微信小程序教程(第四篇)
小程序开发基本框架及其限制与优化
-
开发基本框架(MINA框架)

└─ Project-folder/ ·································· 项目所在目录
├─ pages/ ······································ 页面目录
│ ├─ index/ ··································· index页面
│ │ ├─ index.js ······························ index页面逻辑
│ │ ├─ index.wxml ···························· index页面结构
│ │ └─ index.wxss ···························· index页面样式
│ │ └─ index.json ···························· index页面配置(局部)
│ └─ logs/ ···································· logs页面
│ ├─ logs.js ······························· logs页面逻辑
│ ├─ logs.wxml ····························· logs页面结构
│ └─ logs.wxss ····························· logs页面样式
├─ utils/ ······································ 公共脚本目录
│ └─ util.js ·································· 工具脚本
├─ app.js ······································ 应用程序逻辑 用于定义整个应用的逻辑
用来监听并处理小程序的生命周期函数、声明全局变量
├─ app.json ································ 应用程序配置(全局) 对整个小程序的全局配置
配置小程序是由哪些页面组成,配置小程序的窗口背景色等
└─ app.wxss ······························· 应用程序公共样式 用来设置整个应用的公共样式
1.app函数是一个全局函数,用来创建一个应用程序实例,每个应用程序都会有他的生命周期
2.page也是一个全局函数,用来创建页面对象
3.wxml文件是XML语法,不是HTML语法。简单来说:wxml ≈ xml + 事件系统 + 模板引擎
4.json文件是配置文件,按需而建。但app.json必须建
5.页面的所有配置或设置都会优先于全局配置或设置,即局部会覆盖全局的配置
6.WXSS具有CSS大部分特性,同时进行了扩充及修改。尺寸单位(rpx)可以根据屏幕宽度进行自适应。而目前只支持少量选择器(.class/#id/element/element, element/::after/::before)
7.每个文件夹内的文件名次统一,只有后缀名不同,因为json配置文件中最终会将所有的页面整合成一个页面,通过相同的名称,将页面与逻辑js、样式进行关联匹配。
8. 当应用程序启动时会自动执行项目目录下的app.js文件,在app.js中通过调用全局App([option])方法创建一个应用程序实例,其中通过参数指定的一些特定的方法,会在特定的执行时机去执行,也就是说通常所说的生命周期事件方法。其中app.js,app.json是必需的。
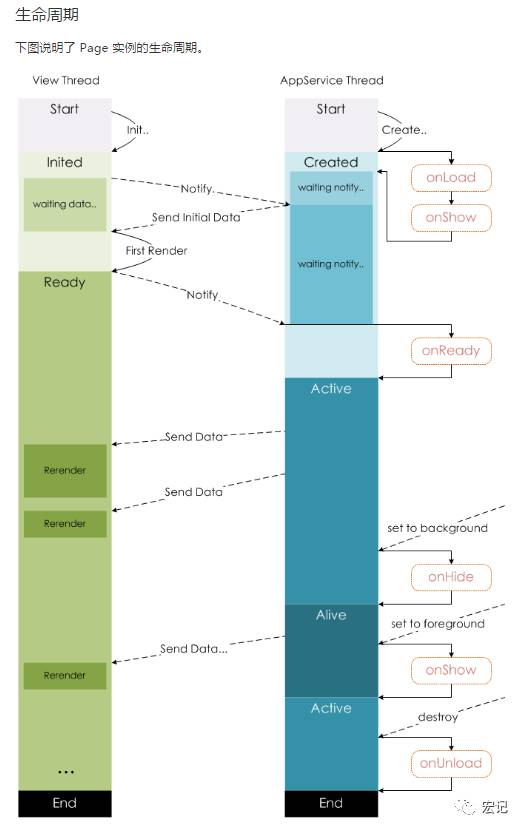
小程序的生命周期函数
| 属性 | 类型 | 描述 | 触发时机 |
| onLaunch | Function | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用this 可以访问 | |
生命周期函数
-
onLoad: 页面加载
-
一个页面只会调用一次。
-
接收页面参数可以获取wx.navigateTo和wx.redirectTo及
中的 query。
-
onShow: 页面显示
-
每次打开页面都会调用一次。
-
onReady: 页面初次渲染完成
-
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
-
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。
-
onHide: 页面隐藏
-
当navigateTo或底部tab切换时调用。
-
onUnload: 页面卸载
-
当redirectTo或navigateBack的时候调用。
页面的初始数据、生命周期函数、事件处理函数
