- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- Python接口自动化测试框架(实战篇)-- Jenkins持续集成
职说测试
pythonjenkinsci/cd自动化测试接口自动化测试
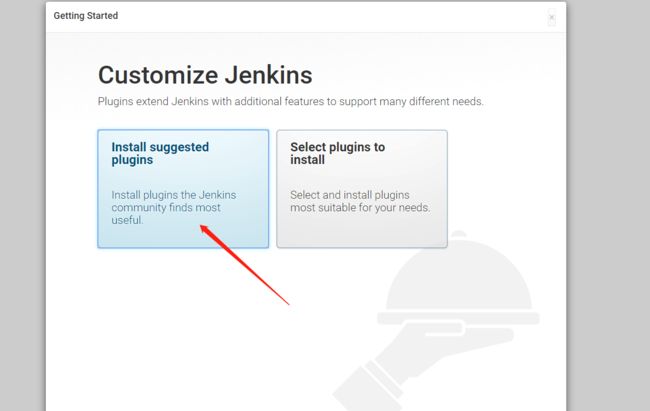
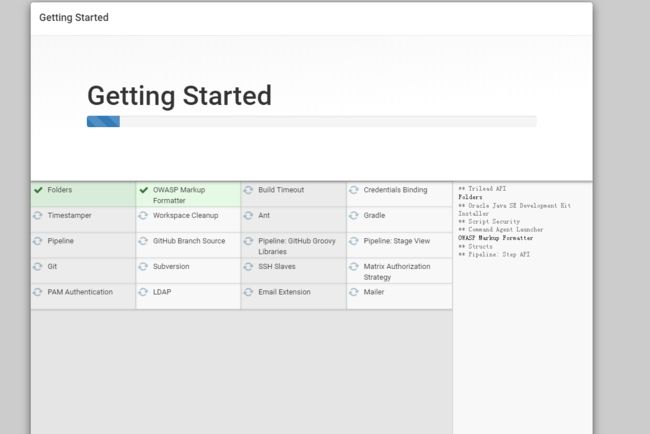
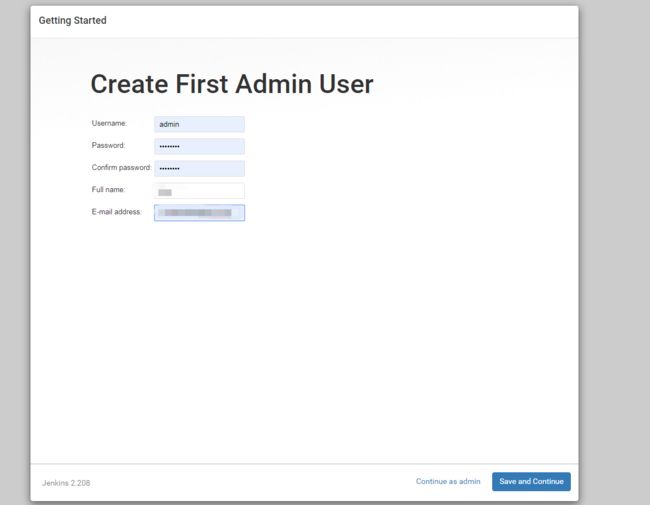
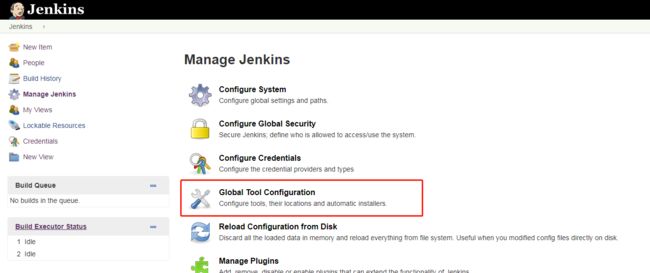
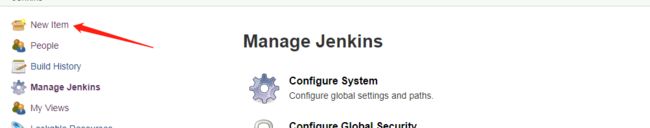
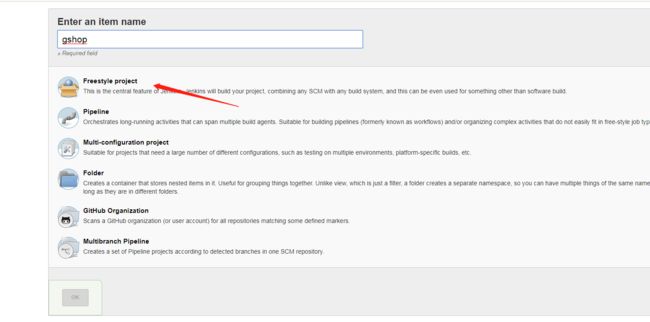
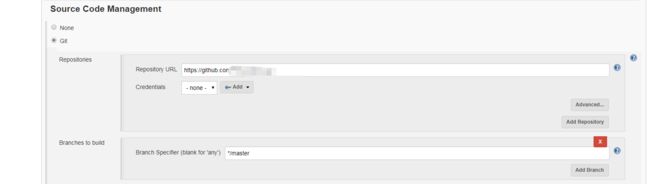
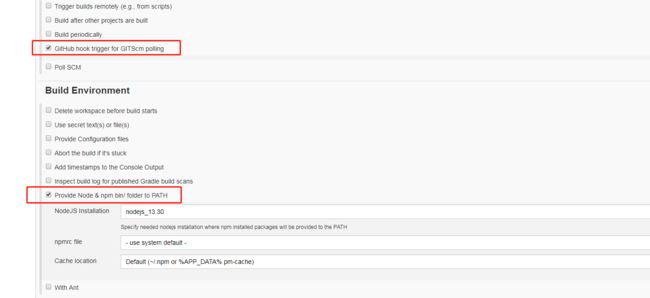
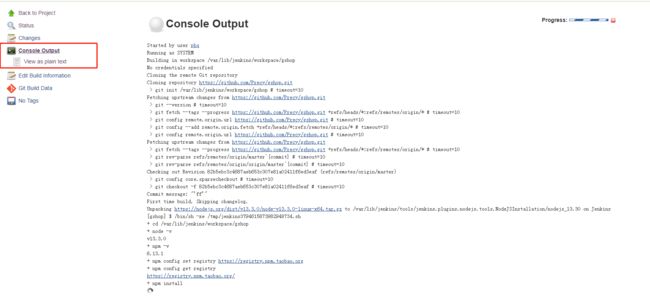
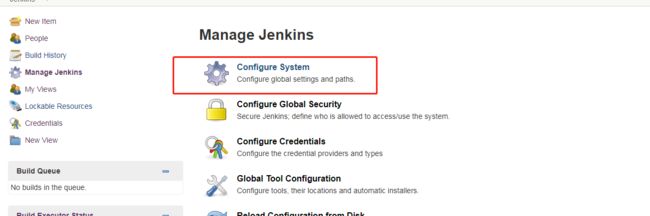
文章目录一、前言二、[Jenkins](https://www.jenkins.io/)2.1、环境搭建2.2、插件准备2.3、创建job2.4、小结2.5、构建策略2.6、报告展示2.7、扩展三、总结一、前言温馨提示:在框架需要集成jenkins的时候,一定要注意环境切换问题,如果jenkins和开发环境是同样的系统且都有python环境,基本不用太担心代码的移植问题,如果是跨平台了,那么需要注
- 【Jenkins】持续集成与交付 (五):Jenkins用户权限管理
Seal^_^
【云原生】容器化与编排技术持续集成#JenkinsjenkinsJenkins用户权限管理配置JenkinsJenkins用户的权限持续集成与交付
【Jenkins】持续集成与交付(五):Jenkins用户权限管理1、安装插件(Role-basedAuthorizationStrategy)2、开启权限全局安全配置3、创建角色4、创建用户5、给用户分配角色6、测试权限TheBegin点点关注,收藏不迷路1、安装插件(Role-basedAuthorizationStrategy)首先,我们需要安装Role-basedAuthorization
- FFMPEG音视频开发: Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)
鱼弦
音视频开发系列实践ffmpeg音视频linux
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)FFMPEG音视频开发:Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)简介本项目介绍如何在Linux
- 基于 Jenkins 的测试报告获取与处理并写入 Jira Wiki 的技术总结
吾爱乐享
wwww.fen
title:基于Jenkins的测试报告获取与处理并写入JiraWiki的技术总结tags:-jenkins-pythoncategories:-jenkins在软件开发的持续集成与持续交付(CI/CD)流程里,及时、准确地获取并分析测试报告对保障软件质量至关重要。本文将详细阐述如何借助Jenkins搭建自动化系统,实现批量触发测试任务、获取测试报告关键信息并写入JiraWiki的全流程自动化,为
- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- 从零开始学设计模式(四):工厂模式(Factory Pattern)
江夏、
JavaJava基础设计模式java工厂模式设计模式
