Html+css
sublime 常用快捷键的使用:
自动生成 先写head 再摁tab键 自动生成标签
Ctrl+p 查找文件(尤其在项目中查找更为方便)
Ctrl+r 要文件中查找函数,如果输入:则查找行号
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+/ 单行注释
Ctrl+Shift+/ 块注释
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Tab 缩进
Shift+Tab 去除缩进
Ctrl+Z 撤销当前操作
ctrl+shift+d 快速复制当前行代码并插入到下一行
Alt+shift+2分屏 +1关闭
Html:
标签:
一对标签,只能有一个
告诉搜索
引擎爬虫,我们的网站是关于什么内容 en = 英文 zh =中文
结构化标签:
思想
人看不到的
设置中文字典
(字符集,识别各个国家的语言) >
不然会乱码!
淘宝网 ,呸!
[点击并拖拽以移动]
人能看到的
Life is shift!!!(美好的生活!)(不识别)
段落标签 成段落
this is paragraph!!!
标题:标题
1到6 逐次减小 加粗字体
加粗
斜体
又加粗又斜体:一个套一个
举个例子
50 (50)划掉
容器:绑定操作
举例:
a
b
c
d
e
将属性提取到容器 简化操作,捆绑作用
a
b
c
d
e
无效果,有段落 功能 分块,容器 好编写,封装
1.结构化
2.
无效果
根标签
重点:div 容器 可换行 ,span 容器 不可换行
标签:
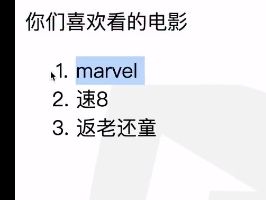
有序列表;
- marvel
- 速8
- 返老还童
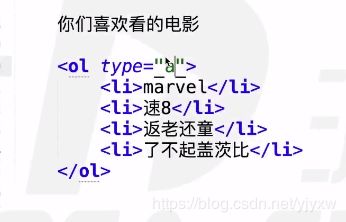
有序列表;
- marvel
- 速8
- 返老还童
五种序号:type=i I 1 a A
type = 1 reversed = "reversed"倒着排序
从某个数开始排序 type = "1" start="2"
无序列表 unorder list
抽屉 父子结构很好 做导航栏 所有功能子项构成一个大功能
"square"方块 "circle"
- 草莓
- 苹果
单标签 加入图片
![]()
alt="这是范爷" title="this is xxx">
alt 图片占位符
title 图片提示符
1.网上url 鼠标右键 在新标签打开图片 图片的地址
2.本地的绝对路径:src = "D:/a/b/c/123.jpg ";
D:/a/b/c/123.jpg
3.本地的相对路径:直接写123.jpg
D:/a/b/lesson.html
D:/a/b/123.jpg
在一个路径下
a标签:anchor
1.超链接
target="blank"(在新标签打开此网址)> www.baidu.com
![]() 放图片 被引用
放图片 被引用
a标签里面的东西给顾客看的
a标签里面可以放图片和网址
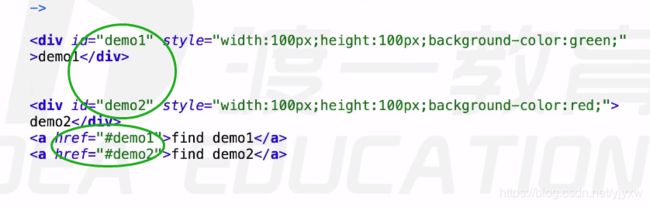
2.锚点
锚 记住位置 回到标记位置
3.打电话:用页面模式打电话
打电话
4.协议限定符
alt 图片占位符
title 图片提示符
1.网上url 鼠标右键 在新标签打开图片 图片的地址
2.本地的绝对路径:src = "D:/a/b/c/123.jpg ";
D:/a/b/c/123.jpg
D:/a/b/lesson.html
D:/a/b/123.jpg
在一个路径下
a标签:anchor
1.超链接
target="blank"(在新标签打开此网址)> www.baidu.com
![]() 放图片 被引用
放图片 被引用
a标签里面可以放图片和网址
2.锚点
锚 记住位置 回到标记位置
3.打电话:用页面模式打电话
打电话
4.协议限定符
1)双标签
<标签名> 内容 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
| 1 |
|
2)单标签
<标签名 />单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
| 1 |
|
1.2 HTML标签关系
标签的相互关系就分为两种:
1)嵌套关系
| 1 |
|
2)并列关系
| 1 2 |
|
例题:
请问下列哪个标签是错误的? A B C </head> D 建议: 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。
在页面中输入 以下2种单词中的一种
1. html: 5
2. !
