- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- redis 清理缓存
m0_74823408
面试学习路线阿里巴巴缓存redis数据库
----windos方法1,重启redis也能请缓存。方法2,清缓存前确保redis-server.exe进程已经启动,然后打开redis-cli.exe,跳出的CMD里面输入flushall,显示OK就可以了。flushall:清空整个redis服务器的数据(删除所有数据库的所有key)。flushdb:清空当前数据库中的所有key。方法3,清空指定Key,例如:delkey1delkey2方法
- Spring Boot--@PathVariable、@RequestParam、@RequestBody
m0_74823408
面试学习路线阿里巴巴springboot后端java
目录声明!!什么是RESTful?RESTful的基本原则无状态性(Stateless)统一接口(UniformInterface)分层系统(LayeredSystem)缓存(Cacheable)按需代码(CodeonDemand,可选)HTTP协议里面,四个表示操作方式的动词:@PathVariable@PathVariable映射URL绑定的占位符@PathVariable的参数基本用法多个路
- SpringBoot 整合 Avro 与 Kafka
m0_74823408
面试学习路线阿里巴巴springbootkafkalinq
优质博文:IT-BLOG-CN【需求】:生产者发送数据至kafka序列化使用Avro,消费者通过Avro进行反序列化,并将数据通过MyBatisPlus存入数据库。一、环境介绍【1】ApacheAvro1.8;【2】SpringKafka1.2;【3】SpringBoot1.5;【4】Maven3.5;4.0.0com.codenotfoundspring-kafka-avro0.0.1-SNAP
- 2021-05-25
张辣鸡
爬虫记录python爬虫
解决12306抢票系统弹出来的弹窗问题应为疫情原因进入12306网站登陆界面弹出来这样一个界面进入登陆界面的网站,把鼠标放在确定的位置右键点击检查,找到#我把它放在另一个函数中,这样调用就可以了defclick_ok1(self):bounce_button=driver.find_element_by_css_selector(".btn.btn-primary.ok")bounce_butto
- 【云原生之kubernetes实战】在k8s环境中高效部署minio对象存储(详细教程)
江湖有缘
云原生kubernetes容器
【云原生之kubernetes实战】在k8s环境中高效部署minio对象存储(详细教程)前言一、minio介绍1.1MinIO简介1.2主要特点1.3主要使用场景二、相关知识介绍2.1本次实践存储介绍2.2k8s存储介绍三、本次实践介绍3.1本次实践简介3.2本次环境规划3.3部署前需准备工作四、检查k8s环境4.1检查工作节点状态4.2检查系统pod状态五、部署minio对象存储5.1编辑min
- C++内存管理——unique_ptr
HIT_055
c++c++11
1.概述本想将unique_ptr,shared_ptr和weak_ptr写在同一篇文章中,无奈越(废)写(话)越(连)长(篇),本着不给自己和读者太大压力的原则,最终决定分为三篇去描述它们(不是恶意凑文章数哦)。本篇文章主要描述了unique_ptr,在此之前先给出了auto_ptr的介绍,废话不说,直入正题。2.auto_ptrauto_ptr是在C++98中引入的,在C++17中被移除掉。它
- 票星球自动抢票脚本:助你轻松抢到心仪门票
高慧霜Grain
票星球自动抢票脚本:助你轻松抢到心仪门票项目地址:https://gitcode.com/open-source-toolkit/ea073项目介绍在抢票高峰期,手动抢票往往让人心力交瘁。为了解决这一痛点,我们推出了票星球自动抢票脚本,这是一个开源的Git仓库,旨在为用户提供一个简单易用的自动抢票工具。通过导入资源文件并根据个人需求修改配置,用户可以轻松实现自动抢票,无需手动操作,大大提高了抢票的
- 程序员面试IT公司,注意事项!
