Gridmanager,优秀表格插件,支持前端三大框架
GridManager是什么?
GridManager是拭目以待开发的一个开源项目,项目托管在Github。GridManager是一款具有配置灵活、使用便捷的表格组件,它快速、灵活的对Table标签进行实例化,让Table标签充满活力。目前已经具有AngularJS版本,Vue版本,React版本等兼容主流前端框架的多个版本。
GridManager有哪些基本操作?
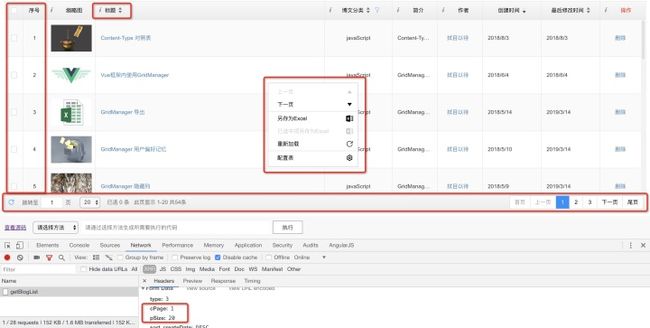
- 宽度调整: 表格的列宽度可进行拖拽式调整
- 列位置更换: 表格的列位置进行拖拽式调整顺序
- 配置列显示隐藏: 可通过配置对列进行显示与隐藏转换
- 表头吸顶: 在表存在可视区域的情况下,表头将一直存在于顶部
- 排序: 表格数据支持单项排序或组合排序
- 分页: 表格支持ajax分页,包含选择每页显示总条数和跳转至指定页功能
- 用户偏好记忆: 记住用户行为,含用户调整的列宽、列顺序、列可视状态及每页显示条数
- 行序号: 自动生成每行序号列
- 行全选: 自动生成行全选列
- 数据导出: 当前页数据导出,仅针对已选中的数据进行导出
- 右键菜单: 常用功能在菜单中可进行快捷操作
- 过滤: 通过对列进行过滤达到快速搜索效果
- …...
GridManager Demo演示
简单演示地址 复杂演示地址
GridManager实现自定义配置
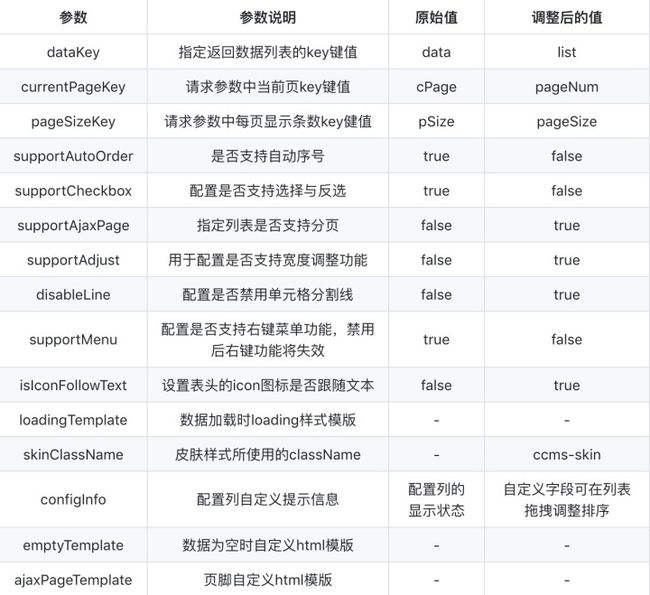
在GridManager中,拥有极其多的可配置项,它们都支持用户自定义配置,比如觉得表格的行背景色不符合你的审美,觉得有些默认配置项没有什么用处,觉得提示信息不够友好,等等等等,都是可以你自己DIY成你想象的样子。在这里,我将列出我使用过程中调整过的配置项,以及配置方式,并且将着重描述emptyTemplate与ajaxPageTemplate两个参数,更多的可配置参数可参考拭目以待给出的API。针对自定义配置功能,我写了一个简单的皮肤组件,主要修改了以下默认参数项:
根据下面的效果对比图可以看出,除了页脚的分页信息样式外,其他样式其实变化不是很大,而我这里主要说的也将是配置分页信息模块,同时也涉及到其他一些基本的样式配置。
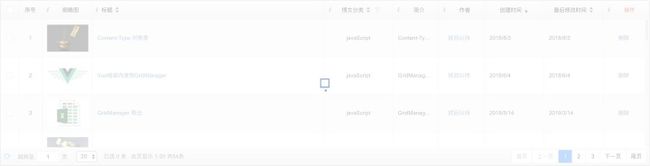
配置前后效果对比
-
总体原始配置效果
-
总体新的配置效果
-
原始配置数据为空
-
新的配置数据为空
-
原始配置数据加载
-
新的配置数据加载
ajaxPageTemplate配置
在这里,我将直接给出我配置的html模版代码,并且与原始配置的html模版进行对比,从而让大家更能够理解如何简单快速的去配置页脚的分页信息。
-
我的分页信息配置模版
-
原始分页信息配置模版
-
配置项解析
1、refresh-action,刷新按钮
refresh-action作为元素CSS样式类,当为元素设置该样式类时,该元素即可点击实现对数据进行刷新,默认为图标,可以修改为图片、图标、文字等等。如:
![]()
2、totals-number-info,数据总条数
根据属性值totals-number-info展示数据总条数,比如想在其他地方显示数据总条数,那么可以在该模版的任意位置添加一个元素,然后为其添加属性值totals-number-info,即可显示数据总条数,具体的样式也可以自己进行重新调整。如:
3、current-page-info,要跳转的页数,也是当前所在页码
同totals-number-info一样,current-page-info也作为元素的属性值,可以放在模版中任何你想使用的地方,多数情况下,我们将其设置在一个input输入框上,因为用这种方式,我们可以通过输入想跳转的页码回车之后进行跳转到指定页。如:
4、checked-info,选中数据条数信息
显示选中数据条数信息,该信息的显示方式挂在class样式类上面,在使用了复选框进行选中行的时候,通过该css可以显示选中数据条数,默认我们不需要太大的改动,直接使用
即可,但是可以将该div换为其他html元素,需要显示信息的位置可以根据你的需求随意放置,只要保证class的类名包含“checked-info”即可。如:5、page-info,页面数据信息
显示当前页数据条数从第多少条到第多少条,如每页显示20条数据,当前在第1页,则该信息显示“此页显示 1-20”,使用方式同checked-info。 如:
6、pagination-before,首页与上一页区域
pagination-before作为元素的属性值,用于设置首页和上一页,在其下面的li元素,绑定的class样式类名必须是first-page与previous-page,分别表示首页和上一页,但是li元素中,你可以设置任何你想设置的样式、文字、图标、图片等,完全可以自定义你想要的样式。 7、pagination-number,页码区域信息
pagination-number作为元素属性值用于显示翻页页码信息以及当前所在页,你可以为div添加一个这样的属性,那么这个div区域将会显示页码信息,默认是小方块中间显示页码的样式,如果觉得这个样式不符合自己的需求,你还可以自定义,只要将该属性绑定在html元素即可。 8、pagination-after,尾页与下一页区域
同pagination-before一样,pagination-after作为元素的属性值,用于设置尾页和下一页,在其下面的li元素,绑定的class样式类名必须是last-page与next-page,分别表示尾页和下一页,但是li元素中,你可以设置任何你想设置的样式、文字、图标、图片等,完全可以自定义你想要的样式。如:
总结
总的来说,ajaxPage模版中,只要具有相对应的必须存在的属性值或class样式类名,各个元素的位置你完全可以自由配置,控制显示与隐藏、控制样式、控制位置等等都是可以的。
参考
GridManager GridManager API GridManager Demo GridManager-ccms-skin GridManager-element-skin