| 属性 | 类型 | 描述 |
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefresh | Function | 页面相关事件处理函数--监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问 |
页面的路由
在小程序中所有页面的路由全部由框架进行管理,对于路由的触发方式及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由后页面 | 路由前页面 |
| 初始化 | 小程序打开的第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 |
onLoad,onShow | onHide |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 |
onLoad,onShow | onUnload |
| 页面返回 | 调用 API wx.navigateBack或用户按左上角返回按钮 | onShow | onUnload(多层页面返回每个页面都会按顺序触发onUnload) |
| Tab 切换 | 多 Tab 模式下用户切换 Tab | 第一次打开 onLoad,onshow;否则 onShow | onHide |
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
javascript限制与优化
(一)限制:
-
通过传入字符串来执行代码的能力都禁用了
出于安全考虑,凡是通过传入字符串来执行代码的能力都禁用了。具体被禁掉的原生功能有:new Function、eval、Generator。这是同时也比较有效的避免了类似H5 中xss的问题。
禁掉的这些功能,对我们开发来说影响比较显著的应该是字符串转json,以往我们都是通过new Function、eval来处理后台cgi的返回。(移动端一般封装在zepto之类的框架中),小程序开发需要改变一下具体实现。
-
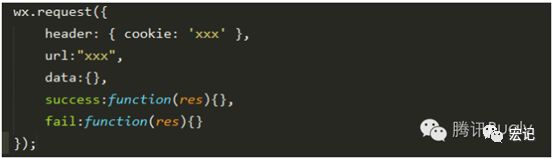
与浏览器BOM相关的api都是没有的。
在这些BOM中,对开发影响最大的应该是没有cookie。因为其他功能例如storage,小程序有类似的处理方法。而cookie在web开发中是与后台登录相关的。小程序中是没有Cookie的,为了兼容目前大部分web app 的登录管理是使用cookie的。小程序在请求发送时,客户端可以动态的给请求设置Header发送报文的cookie。
注意一下cookie本身不能在客户端进行读写。因为没有cookie,H5中的csrf问题理论上是根本解决了。小程序是否存在其他客户端安全问题,需要技术、时间来检验~
(二) 优化
-
登录:
H5中,通过微信授权一般采用url重定向的方式获取code;在小程序中,通过wx.login获取code,这样避免了之前登录重定向的问题。
-
storage:
小程序用storage替代了H5中的localstorage、sessionstorage。storage对每个小程序的大小是10M,支持同步和异步。
-
微信支付路径不再受限
(三) 不便
1)每个页面是需要手动在app.json中进行注册。如果没有注册,是不执行该页面的。
2)打开的页面有5个的限制,在开发时需要主要控制打开页面的数量
wxss:
-
wxss 不再支持媒体查询
-
增加了app的flex布局
-
引入rpx的概念
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
-
wxss中,不能使用背景图片。这跟框架的设计思想认为一切皆组件有关
-
wxss动画不支持(目前)
-
不支持多层选择器.classA {} – 支持; .classA .classB {} – 不支持 (api说明表示只支持单层选择器,重构测试有时多层是支持的)
(四)index.js中的data数据只读
页面js中,data数据是需要约定为只读。框架是单向数据绑定,修改data中的数据不会自动更新View;更新view,需要使用setData()方法。setData()更新View时,与data中的数据进行Diff比较,不同才会更新。这样如果直接修改data,很容易造成data中的数据与View不一致。
-
setData单次设置的数据不能超过1024kB,需要避免一次设置过多的数据。
-
template,这些模版具有自己独立的作用域。
-
支持ES6中的…展开模块数据。
参考引用资料:小程序官方,腾讯云,腾讯Bugly,微信小程序club的作者【风潇雨落】
下一篇,小程序开发项目实例,测试及发布
欢迎关注公众号(hongji8410)和加入QQ群一起交流(522342554)