binweisili
面试职场和发展
不管是应届生还是在职人员,都会面临着各种面试问题,网上有很多面经,但是大部分都是和技术相关的,总结有哪些技术需要掌握等等。但是我觉得,面试本来就是一个双向的选择过程。当然,一开始是企业来挑选我们,但是如果你足够优秀,通过了面试,或者感觉问题不大,那么接下来也是你选择企业的过程。那么在选择企业这个问题上,我们需要注意什么呢?这篇文章主要来总结几点,希望能对你有所帮助。一、你觉得面试官是个怎样的人?有
- 金融类APP-手写签名ADD盖章功能实现
CherryChen88
金融金融类App专栏金融app手写签名手写签名加盖公章android
前言:之前换工作的时候,发现从事金融行业APP开发比较赚钱,为了钱,最近一直在学习,换工作之前在银行工作,虽然也算是金融行业但是却没有证券行业等的收益高,但在银行业务开发中金融行业也能够使用的其中之一就是,手写签名+公章功能的实现。原理:从业务逻辑上来说,就是我们提供一个可绘制的面板,让用户可以绘制,绘制完成后,进行写入文件保存或者加盖公章合成图片,然后上传后台,这里图片压缩处理逻辑省略。绘制面板
- JAVA数据库技术(一)
MeyrlNotFound
数据库java
JDBC简介JDBC(JavaDatabaseConnectivity)是Java平台提供的一套用于执行SQL语句的JavaAPI。它允许Java程序连接到数据库,并通过发送SQL语句来查询、更新和管理数据库中的数据。JDBC为不同的数据库提供了一种统一的访问方式,使得Java程序可以独立于特定的数据库管理系统(DBMS)进行开发。以下是JDBC的一些关键特性和组件:1.驱动管理器(DriverM
- java中的方法(函数)重载
C r a z y
java开发语言c语言
在java中我们写一个求数字和的代码,用到方法(函数)publicstaticintaddInt(inta,intb){returna+b;}publicstaticvoidmain(String[]args){intret=addInt(5,6);System.out.println(ret);}上面是求的是两个整形数字的求和,那么我们要求两个double类型的的数字的求和呢按照c语言的逻辑来写
- Teorex Inpaint神奇的图片去水印工具
KJ-拾荒者
经验分享效率提升职场和发展学习windows
你是否遇到过这样的困扰?精心拍摄的风景照里总有多余的电线杆,好不容易找到的素材图却被水印遮挡,珍藏的老照片布满划痕和污渍……想要处理这些问题,但面对复杂的修图软件无从下手。TeorexInpaint或许能成为你的“图片急救员”。简单操作,告别复杂步骤与需要专业技巧的PS不同,Inpaint的设计理念是“轻量易用”。只需用画笔圈选需要去除的区域(如水印、多余物体),软件会自动分析周围像素并智能填充。