在sublime里面然后按下tab键盘即可生成HTML骨架
1.3 文档类型
| 1 |
|
这句话就是告诉我们使用哪个html版本? 我们使用的是 html 5 的版本。 html有很多版本,那我们应该告诉用户和浏览器我们使用的版本号。
标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
1.4 字符集
| 1 |
|
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符
记住一点,以后我们统统使用 UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
1.5 HTML标签的语义化
所谓标签语义化,就是指标签的含义。
为什么要有语义化标签?
-
方便代码的阅读和维护
-
同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
-
使用语义化标签会具有更好地搜索引擎优化
核心:合适的地方给一个最为合理的标签。
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
不管是谁都能看懂这块内容是什么。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
2 HTML标签
首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
2.1排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签 (熟记)
单词缩写: head 头部. 标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
| 1 |
|
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:n为1~6
| 1 |
|
注意: h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。 一般h1 都是给logo使用。
2)段落标签( 熟记)
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
| 1 |
|
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签(认识)
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
| 1 |
|
在网页中显示默认样式的水平线。
例题: 新闻页面
![]()
4)换行标签(熟记)
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
| 1 |
|
这时如果还像在word中直接敲回车键换行就不起作用了。
5)div span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围
语法格式:
| 1 |
|
2.2 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
2.3 标签属性
属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
