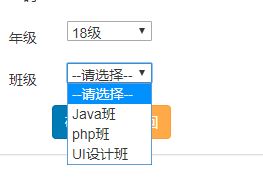
二级联动
我们首先要查询出年级表的内容,在年级表的控制层中;
Controller
/**
* 查询nj表的内容 @RequestMapping("/spr/nj")
*/
@RequestMapping("/all")
public R all() {
List<SprNj> all=sprNjService.selectList(new EntityWrapper<SprNj>());
return R.ok().put("all", all);
}
js界面代码:
getnJ:function(){//这个方法写在vue里面,并用mounted自动调用
$.get(baseURL+"/spr/nj/all",function(r){
vm.nJ=r.all; //定义一个年级数组,把控制器查询的内容放到nJ这个数组
vm.stu.cNumber=vm.cNumber; //回显
})
},
html界面:
<div class="form-group">
<div class="col-sm-2 control-label">年级</div>
<div class="col-sm-10">
<select v-model="dasc" v-on:change="change()">
//点击哪一级,就会出来那一级对应的主键id,
//存放到在定义的dasc变量里面,然后在通过dasc这个变量,
//查询年级===》》班级
<option :value="0">--请选择--</option>
<option v-for="n in nJ" :value="n.id">{{n.njname}}</option>
</select>
</div>
</div>
查询到dasc变量
然后把这个变量传给班级的控制器
change:function(){
//alert(this.dasc);
$.post(baseURL+"/platform/classes/findById",{njid:this.dasc},function(data){ //把我dasc变量传到控制器里面
// alert(JSON.stringify(data));
vm.aaa=data; //把返回的数据放到aaa数组里面,从html遍历出来
vm.stu.cNumber=vm.cNumber; //把年级的id赋给==》 回显
})
},
@RequestMapping("/findById")
@ResponseBody
public List<PfClasses> findById(HttpServletRequest request) {
Integer njid=Integer.parseInt(request.getParameter("njid"));
// System.out.println(njid);
// pfClassesService.selectById(njid);
List<PfClasses> pfClasses=pfClassesService.findById(njid);
return pfClasses;
}
html:
<div class="form-group" id="app">
<div class="col-sm-2 control-label">班级</div>
<div class="col-sm-10">
<select v-model="stu.cNumber">
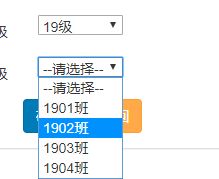
<option :value="0">--请选择--</option>
<option v-for="a in aaa" :value="a.id">{{a.cname}}</option>
</select>
</div>
</div>
回显
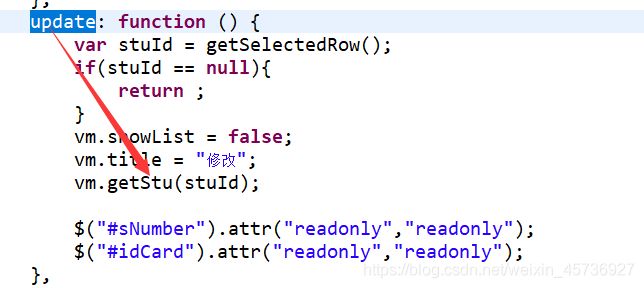
点击修改会触发update事件
![]()
<a v-if="hasPermission('spr:stu:update')" class="btn btn-primary btn-sm" @click="update"><i class="fa fa-pencil-square-o"></i> 修改</a>
update: function () {
var stuId = getSelectedRow();
if(stuId == null){
return ;
}
vm.showList = false;
vm.title = "修改";
vm.getStu(stuId);
},
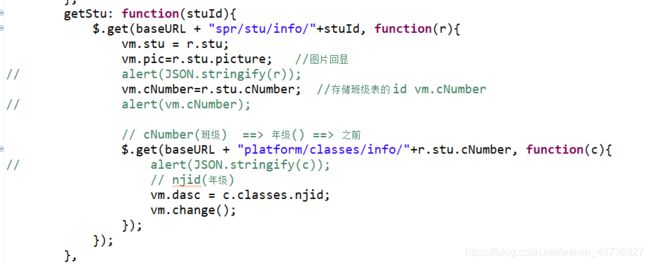
getStu: function(stuId){
$.get(baseURL + "spr/stu/info/"+stuId, function(r){
vm.stu = r.stu;
vm.cNumber=r.stu.cNumber; //存储班级表的 id vm.cNumber
// cNumber(班级) ==> 年级() ==> 之前
$.get(baseURL + "platform/classes/info/"+r.stu.cNumber, function(c){
// alert(JSON.stringify(c));
// njid(年级)
vm.dasc = c.classes.njid;
vm.change();
});
});
},
这个方法就会调用上面的change事件;达到回显的效果
总结
联动:通过年级===>>>班级 回显:通过班级>>>年级>>>
年级表中年级对应了一个主键,这个主键存到一个变量里面,通过这个变量
传到控制器中的班级表上面,班级表通过年级对应的变量,在查询年级>>对应的班级内容;查询到的内容放到一个数组里,然后在年级的下拉框,遍历出年级>>>班级;