系列文章:
- 【手把手带你撸一个脚手架】第一步, 创建第一个命令
- 【手把手带你撸一个脚手架】第二步, 搭建开发环境
- 【手把手带你撸一个脚手架】第三步, 获取 github 项目信息
- 【手把手带你撸一个脚手架】第四步, 通过撸码获取项目信息
- 【手把手带你撸一个脚手架】第五步, 撸完收工
前面的章节中我们已经能够获取到命令行中输入的参数, 也能通过 gayhub 开放 api 中获取到项目模板信息, 这里我们开始把之前的功能连缀起来 _
本节用到的工具较多, list 一哈:
- 获取命令行指令 commander
- 命令行交互工具 inquirer.js
- 命令行显示加载中 ora
- ajax 封装库 axios
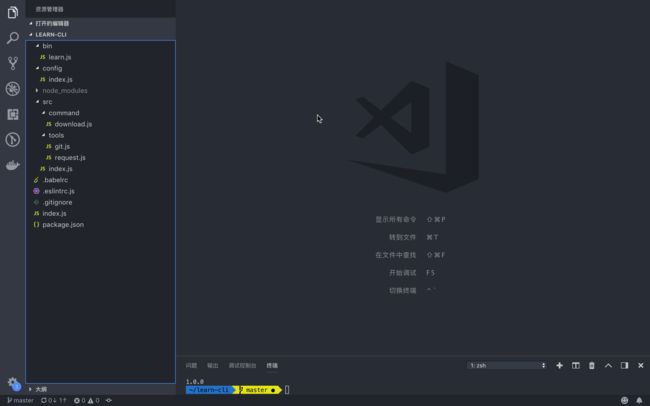
首先展示一下目录结构代码地址
各个文件介绍
bin/learn.js
#!/usr/bin/env node
require('../');
仍然作为项目的引导文件, 直接引入项目根目录下的 index.js
index.js
require('babel-register');
const babel = require('@babel/core');
const babelPresetLatestNode = require('babel-preset-latest-node');
babel.transform('code();', {
presets: [[babelPresetLatestNode, {
target: 'current',
}]],
});
require('babel-polyfill');
require('./src');
根目录下的 index 作为项目的入口文件, 它的职责主要是兼容 es6, 并导入项目主文件 src/index.js
src/index.js
// colors console.log 文本添加字体颜色, 美观
import 'colors';
// 接收命令行参数, 提供基础信息提示功能
import commander from 'commander';
// 内部模块
import { existsSync } from 'fs';
import { resolve } from 'path';
import { version } from '../package.json';
commander.version(version)
.parse(process.argv);
// 获取命令行中传入的第一个参数
const [todo = ''] = commander.args;
// 判断如果 command 目录下是否存在用户输入的命令对应的文件
if (existsSync(resolve(__dirname, `command/${todo}.js`))) {
require(`./command/${todo}.js`);
} else {
console.log(
`
你输入了未知指令, 小哥哥我已经受不了挂了...
`.red,
);
process.exit(-1);
}
这个是项目的主文件, 也是整个程序的总控. 正如注释, 执行命令前, 从这里检测我们的命令目录下是否已经存在了用户请求的命令, 避免了用户误操作程序报错的风险.
command/download.js
// 命令管理
import commander from 'commander';
// 命令行交互工具
import inquirer from 'inquirer';
// 命令行中显示加载中
import ora from 'ora';
import Git from '../tools/git';
class Download {
constructor() {
this.git = new Git();
this.commander = commander;
this.inquirer = inquirer;
this.getProList = ora('获取项目列表...');
this.getTagList = ora('获取项目版本...');
this.downLoad = ora('正在加速为您下载代码...');
}
run() {
this.commander
.command('download')
.description('从远程下载代码到本地...')