作者平台:|CSDN:blog.csdn.net/qq\_4115394…|掘金:juejin.cn/user/651387…|知乎:www.zhihu.com/people/1024…|GitHub:github.com/JiangXia-10…|公众号:1024笔记本文大概11588字,读完共需25分钟定义工厂模式(FactoryPattern)也是Java中最常用的设计模式之一。这种类型的设
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 【学习笔记】手把手教你使用Autoware标定SICK-2D激光雷达和相机
Masec
学习笔记Autoware标定二维雷达
2019/06/21更新说明:很多小伙伴反应从github上下载的Autoware没有CalibrationToolkit,是作者在github的新源码和我用的版本不一样了。该教程仅针对2018年11月7日的发布版本。网上Autoware的教程不多,而且都是关于多线的威力登雷达和相机的联合标定。自己摸索使用Autoware标定SICKTIM561单线激光雷达和相机的方法,写一个详细的教程,希望可以
- 2021 年 GitHub 上十大最火 Python 项目,看完之后我裂开了
酔清风
pythongithubpython开发语言
GitHub作为程序员每天必逛的网站之一,上面有着太多优秀的开源项目,今天派森酱就带大家来梳理下在过去的一年里,GitHub上最火的Python项目Top10。数据获取如果你留心看过GitHub的文档的话,你就会知道关于GitHub上的大部分数据,GitHub官方都是提供了接口了的。比如我们今天要获取的数据就可以从下面这个接口拿到。https://api.github.com/search/rep
- OpenGL C++视频中添加图片及文字水印播放并录制
Everbrilliant89
音视频开发OpenGL相关OpenGL图片水印OpenGL视频图片文字水印OpenGL文字水印OpenGL视频水印录制OpenGL视频水印播放GL视频中绘制图片文本水印视频水印录制
一.前言:GitHub地址:GitHub-wangyongyao1989/WyFFmpeg:音视频相关基础实现系列文章:1.OpenGLTextureC++预览Camera视频;2.OpenGLTextureC++CameraFilter滤镜;3.OpenGL自定义SurfaceViewTextureC++预览Camera视频;4.OpenGLTextureC++CameraFilter滤镜视频录
- ubuntu20.04安装使用direct_visual_lidar_calibration标定雷达和相机
小负不负
数码相机
官方链接GitHub-koide3/direct_visual_lidar_calibration:Atoolboxfortarget-lessLiDAR-cameracalibration[ROS1/ROS2]官方安装方式Installation-direct_visual_lidar_calibration安装依赖sudoaptinstalllibomp-devlibboost-all-dev
- Github上最热门的11个Java开源项目你会了吗
Java小叮当
项目Github项目java程序员IT
前言4月份GitHub上最热门的Java开源项目排行已经出炉啦,一起来看看吧!1JimuReport(地址见文末)这是一款免费的数据可视化工具,报表与大屏设计!类似于excel操作风格,在线拖拽完成报表设计!功能涵盖:报表设计、图形报表、打印设计、大屏设计等,永久免费!2dolphinscheduler(地址见文末)ApacheDolphinScheduler是一个可视化的分布式大数据工作流任务调
- GL C++显示相机YUV视频数据使用帧缓冲FBO后期处理,实现滤镜功能。
Everbrilliant89
OpenGL相关音视频开发音视频OpenGL图片水印OpenGL文字水印OpenGL帧缓冲OpenGL离屏渲染(OSR)OpenGLFBOOpenGL图像合成
