03 使用three.js开发全景漫游 制作单张球形全景
简介
一般网页中使用的全景图为两种,一种是由六张正方形图片组成的,另一种就是一整张的宽高比为2比1的全景图片。前面,第一节的案例就是一个六张正方形。今天我就实现一整张的案例文件引入。
实现思路
一张全景图都是这样的 
这是一张three.js官方的全景图片。我们通过这张全景图实现全景查看。
首先我们需要一个球体的网格
var geometry = new THREE.SphereBufferGeometry( 500, 60, 40 );然后对网格进行x轴反转,使所有的面点向内。
geometry.scale( - 1, 1, 1 );如果不进行这段代码执行的话,那就相当于制作地球了。而我们需要的是从球内去看球,所以,将面的显示朝向都朝向中心。
然后我们将纹理图片加载,生成纹理,供网格使用,并添加到场景中
var material = new THREE.MeshBasicMaterial( {
map: new THREE.TextureLoader().load( '2294472375_24a3b8ef46_o.jpg' ) //加载一整张纹理图片
} );
mesh = new THREE.Mesh( geometry, material );
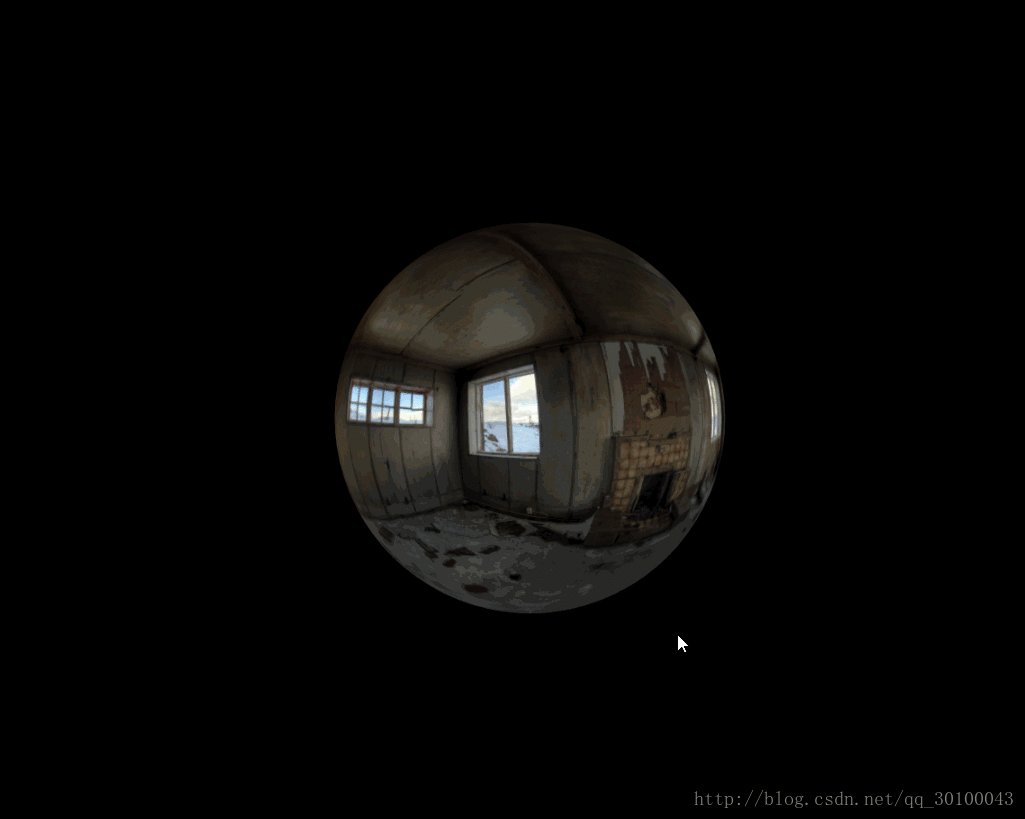
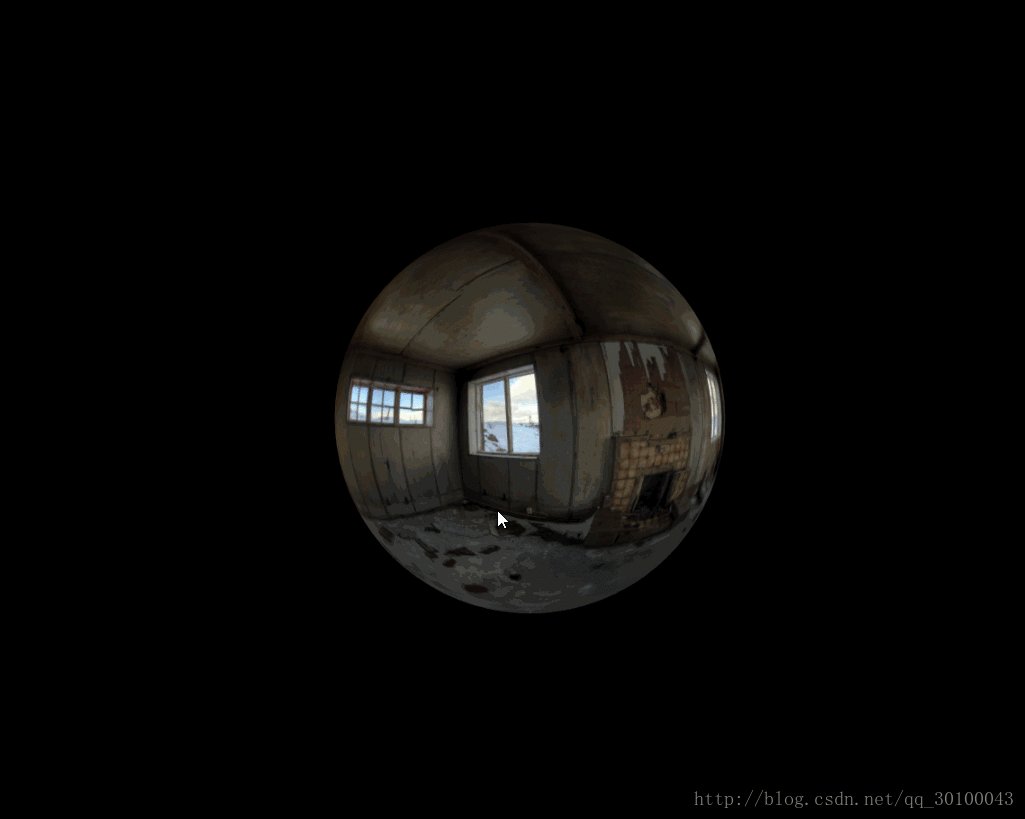
scene.add( mesh );最后设置好相机为球的中心点,我们置身于了全景当中了。
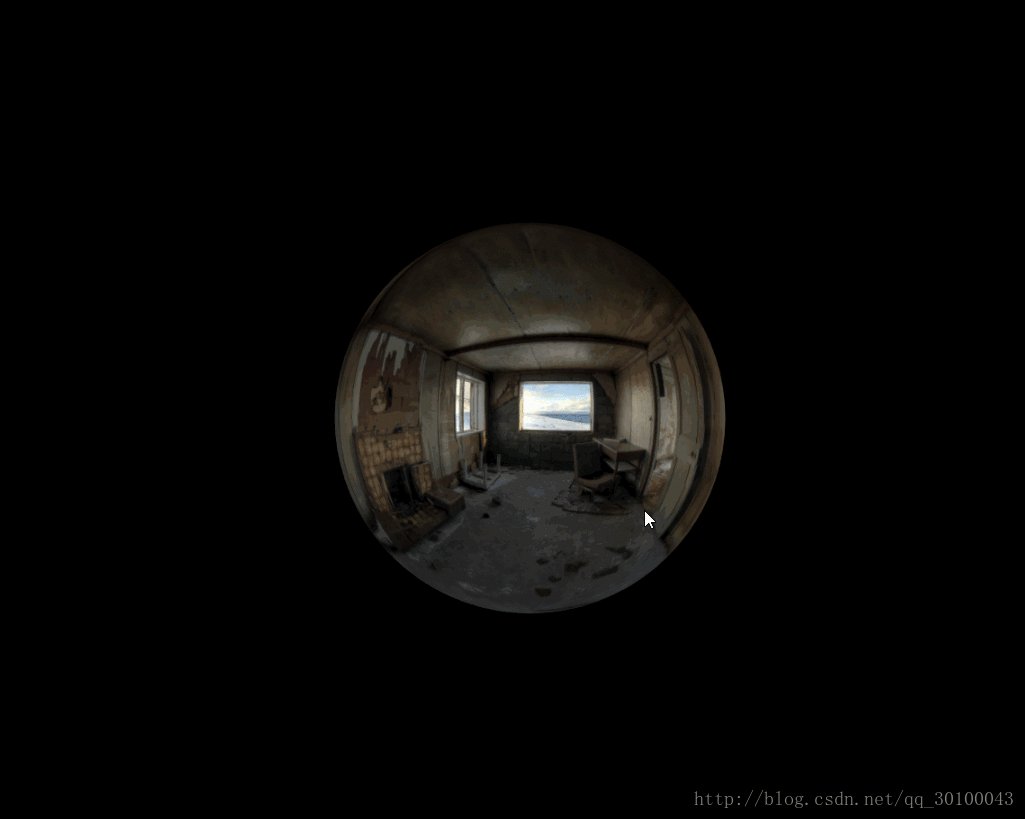
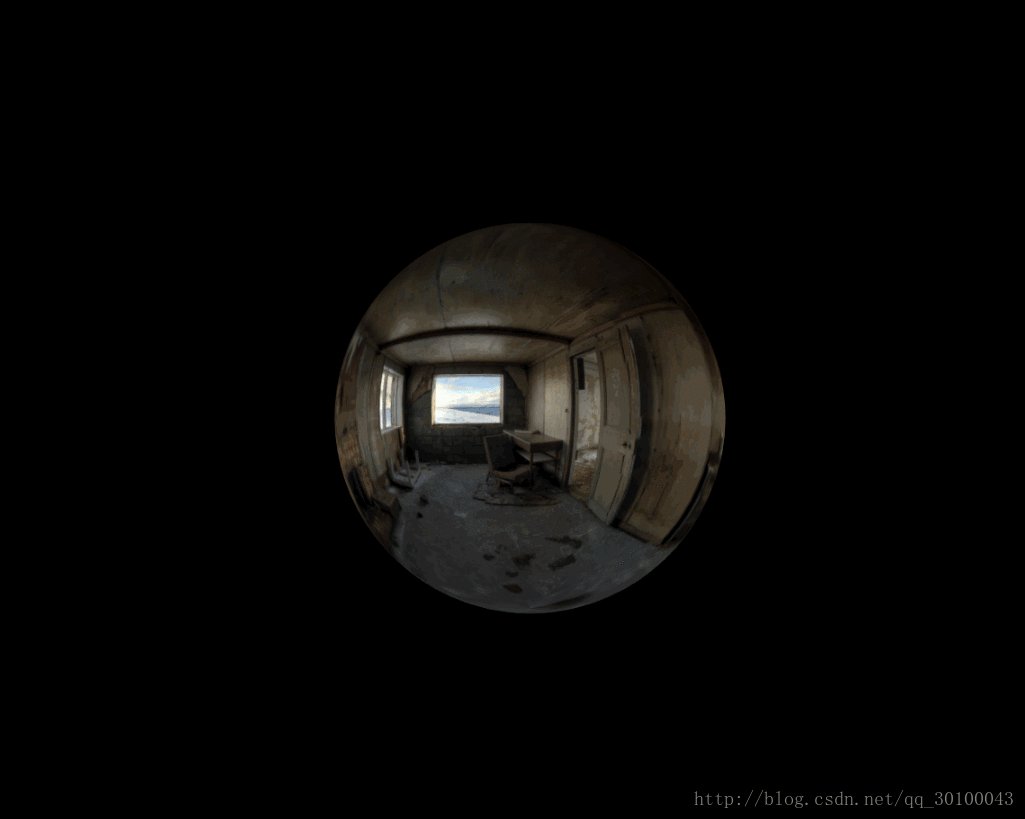
如果进行缩小,我们还是能看出来这是一个球 