- 重生之我在CSDN学基础语法
AI26108
算法c语言c++开发语言python数据结构java
C语言是一种通用的、结构化的、静态类型的编程语言,被广泛用于系统编程、嵌入式开发、应用软件开发等领域。以下是C语言的基础语法详细讲解。1.变量与数据类型1.1变量声明变量是存储数据的容器,在使用之前必须先声明:inta;//声明一个整型变量floatb;//声明一个浮点型变量charc;//声明一个字符型变量1.2数据类型C语言的基本数据类型如下:数据类型关键字说明整型int存储整数字符型char
- HCIE考试设备型号
项目工程师余工
网络工程笔记华为网络
X园区:堆叠设备AGG1-2S5735s防火墙USG6510E出口路由AR1220F-SAC控制器AC6805ACC1-4设备S5700-SY园区:出口路由AR6120EACC1-2S5731-S24T4XAGG1-2S5731-H24P4XCNCE20版核心S5731-H24P4XC
- 测试ospf多区域和分支对接
项目工程师余工
笔记网络工程华为网络
总结:1、完全stub区域,直接导入直连或静态不生效,必须要在stub区域network发布直接的网段才可以,(以前只知道stub区域不能导入其它系统的自治系统,原来导入直连和静态也不生效)2、NSSA区域没问题,效果和骨干一样,所有都能生效。3、最终效果全网贯通,并且可以访问公网9.9.9.9dicu[V200R003C00]sysnamer1snmp-agentlocal-engineid80
- Python 进程和线程-进程 vs. 线程
赔罪
Python系统学习python开发语言
目录ThreadLocal小结进程vs.线程线程切换计算密集型vs.IO密集型异步IOThreadLocal在多线程环境下,每个线程都有自己的数据。一个线程使用自己的局部变量比使用全局变量好,因为局部变量只有线程自己能看见,不会影响其他线程,而全局变量的修改必须加锁。但是局部变量也有问题,就是在函数调用的时候,传递起来很麻烦:defprocess_student(name):std=Student
- 一个数如果恰好等于它的因子之和,这个数就称为“完数“。例如6=1+2+3.编程找出1000以内的所有完数。-多语言
赔罪
Practicequestions算法javac语言javascriptpython
目录C语言实现Python实现Java实现Js实现题目:一个数如果恰好等于它的因子之和,这个数就称为"完数"。例如6=1+2+3.编程找出1000以内的所有完数。完数(PerfectNumber)是一个正整数,它等于其所有正因子(不包括自身)的和。换句话说,如果一个数n的所有正因子(除了n本身)相加的结果等于n,那么n就是一个完数。完数的性质完数是稀有的,已知的完数都是偶数。根据欧几里得的定理,完