| 1 |
|
在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key="value" 的格式
比如:
| 1 |
|
属性 是 宽度
值 是 400
建议: 尽量不使用 样式属性。
2.4 图像标签img (重点)
单词缩写: image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
| 1 |
|
注意要复制图片的地址带.jpg
2.5 链接标签(重点)
单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
| 1 |
|
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
1)锚点定位 (难点)
通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步:
1.使用“a href=”#id名>“链接文本"创建链接文本。
2.使用相应的id名标注跳转目标的位置。打电话:
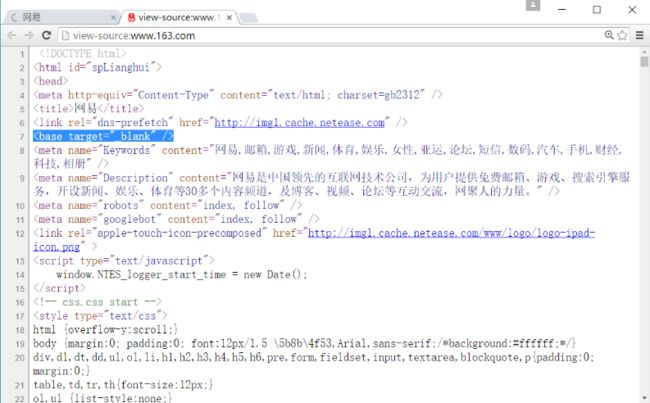
2)base 标签
base 可以设置整体链接的打开状态
base 写到
之间2.6 特殊字符标签 (理解)
2.7 注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
| 1 |
|
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
注释重要性:
2.8 form标签:
form表单
form是一个复杂的系统标签,其内部又可包含很多的一些输入标签
例如input 输入文本标签 checkbox 多选标签等等
form表单有几个属性我们需要注意一下
1:action属性,里面写的是url链接,接就是表单提交的地址
2:method属性,里面写的是数据提交的方式,可以写入get或者post
3:enctype属性,提交数据的编码格式
form表单中的标签的前后台交互
form表单被我们应用在前后台交互的环节的,里面的值可以在后台通过某些key取出来
下面就来讲解不同标签取值的方法
1. input 标签
input标签我们最为常见,里面有三个属性比较重要
a. type 他是代表input的类型
b. name 他就是后台取值的依据(key)
c. val 他是我们输入的值,也是后台需要的值
然后我们根据type的类型,又可以把input进行细分
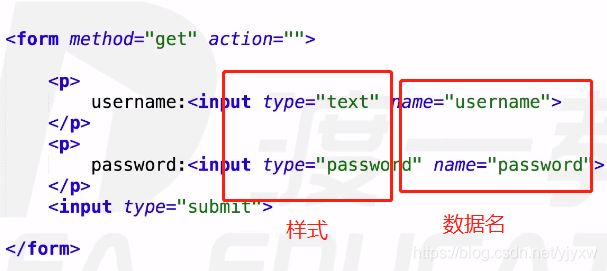
a. text 表示普通的文本,明文输入
b. password 输入的也是文本,密文输入
c. number 输入的是数字,不是数字不让输入
d. submit 提交按钮,提交form表单的内容
e. button 普通的按钮
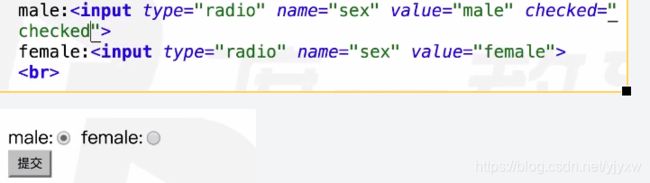
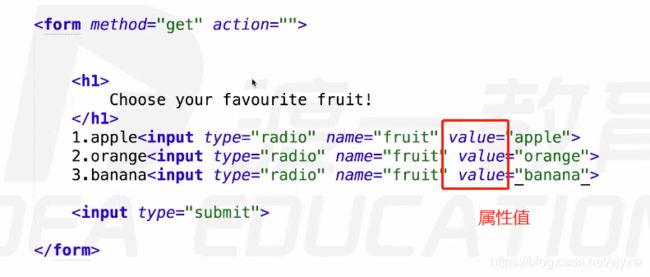
f. radio 单选框,我们需要注意的是单选框的所有的name值必须相同
如果name不相同,就说明不在同一个选择方位,也就不存在单选,然后想要在后台取到他的值,