一.前言:GitHub地址:GitHub-wangyongyao1989/WyFFmpeg:音视频相关基础实现系列文章:1.OpenGLTextureC++预览Camera视频;2.OpenGLTextureC++CameraFilter滤镜;3.OpenGL自定义SurfaceViewTextureC++预览Camera视频;4.OpenGLTextureC++CameraFilter滤镜视频录
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- Vue<router-view></router-view>学习心得
立志成为架构师
vue.jsjavascripthtml
今天看到个Vue项目结构中使用到了,于是了解学习了用法。首先来看router下的index.jsexportdefaultnewRouter({mode:'history',routes:[{//首页跳转到/homepagepath:'/',redirect:'/homepage',name:'zhuye'},{//这是homepage页面的说明,说明使用的页面是homepage。其子页面是lis
- GFPGAN - 腾讯开源的图形修复算法修复算法
小众AI
AI开源开源算法人工智能
GFPGAN是腾讯开源的人脸修复算法,它利用预先训练好的面部修复算法,并且封装了各种丰富多样的先验因素进行盲脸(blindface)修复,可以对老照片进行很好的修复。35800Stars5900Forks345Issues11贡献者ApacheLicensePython语言代码:https://github.com/TencentARC/GFPGAN更多AI开源软件:AI开源-小众AI主要功能盲修
- dockerfile中from命令无法拉取镜像而docker的pull命令能拉取镜像
容器云服务
docker容器运维
问题现象:dockerpullimages拉取镜像正常dockerfile中的from命令拉取镜像就会报出证书错误。报错信息如下:[bjxtb@wj-kvm-test-jenkins-6-243ceshi_dockerfile]$dockerbuild.[+]Building0.4s(3/3)FINISHEDdocker:default=>[internal]loadbuilddefinition
- Apache Doris 2.1.8 版本正式发布
SelectDB技术团队
Doris数据库大数据数据分析数据仓库
亲爱的社区小伙伴们,ApacheDoris2.1.8版本已于2025年01月24日正式发布。该版本持续在湖仓一体、异步物化视图、查询优化器与执行引擎、存储管理等方面进行改进提升与问题修复,进一步加强系统的性能和稳定性,欢迎大家下载体验。立即下载:https://doris.apache.org/downloadGitHub下载:https://github.com/apache/doris/rel
- Python 装饰器详解:@staticmethod 与 @classmethod 的区别与用法:中英双语
阿正的梦工坊
Pythonpython开发语言
缘由:今天在看Huggingface的源码的时候,https://github.com/huggingface/transformers/blob/v4.47.1/src/transformers/models/auto/configuration_auto.py#L897对几个装饰器有所疑问,学习一下。Python装饰器详解:@staticmethod与@classmethod的区别与用法在Py
- 论文阅读:DeepFake-Adapter: Dual-Level Adapter for DeepFake Detection(Deepfake模型快速调参)
海拉鲁的小厨娘
读论文论文阅读
一、论文信息论文名称:DeepFake-Adapter:Dual-LevelAdapterforDeepFakeDetection作者团队:项目主页:https://github.com/rshaojimmy/DeepFake-Adapter(代码暂未开源)二、动机与创新动机:目前的deepfake检测模型泛化能力差,将其归因于过拟合于低级的伪造模式,现有的deepfake检测方法仅关注低级别的伪