- Python中的代码测试
小白的高手之路
python学习python开发语言
编写函数或类时,可以为其编写测试。通过测试,可以确定代码面对各种输入都能正确按要求工作。在程序中添加新代码时,依然可以对其进行测试,确认它们不会影响原有的代码。1、测试函数先编写一个简单的函数:name_fun.pydefget_name(first,last):"""生成全名"""name=first+''+lastreturnname.title()name.pyfromname_funimp
- 【实验五 一维数组】7-2 sdut-C语言实验-整数位
卡西莫多~
SDUT的PTA练习算法开发语言c语言
7-2sdut-C语言实验-整数位输入一个不多于5位的正整数,要求:(1)求出它是几位数;//一个计数循环(2)分别输出每一位数字;//正序输出各位数字(3)按逆序输出各位数字。//逆序输出各位数字输入格式:输入一个不多于5位的正整数。输出格式:输出数据有3行,第一行为正整数位数,第二行为各位数字,第三行为逆序的各位数字。输入样例:123输出样例:3123321答案示例1(无注释)#include
- “深入浅出”系列之杂谈篇:(3)Qt5和Qt6该学哪个?
我真不会起名字啊
qt开发语言
建议qt5且版本为qt5.14.2(百度搜qtarchieve获取),更高版本的坚决不碰。建议这个版本的核心原因是之后的qt版本全部没有离线安装包,只有在线安装器,这个在线安装器经常会偷偷改掉你可以安装的qt版本以及该版本内部可安装的模块,比如(做个假设)你今天装了qt6.2.1然后安装时少安了几个模块,过一段时间你突然需要想安装,会发线在线安装器找不到这个版本了于是你只能把这个版本卸载了装更高的
- Python----数据分析(Pandas四:一维数组Series的统计计算,分组和聚合)
蹦蹦跳跳真可爱589
数据分析Pythonpandaspython数据分析
一、统计计算1.1、count用于计算Series中非NaN(非空)值的数量。importpandasaspds=pd.Series([1,2,None,4,None])count_non_na=s.count()print(count_non_na)1.2、sumsum()函数会计算所有值的总和。Series.sum(axis=None,skipna=True,numeric_only=None
- Python----数据分析(Pandas三:一维数组Series的数据操作:数据清洗,数据转换,数据排序,数据筛选,数据拼接)
蹦蹦跳跳真可爱589
