mongoose 预定义模式修饰符
mongoose 提供的预定义模式修饰符,可以对我们增加的数据进行一些格式化,主要有:lowercase、uppercase 、trim,这里不一一演示,对trim做一个示列,其他的使用方式都是一样的
同样我们先定义一个model文件夹和定义db.js模块用于连接数据库
const mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1:27017/eggcms', { useNewUrlParser: true }, (err) => {
if(err){
return console.log(err);
}
console.log('数据库连接成功')
});
module.exports = mongoose
定义操作users集合的Schema和model,定义Schema的时候,将name字段添加一个修饰符trim,表示当新增数据或者修改数据的时候,name字段会自动去掉前后的空格
let mongoose = require('./db')
let UserSchema = mongoose.Schema({
name: {
type: String,
trim: true
},
age: Number,
status: {
type: Number,
default: 1
}
})
// 定义model操作数据库
let UserModel = mongoose.model('User',UserSchema,'users');
module.exports = UserModel
最后在app.js中使用users的model进行数据库的增删改查,插入数据的时候故意在name字段中前后加了空格
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 黄信 ',
age: 23
})
u.save((err) => {
if (err) {
console.log(err)
return
}
console.log('增加数据成功')
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
})
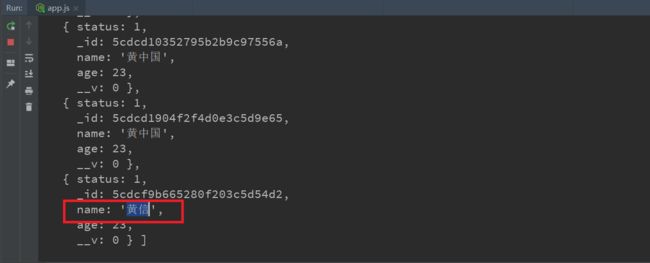
运行结果可以看到,添加到数据库中的users表中的name字段前后空格就不存在了
Mongoose Getters 与 Setters 自定义修饰符
除了 mongoose 内置的修饰符以外,我们还可以通过 set(建议使用) 修饰符在增加数据的 时候对数据进行格式化。也可以通过 get(不建议使用)在实例获取数据的时候对数据进行(不是获取数据库的数据,而是获取model中的数据)
需求:在以上的实例中,我们在users集合中添加一个字段:个人主页的网址pic,这个pic字段用户可能没有输入http这个前缀,但是我们数据库要求一定要有htpp前缀
那么这个时候,我们就i需要在定义Schema的时候对用户输入的数据进行处理,如果用户输入的地址没有带http,那么我就给它添加上,如果有就不用添加
修改users.js这个model模块
let mongoose = require('./db')
let UserSchema = mongoose.Schema({
name: {
type: String,
trim: true
},
age: Number,
status: {
type: Number,
default: 1
},
pic: {
type: String,
set (parmas) { //parmas可以获取pic字段的值
if(!parmas){
return parmas
}
if(parmas.indexOf('http://') != 0 && parmas.indexOf('https://')!=0){
parmas = 'http://' + parmas
}
return parmas // 返回的数据就是pic在数据库中实际保存的值
}
}
})
// 定义model操作数据库
let UserModel = mongoose.model('User',UserSchema,'users');
module.exports = UserModel
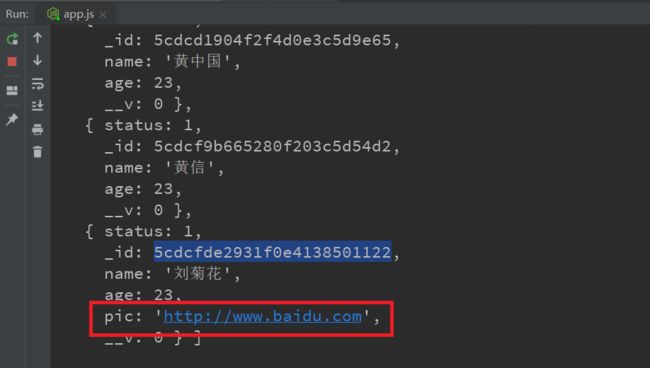
在app.js中使用users.js这个model添加一个数据,pic字段的值故意不加http://,然后看看效果
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 刘菊花 ',
age: 23,
pic: 'www.baidu.com'
})
u.save((err) => {
if (err) {
console.log(err)
return
}
console.log('增加数据成功')
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
})
get的使用,同样在users的pic字段中加一个get
let mongoose = require('./db')
let UserSchema = mongoose.Schema({
name: {
type: String,
trim: true
},
age: Number,
status: {
type: Number,
default: 1
},
pic: {
type: String,
set (parmas) { //parmas可以获取pic字段的值
if(!parmas){
return parmas
}
if(parmas.indexOf('http://') != 0 && parmas.indexOf('https://')!=0){
parmas = 'http://' + parmas
}
return parmas // 返回的数据就是pic在数据库中实际保存的值
},
get(parmas){
return 'aaaaaaaaa' + parmas
}
}
})
// 定义model操作数据库
let UserModel = mongoose.model('User',UserSchema,'users');
module.exports = UserModel
当我们在app.js中获取数据库数据的时候示没有任何变化的
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 刘菊花 ',
age: 23,
pic: 'www.baidu.com'
})
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
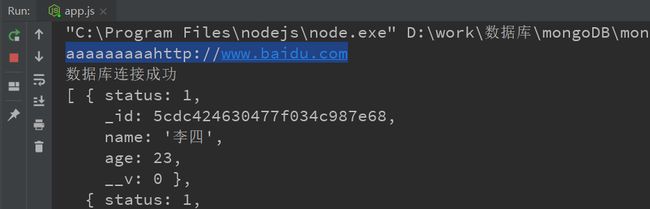
那么get到底示干啥用的呢,直接使用增加数据的对象,打印的时候就有了,因为不知道这样到底有啥意义
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 刘菊花 ',
age: 23,
pic: 'www.baidu.com'
})
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
console.log(u.pic) // aaaaaaaaahttp://www.baidu.com