微信小程序学习(七)——生命周期
一.应用生命周期
1.应用第一次启动就会触发的事件——onLaunch
onLaunch 事件一般用于在应用第一次启动的时候获取用户的个人信息
2. 应用被用户看到的时候触发的事件——onShow
演示方法:先切后台再选择页面,或者程序重编译的时候都会出现这个事件的调用
onShow 事件一般用于对应用的数据或者页面效果重置
3.应用被隐藏的时候触发的事件——onHide
演示方法:切后台就可以隐藏页面了
onHide 事件一般用于暂停或者清除定时器
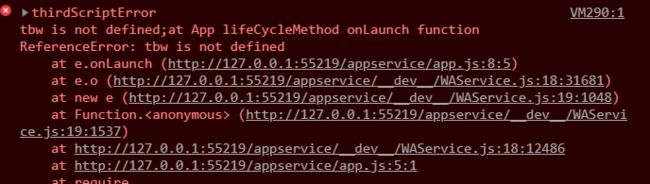
4.应用的代码发生了报错的时候就会触发的事件
演示方法:在非onError事件中瞎打一段字符串,那么程序运行时就会调用这个事件了,当然如果在onError事件中报错了,那么就不会出现结果了!!!!
onError 事件在应用发生代码报错的时候,收集用户的错误信息,通过异步请求将错误的信息发送给后台。
![]()
onError 事件中还有一个参数,存放的是代码错误的信息。下面把它打印出来:
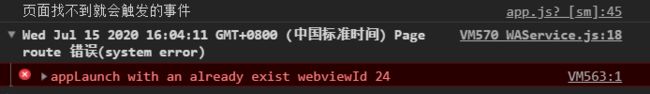
5.页面找不到就会触发的事件——onPageNotFound
onPageNotFound 事件会在应用第一次启动的时候,如果找不到第一个入口页面才会触发的事件
onPageNotFound 事件的一般用法是如果页面不存在了,可以通过js的方式来重新跳转页面,重新跳到第二个首页
wx.wx.navigateTo
({
url: '页面链接'
});
演示方法:
点击微信小程序的普通编译按钮,添加编译模式
然后把启动页面的路径给改了,设置一个不存在的页面,这样就可以报错了
1.data 页面的初始数据
2. onLoad 页面加载完毕触发事件 —— 一般在onLoad 中发送一些异步请求来初始化页面
3.onShow 页面显示完毕触发的事件
4.onReady 页面初次渲染完成触发的事件
5.onHide 页面隐藏触发的事件——应用隐藏或者页面切换就会触发这个事件
6. onUnload 页面卸载触发的事件——使用超链接,并规定跳转形式属性为关闭当前页面就会触发这个事件
7. onPullDownRefresh 用户下拉时触发的事件 —— 一般用于页面的数据或者效果重新刷新处理
8.onReachBottom 用户上拉触底触发的事件——一般用于页面上拉加载下一页的操作
9. onShareAppMessage 用户点击右上角分享触发的事件
10.onPageScroll 页面滚动触发的事件
11. onResize 页面的尺寸发生改变的时候触发的事件,在小程序中小程序发生了横屏竖屏切换的时候触发的事件
想要开启页面的横屏竖屏切换必须要在配置文件中加入
{
"pageOrientation":"auto"
}
如果在全局配置文件中加入那么应用的所有页面都可以开启横屏竖屏的切换,要只单独的开启某个页面的横屏竖屏的切换,那么就只用在需要开启的页面的配置文件中加入。
12.onTabItemTap 必须要求当前页面也是tabBar页面,当前页面必须加入配置文件中的tabBar成为tabBar页面的其中一个,并且只有点击的自己页面的tabBar item 的时候才能触发事件。