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- PointNet++改进策略 :模块改进 | PointCAT, 使用交叉注意力机制来提升3D点云任务中提升模型精度
我是瓦力
PointNet++改进策略3d深度学习人工智能计算机视觉transformer
论文题目:PointCAT:Cross-AttentionTransformerforPointCloud通讯地址:南京理工大学代码地址:https://github.com/xincheng-yang/PointCAT.PointCAT架构:PointCAT提出了一种基于交叉注意力机制的Transformer网络,专门用于点云表示。它通过两个不同的多尺度特征分支,利用交叉注意力机制来交换信息。通
- 【微服务33】分布式事务Seata源码解析一:在IDEA中启动Seata Server
秃秃爱健身
#分布式事务Seata入门到精通微服务分布式intellij-idea
文章目录一、前言二、IDEA中运行SeataServer1、把源码从Github中荡下来坑:一定要从mavenmodules中移除序列化的包SeataServer使用到的DB2、调整seata-server的配置seata-server3、运行seata-server三、总结和后续一、前言至此,博主介绍了一些Seata环境搭建的常见坑、Seata的两种案例(SpringCloud集成Seata、S
- springboot+vue项目实战2024第三集修改用户信息
javaspringboot
1.获取用户信息@GetMapping("/userInfo")//@RequestHeader(name="Authorization")StringtokenpublicResultuserInfo(){//Mapmap=JwtUtil.parseToken(token);Mapmap=ThreadLocalUtil.get();Stringusername=(String)map.get("
- solidity基础 -- 映射迭代
第十六年盛夏.
Solidity区块链智能合约
前提提要本文中出现的所有代码均可在本人GitHubGitHub--solidity学习代码中查询到基本概念在Solidity中,映射是一种非常有用的数据结构,它允许我们通过键来快速访问值。然而,映射本身是不可迭代的,这意味着我们不能直接遍历映射中的所有键值对。在某些情况下,我们需要对映射中的数据进行迭代操作,例如在处理用户余额、资产记录等场景时。为了实现映射的迭代功能,我们可以结合使用数组和映射来
- solidity基础 -- 合约结构
第十六年盛夏.
Solidity区块链智能合约
所有本篇以及以前出现的代码均可以在本人GitHubGitHub-solidity学习代码上找到合约结构在Solidity中,合约类似于面向对象编程语言中的类。每个合约中可以包含状态变量、函数、函数修饰器、事件、结构类型、和枚举类型的声明,且合约可以从其他合约继承。状态变量状态变量是永久地存储在合约存储中的值。pragmasolidity^0.4.0;contractSimpleStorage{ui
- CompressAI安装!!!
今天不想Debug
机器学习人工智能python
我就不说废话了,直接给教程,还是非常简单的但是我看了好多帖子,都没有说明情况一定要看最后最后的那个注释正片开始:一共有三种方式:第一种就是本机安装:在网址上下载对应版本Linksforcompressai第二种:直接用指令安装前提就是网好的话:gitclonehttps://github.com/InterDigitalInc/CompressAI.gitcdCompressAIpipinstal
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S