.action(() => { this.download(); });
this.commander.parse(process.argv);
}
async download() {
let getProListLoad;
let getTagListLoad;
let repos;
let version;
try {
getProListLoad = this.getProList.start();
repos = await this.git.getProjectList();
getProListLoad.succeed('获取项目列表成功');
} catch (error) {
console.log(error);
getProListLoad.fail('获取项目列表失败...');
process.exit(-1);
}
if (repos.length === 0) {
console.log('\n可以开发的项目数为 0, 肯定是配置错啦~~\n'.red);
process.exit(-1);
}
const choices = repos.map(({ name }) => name);
const questions = [
{
type: 'list',
name: 'repo',
message: '请选择你想要开发的项目类型',
choices,
},
];
const { repo } = await this.inquirer.prompt(questions);
// 获取项目的版本, 这里默认选择确定项目的最近一个版本
try {
getTagListLoad = this.getTagList.start();
[{ name: version }] = await this.git.getProjectVersions(repo);
getTagListLoad.succeed('获取项目版本成功');
} catch (error) {
console.log(error);
getTagListLoad.fail('获取项目版本失败...');
process.exit(-1);
}
console.log(`您选择的项目是${repo}, 即将下载版本${version}`);
}
}
const D = new Download();
D.run();
command 目录下存放的是我们整个项目中所有的命令文件, 不同的命令对应不同的文件, 体现了单一职责的设计. download 命令用到了我们上一节中提到的两个接口(即获取项目列表和获取版本号列表)有疑问的同学请回头参考系列文章第三步 _.
tools/git.js
import request from './request';
import { orgName } from '../../config';
class Git {
constructor() {
this.orgName = orgName;
}
getProjectList() {
return request(`/orgs/${this.orgName}/repos`);
}
getProjectVersions(repo) {
return request(`/repos/${this.orgName}/${repo}/tags`);
}
getProjectUrl() {
}
downloadProject() {
}
}
export default Git;
此文件是 git 相关的操作的文件, 由于脚手架的核心功能就是获取项目的 github 地址, 并下载, 所以我的 Git 类规划了以上几个功能, 获取项目列表 获取项目版本号列表 获取项目地址 下载项目, 虽然后两个功能在这一节还用不到, 我也先留下了代码桩
tools/request.js
import axios from 'axios';
import { baseURL } from '../../config';
const instance = axios.create({
baseURL,
timeout: 1e4,
});
// Add a request interceptor
instance.interceptors.request.use(config => config,
error => Promise.reject(error));
// Add a response interceptor
instance.interceptors.response.use(response => response.data,
error => Promise.reject(error));
export default instance;
这个文件仅仅是对 axios 做了一层简单的封装, 封装的手法我还不是掌握的很好, 如果有精通的小伙伴欢迎评论区赐教.
config/index.js
// github 接口基础地址
export const baseURL = 'https://api.github.com';
// organization 名称
export const orgName = 'learn-cli-organization';
作为整个项目的配置文件, 承担了保存项目运行过程中需要的配置信息的功能.
介绍完几个文件, 感到如释重负. 如果有手懒的小伙伴, 可以直接 github clone 本阶段代码按照第一步的方法配置即可
ps: git clone https://github.com/luoquanquan/learn-cli.git
ps: git checkout 0.0.1
ps: 完成后要执行 npm i 和 npm link 的哟 _
验证代码
终于到了验证的环节. 小伙伴们, 自己写完或者 git clone 完代码以后可以打开终端啦, 484 有点小小的鸡冻 _
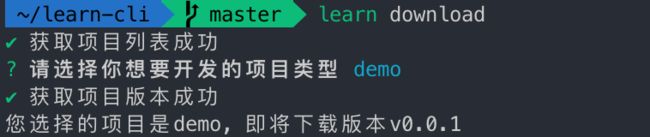
输入 learn download
出现上图所示的项目名称和版本号, 说明我们已经通过代码获取 git 项目信息成功啦.
下集预告: 到现在, 我们已经能够从 github 获取到项目的名称和版本号, 下一步会尝试把项目 download 到本地用到了工具 download-git-repo, 热爱动手的小伙伴已经可以开始着手啦, 说不定下一步就是你来写喲