Vue3.0性能优化之重写虚拟Dom
Vue3.0中的性能优化
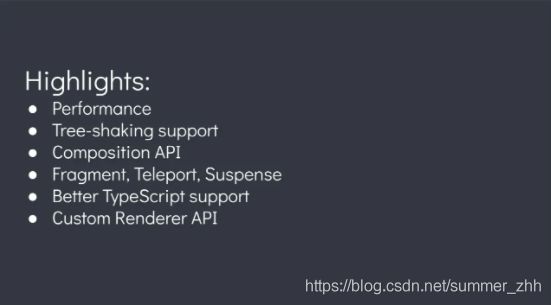
2020年4月21号,Vue的作者尤雨溪在直播中分享了Vue.js 3.0 Beta最新进展, 向我们展示里Vue3中的六大亮点,其中首先提到的就是Performance性能。
Performance:性能更比Vue 2.0强。Tree shaking support:支持对无用模块的“剪枝”,实现按需打包Composition API:基于函数的组合式APIFragment, Teleport, Suspense:“碎片”,Teleport即Protal传送门,“悬念”Better TypeScript support:更优秀的Ts支持Custom Renderer API:暴露了自定义渲染API
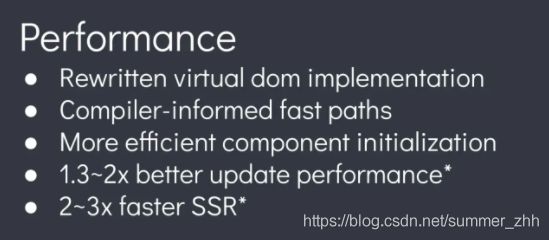
- 重写了
虚拟Dom - 编译模板的优化。
- 更高效的组件初始化。
update性能提高1.3~2倍。SSR速度提高了2~3倍。
在Vue2,我们就已经体会到了VDom的优秀表现,尽管如此在Vue3.0中仍然对虚拟Dom进行了重写,这也是Vue3性能能够得到提升的重要原因之一,接下来我们就跟着尤大了解Vue3.0中VDom到底是如何得到优化的。
1. PatchFlag
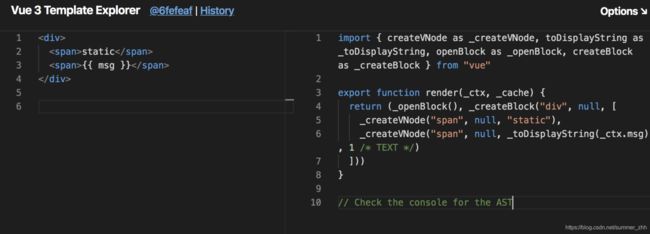
尤大在直播时使用了Vue 3 Template Explorer这个工具给我们做了一些demo展示
动态数据
如果我们要编译以下代码
<div>
<span>static<span/>
<span>{{ msg }}span>
div>
将会被编译成这个样子
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {
return (_openBlock(), _createBlock("div", null, [
_createVNode("span", null, "static"),
_createVNode("span", null, _toDisplayString(_ctx.msg), 1 /* TEXT */)
]))
}
// Check the console for the AST
可以看到默认渲染函数提供了一个_openBlock和一个_creatBlock,而在_creatBlock中包含的就是创建出的若干节点了。
对比创建一个静态Dom元素和一个动态节点的区别:
第二个_createNode中添加了一个值为1的标记,这个标记就是PatchFlag
PatchFlag 是Vue在运行时生成的,用作节点标记
在Vue3.0中,只有带PatchFlag的这些node会被真正的追踪,也就是说在后续更新的过程中,Vue会知道静态节点不用管,只需要追踪带有PatchFlag的节点
PatchFlag的值为1,注释/* Text */,表示只需关注该节点的文字变化,不用管属性或者其他绑定的变化
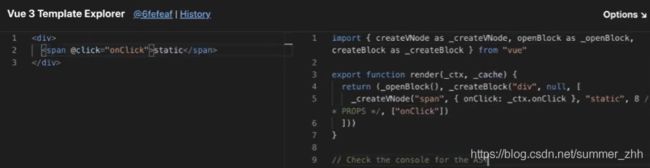
动态属性
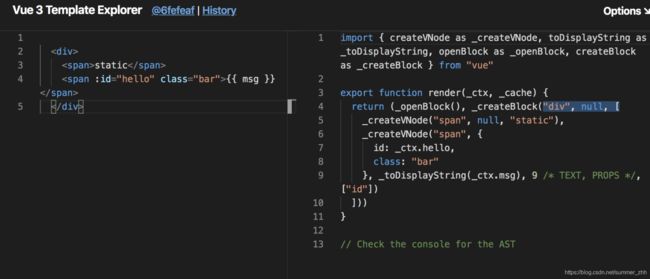
再来看另一个例子
我们要编译以下代码,为第二个span标签动态绑定一个id,和一个静态的class
<div>
<span>staticspan>
<span :id="hello" class="bar">{{ msg }} span>
div>
编译结果:
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {
return (_openBlock(), _createBlock("div", null, [
_createVNode("span", null, "static"),
_createVNode("span", {
id: _ctx.hello,
class: "bar"
}, _toDisplayString(_ctx.msg), 9 /* TEXT, PROPS */, ["id"])
]))
}
此时PatchFlag变成了 9 /* TEXT, PROPS */, ["id"]