你必须在定义的时候给附上一个值给value,这样才能取到值
g. checkbox 复选框,内容和单选框一样
h. file 选择文件,可以选择文件提交给后台
type="image":图像按钮
以上基本是input的所有类型,需要注意几个点
1.取值都是通过name进行取值,所以必须给name赋值
2.文本类型想要附上初始值,直接在value中加入值就可以
3.选择框如果想要默认选中谁,那就在谁的标签中加入checked属性
2. select 标签
select标签是一个下拉框的形式让用户进行选择选项
所以select标签中必须包含option标签才能显示属性
形式为:
然后select中有全局属性name,这个name是后台又来进行取值的
每个option标签的文本内容是显示给用户看的,我们需要取的是option标签中的value属性,所以在开始必须给option的value赋值
后台通过select的name取值,直接取到的就是对应option的value
如果我们向让他默认选择某个option,可以在option标签中加入selected属性,如果都不加,默认是显示第一个
3. button 按钮标签
新出的标签,与input中type为button的按钮一样
4. textarea 文本框标签
与input中的text一样都是输入文本的,但是textarea标签没有字数的限制,并且输入框可以拖拉。
method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。
单选框:
1.贝克汉姆
2.莱昂纳多
让名字为同样的,这样才是同一个题,两个符合单选关系,不然两个多能选
有名,有值才能发送
form:发送数据
能不能提交? 不能
发送数据:数据名称(数据主题),数据值(数据内容),
提交后,浏览器发生改变
头文件:里面写告诉浏览器的信息
css:
![]()
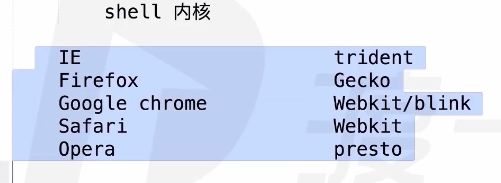
主流浏览器 必须有独立研发的内核 shell部分 内核
IE 主流浏览器 Firefox Google chrome
引入css方式
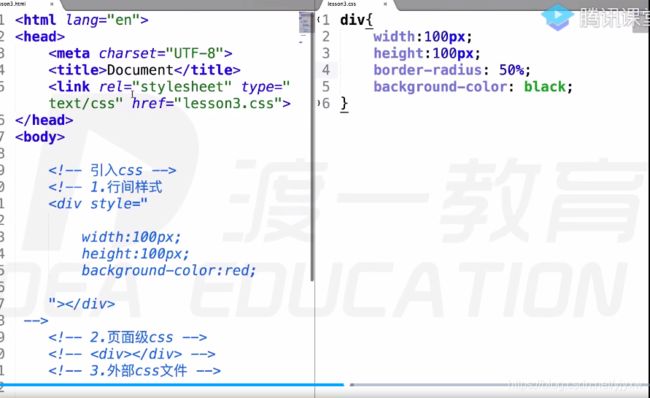
1.
行间样式:(相当于纹身)优先级高
在div <属性位置 style(样式)= “css代码”>css代码可以放进style
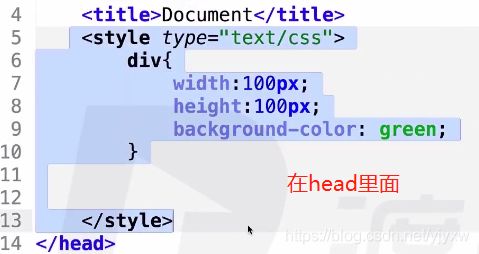
2.
页面级
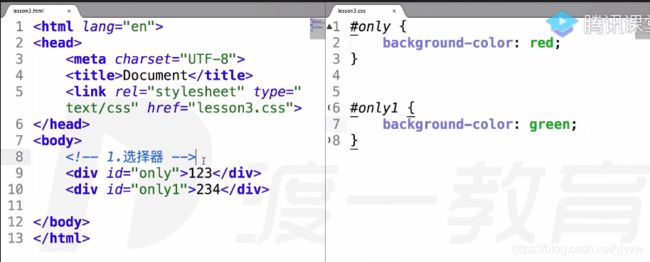
3.外部css文件 实用!最重要建立一个新文件 css文件在head中引入link标签 href 放地址
外部css文件 实用!最重要建立一个新文件 css文件在head中引入link标签 href 放地址
id选择器:一个元素只能有一个id值 一一对应!身份证!一人只有一个
先写#+id值 {
写css代码
}
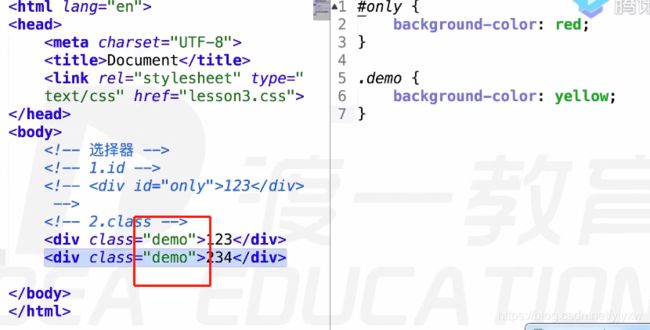
class 选择器 名字不能是数字
.class名{
}
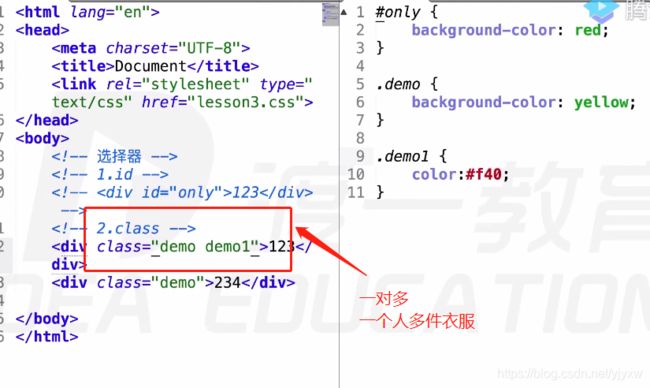
id选择器是一一对应 但是class是多对多
也可以1对多:
标签选择器 :
div都有这个效果 特点 全部!