我们现在已经实现最简单的全景图查看了。撒花撒花~~~
案例代码
现在贴出全部代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
style>
head>
<body onload="draw();">
body>
<script src="https://johnson2heng.github.io/three.js-demo/lib/three.js">script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/controls/OrbitControls.js">script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/stats.min.js">script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/dat.gui.min.js">script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
//renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0)); //设置背景颜色
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000);
camera.target = new THREE.Vector3( 0, 100, 0 );
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
}
function initModel() {
//轴辅助 (每一个轴的长度)
var object = new THREE.AxesHelper(500);
//scene.add(object);
//声明一个球体
var geometry = new THREE.SphereBufferGeometry( 500, 60, 40 );
// 反转X轴上的几何图形,使所有的面点向内。
geometry.scale( - 1, 1, 1 );
//声明球体纹理
var material = new THREE.MeshBasicMaterial( {
map: new THREE.TextureLoader().load( '2294472375_24a3b8ef46_o.jpg' ) //加载一整张纹理图片
} );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 20;
//设置相机距离原点的最远距离
controls.maxDistance = 10000;
//是否开启右键拖拽
controls.enablePan = true;
}
//生成gui设置配置项
var gui;
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
}
function render() {
renderer.render(scene, camera);
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
controls.update();
render();
//更新性能插件
stats.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
initGui();
animate();
window.onresize = onWindowResize;
}
script>
html>