意思很明确,提示我们这个节点中不仅有TEXT的变化,还有PROPS变化,也就是后面数组中的id。而静态添加的class: "bar"并没有被添加到追踪中。
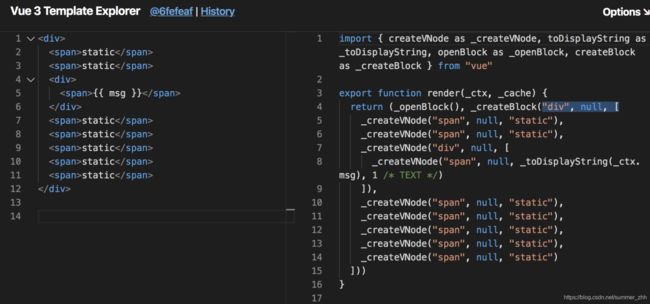
多层级嵌套
再再再看一个例子:

前面我们提到,只有带有PatchFlag标记的节点会被真正的追踪,并且在Vue3中,无论节点的嵌套层级有多深,动态节点都是直接与Block根节点直接绑定的,也就是说当diff算法走到了根节点的时候,就会直接跳到动态变化的节点,无需遍历静态节点。
总的来说:
优化前,在一个默认的Virtual Dom的diff中,需要遍历所有节点,而且每一个节点都要比较旧的props和新的props有没有变化,虽然js做这些事情很快,但是在一个大型应用中,不可避免的会影响性能
而优化之后,diff算法看到一个Block就只需要看里面有没有动态变化的东西,只需要追踪这些就可以了
尤雨溪:
优化之后,在动态更新时编译器永远只会关注真正会变的东西,既跳出了Virtual Dom更新性能瓶颈,又保留了可以手写render function的灵活性。
2. 事件监听缓存:cacheHandlers
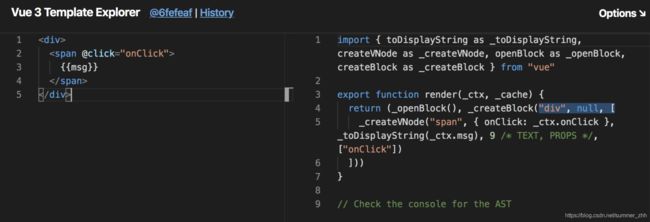
通过以下代码绑定一个事件
<div>
<span @click="onClick">
{{msg}}
span>
div>
在没有优化的情况下,不使用cacheHandlers:

编译结果为:
import { toDisplayString as _toDisplayString, createVNode as _createVNode, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {
return (_openBlock(), _createBlock("div", null, [
_createVNode("span", { onClick: _ctx.onClick }, _toDisplayString(_ctx.msg), 9 /* TEXT, PROPS */, ["onClick"])
]))
}
可以看到,优化前,由于我们不知道onClick是否会在之后发生改变,必须对它进行动态绑定,那么运行时就会需要一次
使用cacheHandlers优化之后,编译结果为:
import { toDisplayString as _toDisplayString, createVNode as _createVNode, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {
return (_openBlock(), _createBlock("div", null, [
_createVNode("span", {
onClick: _cache[1] || (_cache[1] = $event => (_ctx.onClick($event)))
}, _toDisplayString(_ctx.msg), 1 /* TEXT */)
]))
}
使用cacheHandlers之后,会自动会生成一个内联函数,在内联函数里面在引用当前组件最新的onClick,再把这个内联函数cache起来
第一次渲染的时候,创建这个内联函数,并将这个内联函数缓存起来,后续的更新就从缓存里面读同一个函数,同一个函数就没有更新的必要了,通过这种事件监听缓存的方式也能对性能提升起到作用。
另外,内联函数也可以被cache起来,如:
<div>
<span @click="()=>foo()">
{{msg}}
span>
div>
只在一个标签上使用并不能体现其优势,cacheHandlers的强大之处更体现在组件层面上,如果我们给组件传一个函数,优化前,每次渲染都传给它一个新的函数,父组件一旦更新子组件一定会跟着更新,优化之后就完美解决了这个问题。
总结
Vue3.0的优化思想就是,将可能影响性能的一些问题在编译时就提前解决好,无需手动解决。期待3.0时代的到来。
参考链接:
尤雨溪Vue3.0直播笔记
Vue3 的新特性(三) —— 虚拟DOM的底层原理