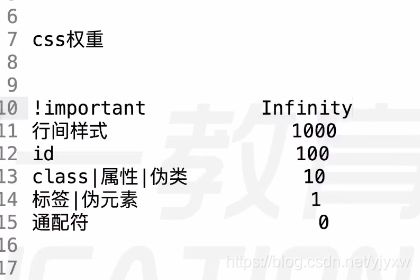
权值:
256进制
![]()
谁的权值大用谁的方法
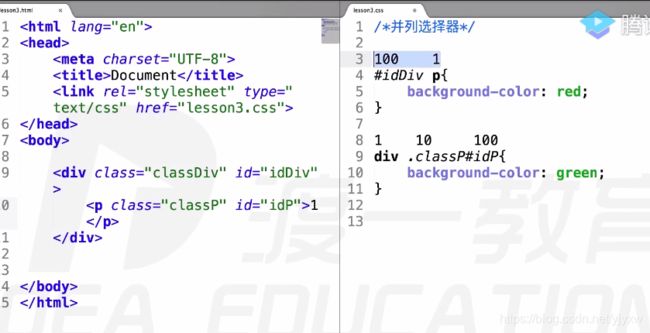
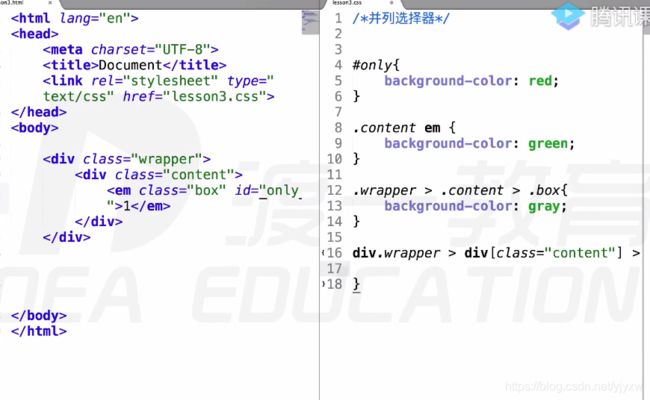
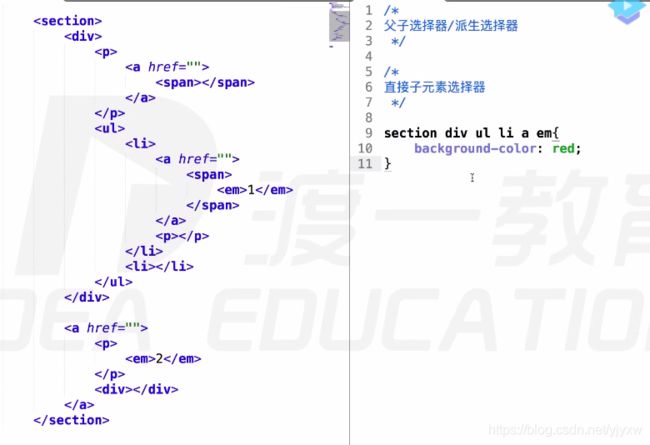
父子选择器
不用必须用标签,用class或者id都行
![]()
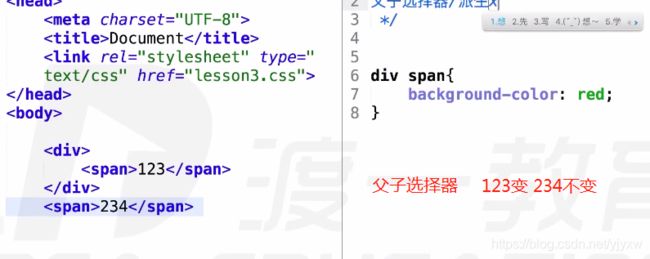
直接子元素选择器:
div>em 下一级的em标签
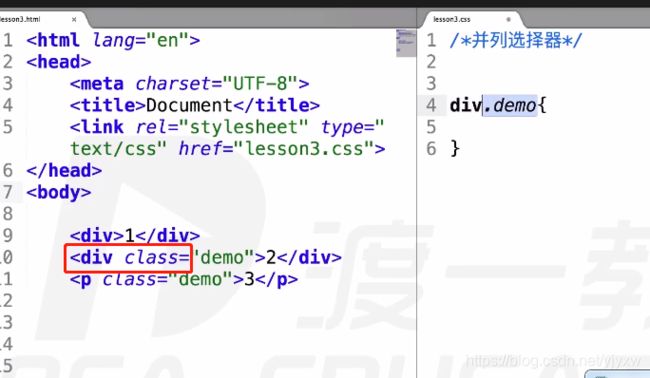
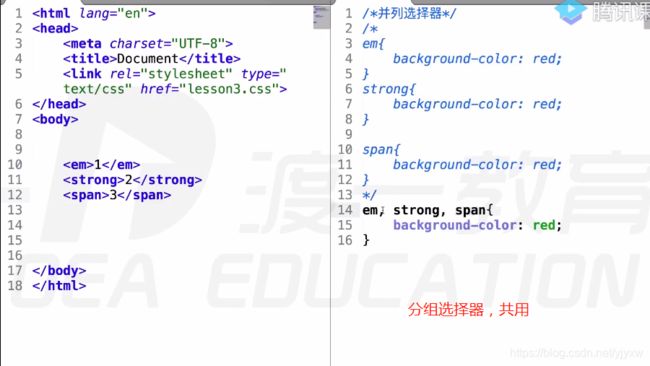
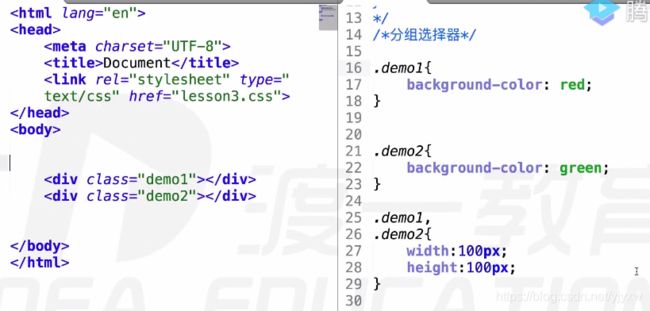
并列选择器:
div.demo{
}
css代码:
格式:属性名:属性值+分号
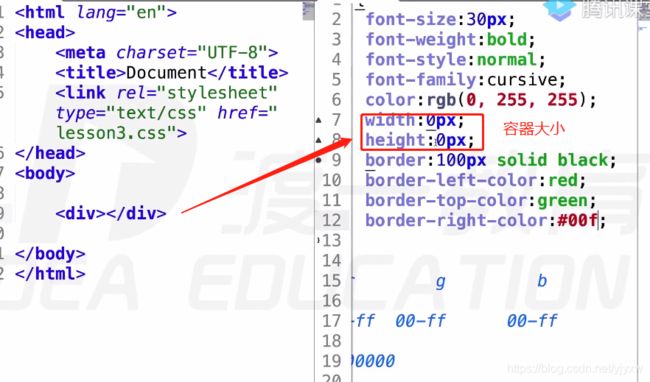
字体:
font-size 字体大小 设置的字体的高