数据分析Pythonpython数据分析pandas
一、数据清洗1.1、dropna()删除包含NaN值的行。series.dropna(axis=0,inplace=False)描述说明axis可选参数,用于指定按哪个轴删除缺失值。对于Series对象,因为它是一维数据结构,只有一个轴,所以此参数默认值为0,且一般不需要修改这个参数(在处理DataFrame时该参数才有更多实际意义,如除,axis=1表示按列删除)。inplace可选参数,用于指
- 深度学习处理时间序列(2)
yyc_audio
深度学习笔记深度学习人工智能
在数据中寻找周期性在多个时间尺度上的周期性,是时间序列数据非常重要且常见的属性。无论是天气、商场停车位使用率、网站流量、杂货店销售额,还是健身追踪器记录的步数,你都会看到每日周期性和年度周期性(人类生成的数据通常还有每周的周期性)。探索数据时,一定要注意寻找这些模式。(让人想到波,想到傅里叶变换)对于这个数据集,如果你想根据前几个月的数据来预测下个月的平均温度,那么问题很简单,因为数据具有可靠的年
- 【华为机试】HJ4 字符串分隔
椰椰荔枝糖
华为机试【牛客网】华为java开发语言
str.substring(0,8)//截取str中从startIndex开始至endIndex结束时的字符串,并将其赋值给str;str=str.substring(8)//截取掉str从首字母起长度为startIndex的字符串,将剩余字符串赋值给str;importjava.util.Scanner;//注意类名必须为Main,不要有任何packagexxx信息publicclassMain
- 【华为机试】HJ3 明明的随机数
椰椰荔枝糖
华为机试【牛客网】华为java开发语言
importjava.util.Scanner;importjava.util.List;importjava.util.ArrayList;importjava.util.Collections;//注意类名必须为Main,不要有任何packagexxx信息publicclassMain{publicstaticvoidmain(String[]args){Scannersc=newScanne
- 青少年编程与数学 02-010 C++程序设计基础 46课题、链接库
明月看潮生
编程与数学第02阶段青少年编程c++编程与数学开发语言
青少年编程与数学02-010C++程序设计基础46课题、链接库一、链接库(LinkLibrary)1.静态链接库(StaticLibrary)特点:示例:创建和使用静态链接库2.动态链接库(DynamicLibrary)特点:示例:创建和使用动态链接库1.2创建动态链接库2.编写使用链接库的程序3.编译和链接程序3.1编译和链接静态链接库3.2编译和链接动态链接库4.使用第三方链接库4.1下载和安
