- Vue学习教程-11数组变化监测
番茄番茄君
vue.js学习javascript
文章目录前言一、vue侦听响应数组变更方法二、使用Vue.set或者this.$set三、替换数组总结前言在Vue中,数组变化监测是其响应式系统的一个重要特性。Vue2.x版本中,当使用Vue.set或者this.$set,或者在初始化时就声明好数组的每个元素或者调用数组方法,可以确保数组的变更能够被Vue检测到并触发视图的更新。然而,在某些情况下,直接通过索引修改数组元素,例如array[ind
- Vue学习教程-04数据代理
番茄番茄君
vue.js学习javascript
文章目录一、什么是数据代理二、数据代理过程三、vue数据代理应用1.数据代理代码2.代理底层逻辑总结一、什么是数据代理数据代理是一种技术,通过代理、拦截对象属性及方法的访问请求,实现与该对象的交互。在Vue中,数据代理是指在Vue实例化一个组件时,Vue会将组件中的data属性中的数据转化为getter/setter,并将这些getter/setter注册到Vue的响应式系统中,在Vue实例中访问
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
- Vue学习笔记-条件渲染和列表渲染
printf_________
vue.js学习前端
条件渲染:v-if,可以搭配v-else-if,v-else但是必须放在一起//可以移除元素v-show//可以隐藏元素v-if可以搭配template使用,用template将多个元素包裹起来列表渲染:
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- day38-测试平台搭建之前端vue学习-ES6
开测开测
开发语言测试自动化测试测试开发vscodevuees6
一、为什么要学习ES6?1.1.ES5语言的先天性不足。比如变量提升、内置对象的方法不灵活、模块化实现不完善等等1.2.为了后面vue、尤其是react框架做好了准备1.3.目前大部分公司的项目都在使用es6二、ES6新特性2.1.let和const命令let和const//var//vara=2//1.let声明变量,没有变量提升//console.log(a);//leta=10;//cons
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Chapter 06 axios使用指南
Heaven645
vue.js前端Vueaxios
欢迎大家订阅【Vue2+Vue3】入门到实践专栏,开启你的Vue学习之旅!文章目录前言一、导入二、发送GET请求三、发送POST请求四、处理响应前言在现代前端开发中,与后端API进行数据交互是至关重要的。Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。本文详细介绍了Axios的基本用法。一、导入导入官网提供的axios在线地址:二、发送GET请求axios.get(
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习的第三天小结
微文殇却卟丢气质
回顾:```Object.definePropertyletobj={a:10}leta=10;Object.defineProperty(obj,'a',{get(){//拦截了对于obj对象a属性获取的操作returna;},set(val){//拦截对于obj对象a赋值的操作a=val;}})obj.a=20;new一个vue实例data:{a:{a:{b:{}}}}vue自动遍历(递归),
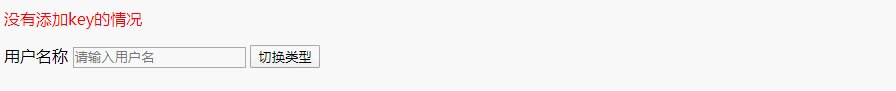
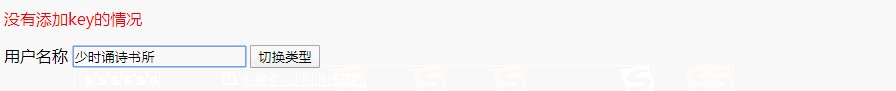
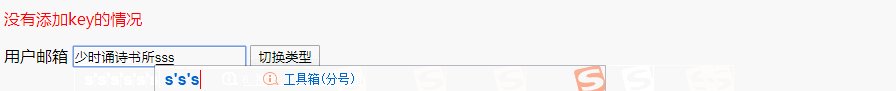
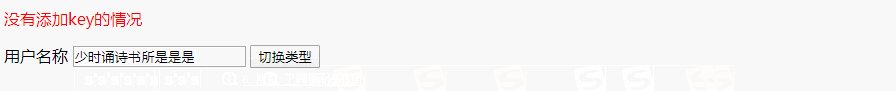
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- Vue路由模式
几何心凉
前端小常识vue.js前端javascript
聚沙成塔·每天进步一点点本文内容⭐专栏简介路由模式1.Hash模式2.History模式选择路由模式的考虑因素⭐写在最后⭐专栏简介Vue学习之旅的奇妙世界欢迎大家来到Vue技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对Vue.js技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握Vue.js的核心概念和技术。订阅这个专栏,让我们一同踏上更深入
- Vue的个人笔记
Purple Coder
笔记
Vue学习小tipsctrl+s---->运行alt+b链接插值表达式指令
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习的第一天小结
微文殇却卟丢气质
##Vue官网官网:https://cn.vuejs.org/命令行:https://cli.vuejs.org/zh/##Vue安装流程1.npminstall-g@vue/cli#ORyarnglobaladd@vue/cli2.npminstall-g@vue/cli-init#`vueinit`的运行效果将会跟`
[email protected]`相同vueinitwebpackmy-project3
- VUE学习——事件处理
BUG批量生产者
VUE学习vue.js前端
事件分为内联事件和方法事件。我们可以使用【v-on】(简写:@)来处理。内联按钮按钮{{count}}方法
- vue学习回顾第一天
xinhongwu
为什么要学习vue为什么学习vue.png什么是mvvmMVVM.pngvue常用系统指令vue的使用Title{{message}}//2创建vue实例letvm=newVue({//3.通过el属性指定vue实例的监管范围,它的值是一个idel:"#app",//4data属性保存数据data:{message:"helloworld"}})插值表达式Title表达式{{name+"xin"}
- Vue学习——计算属性与监视属性
王猪精也
Vue学习笔记vue.jsvue.jsjavascript
一、计算属性什么是计算属性定义:要用的属性不存在,需要用已存在的属性计算得来。原理:底层借助了Object.defineProperty提供的getter和setter。get函数什么时候执行(1)初次读取计算属性时(2)计算属性所依赖的数据发生变化时计算属性内部有缓存机制,效率更高。备注:(1)计算属性放在vm身上,直接读取使用即可(2)如果要对计算属性进行修改,需要配置set函数,并且要在se
- Vue学习——计算属性(17)
Calendo
Vuevue.js学习前端
引入计算属性指通过一系列运算之后,最终得到一个属性值这个动态计算出来的属性值可以被模板结构或methods方法使用v-model进行双向绑定实现监听输入(即在开发者选项内能实时同步输入).number则是将输入的字符串全部转化为数字(这里是rgb需要)然后写一个box颜色的计算公式,也就是利用v-bind将输入实时显示在文字上(v-bind后面被vue认为是javascript)其中,${}是动态
- 尚硅谷Vue学习——计算属性
才疏学浅的小缘同学
Vue学习vue.js学习前端
1.定义:要用的属性不存在,要通过已有属性计算得来。2.原理:底层借助了Pbject.defineproperty方法提供的getter和setter。3.get函数什么时候执行?初次读取时会执行一次。当依赖的数据产生变化时会再次调用4.优势:与methods方法相比,内部具有缓存的机制,效率更高,调试方便5.备注:计算属性最终会出现在vm上,直接读取使用即可。如果计算属性需要被修改,则必须去写s
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p