font-weight:宽,bold(加粗)100 200 300 400 。。900
font-style:italic(斜体)
font-family:(字体) arial(乔布斯)通用字体
color(设置字体颜色)
1.纯英文单词 开发不行
color:green
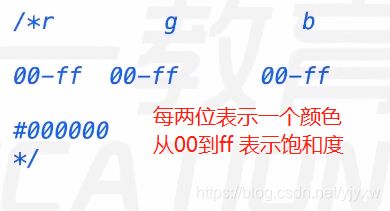
2.颜色代码
color:#f40
如果每两位是重复的,可以化简为三位
比如ff4400 简写:f40
3.颜色函数
rgb(0-255,0-255,0-255)
transparent 透明色
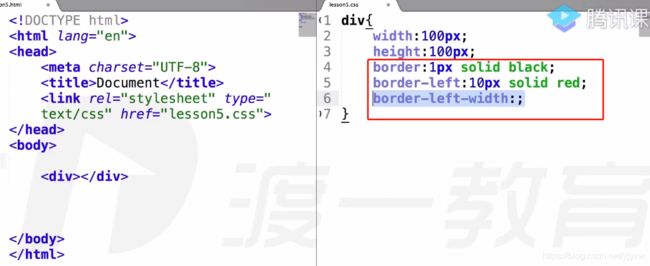
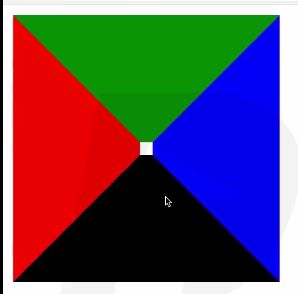
border:
border给一个容器加一个盒子,一个外边框 复合属性
border:(1px)粗细 (solid)展示形式 (black)颜色
border:border-width border-style border-color
定位em的方法有
简化代码的方式:
从左向右,还是从右向左快:
从右向左找,快
text-align :center;文本居中显示
left:right左右显示