- Hive SQL 精进系列:一行变多行的 LATERAL VIEW EXPLODE
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、`LATERALVIEWEXPLODE`概述2.1基本概念2.2单词解析2.2.1`LATERAL`2.2.2`VIEW`2.2.3`EXPLODE`三、语法详解3.1基本语法结构3.2完整语法示例(针对映射情况)四、使用场景4.1数组数据展开4.2映射数据展开五、案例分析5.1展开数组示例5.1.1数据准备5.1.2使用`LATERALVIEWEXPLODE`展开数组5.1.3结
- matlab 模糊pid实现温度控制
studyer_爱啃鸡爪的小米
Matlab系列案例matlab
1、内容简介matlab162-模糊pid实现温度控制可以交流、咨询、答疑2、内容说明略基于PID电加热炉温度控制系统设计摘要电加热炉随着科学技术的发展和工业生产水平的提高,已经在冶金、化工、机械等各类工业控制中得到了广泛应用,并且在国民经济中占有举足轻重的地位。对于这样一个具有非线性、大滞后、大惯性、时变性、升温单向性等特点的控制对象,很难用数学方法建立精确的数学模型,因此用传统的控制理论和方法
- 1997-2022年 上市公司海外直接投资OFDI 资产剥离置换吸收合并债务重组要约收购股权转让-社科数据
泡芙萝莉酱
大数据社科数据人工智能大数据数据分析深度学习数据挖掘数据统计毕业论文
上市公司海外直接投资OFDI1997-2022资产剥离置换吸收合并债务重组要约收购股权转让-社科数据https://download.csdn.net/download/paofuluolijiang/90027743https://download.csdn.net/download/paofuluolijiang/90027743包括交易信息、涉及方明细、公司基本信息三张表。1、公司基本信息表
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep
 本文2890字
本文2890字
![]()
![]()
![]()
![]()




















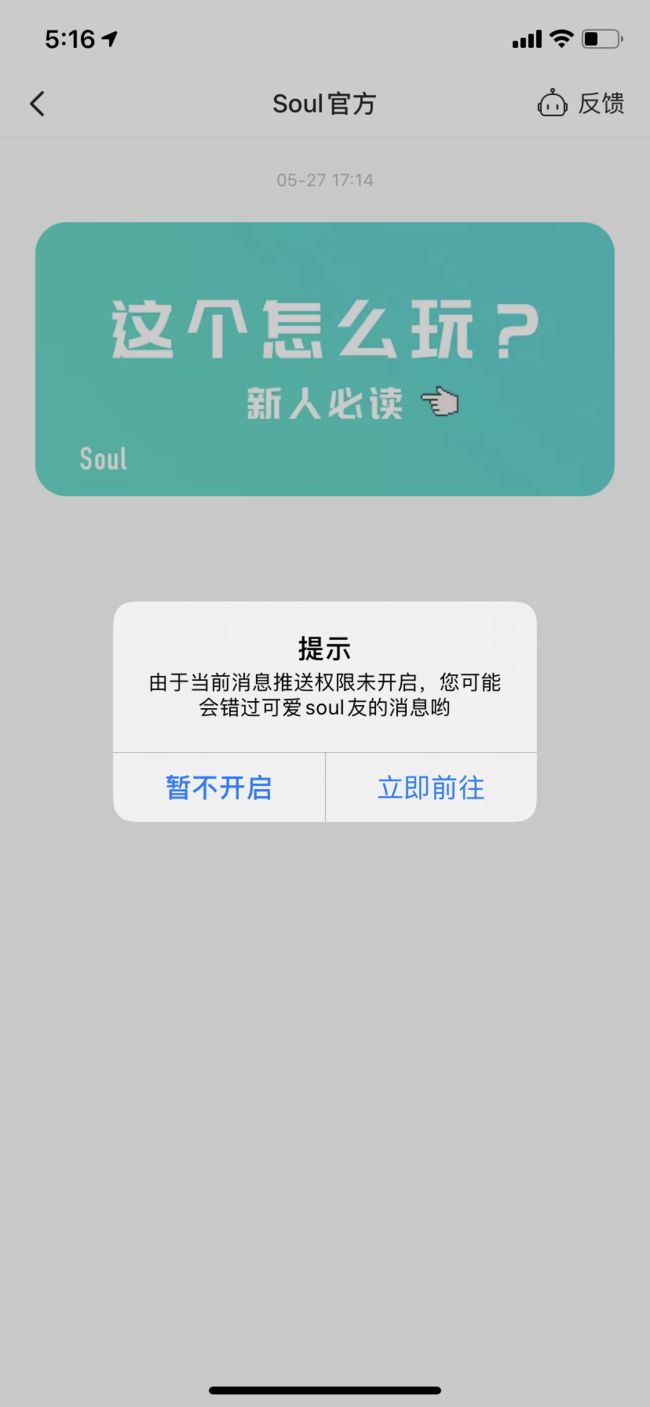
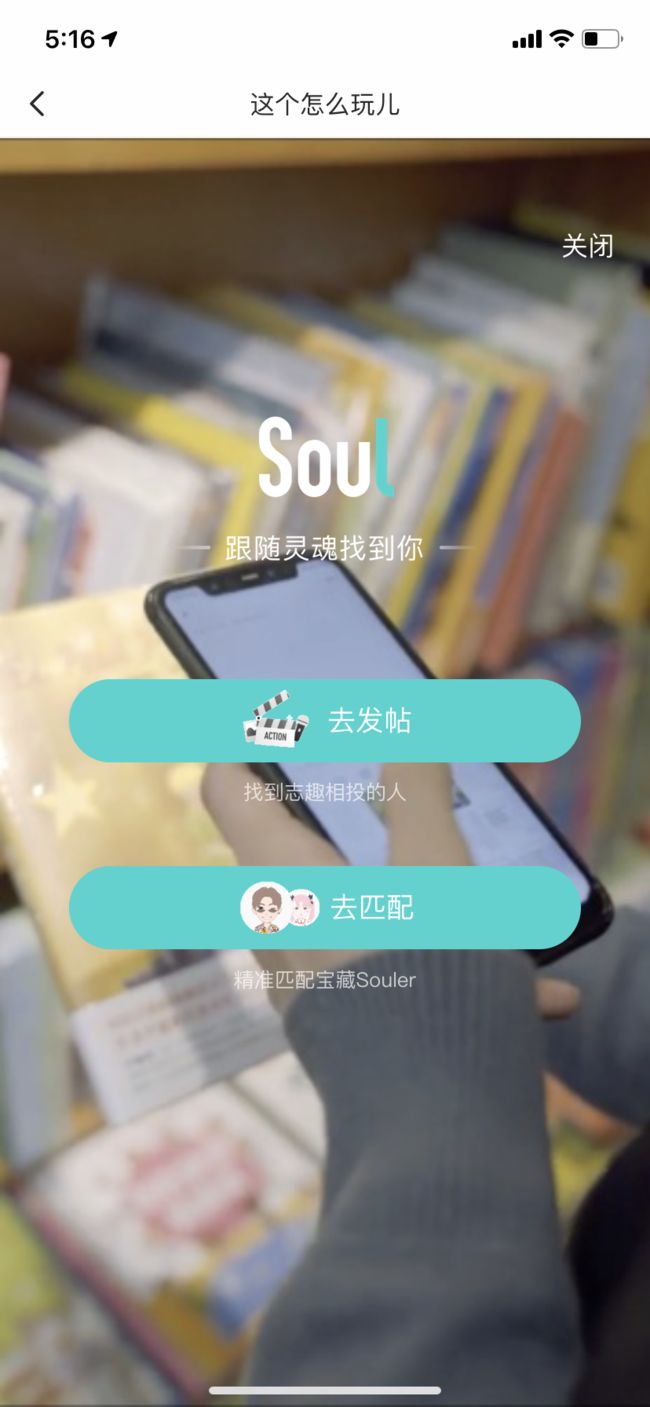
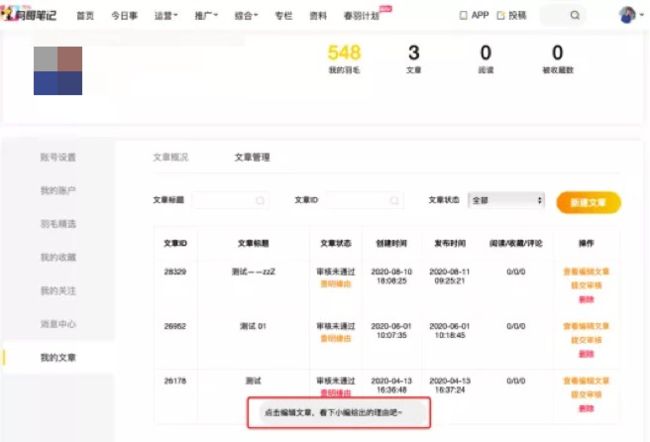
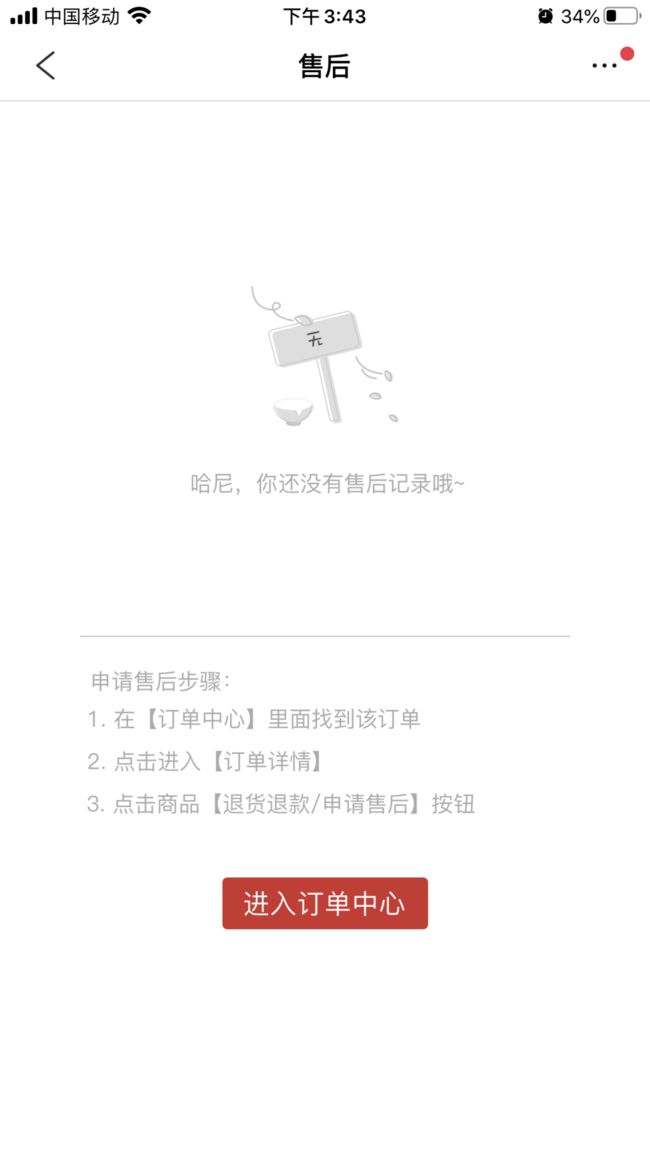
![]() “引导”页设计原则
“引导”页设计原则![]()