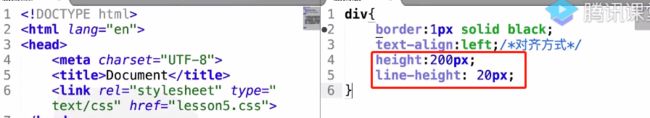
line-height:30px 行间距 单行文本所占高度
如果等于 16 无空隙
单行文本水平垂直居中:容器高度等于文本高度(line-height=height)
text-indent: 2em(一个字节) 首行缩进
tex-decoration:line-through 划线
underline 下划线
cursor(光标定位置:让光标变样式):放在什么位置有什么的样子有小手,pointer 小问号 help
伪类选择器
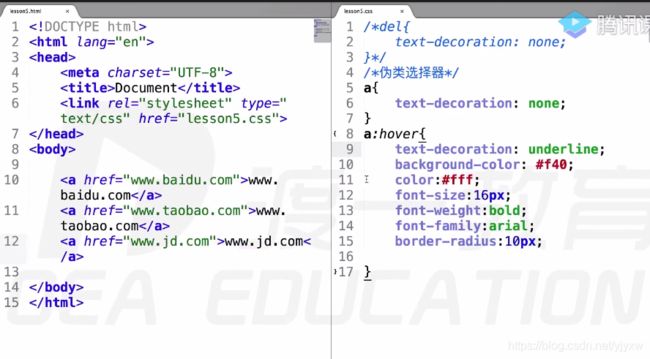
a:hover{
当鼠标移动到它的范围内,才会加入css样式
background-color:orange
}
标签归类:
行内元素:
标签可定义锚
表示一个缩写形式
定义只取首字母缩写
字体加粗
可覆盖默认的文本方向
大号字体加粗
换行
引用进行定义
定义计算机代码文本
定义一个定义项目
定义为强调的内容
斜体文本效果
![]() 向网页中嵌入一幅图像
向网页中嵌入一幅图像
输入框
定义键盘文本
定义一个定义项目
定义为强调的内容
斜体文本效果
输入框
定义键盘文本