浅谈Vue基础使用
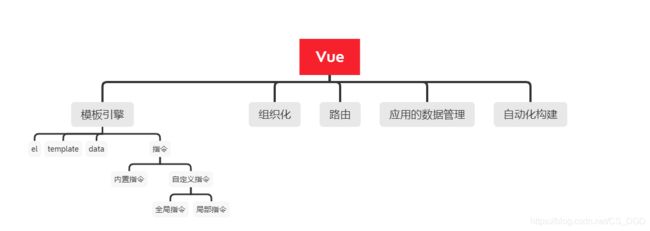
开始之前,我们先看一下图片示例。

我们今天要谈的重点是模板引擎这一块
注意点 指令不隶属于某个东西,只是我们今天重点说的是模板引擎,所以放在这里
vue最最最最最最基础的第一步
引入!!!
两种方式:
- 引入网络路径
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 进入链接地址 另存为本地后 引入本地路径
<script src="js/vue.js"></script>
** 引入之后我们会得到一个类,我们每次使用都需要去实例化一下它,并给它传一些配置信息
我们先说他最重要的三个核心点**
new Vue({
el:'#app',
template:`
<h1>{{title}}</h1>
`,
data:{
title:'hello world'
}
})
我们现在来说一下上述代码都做了一些什么: 首先我们在这里new出来一个vue,他像一个模板引擎一样,模板引擎是干什么的,是把对应的数据动态的加载到指定的页面内容中。 那我们页面内容指的就是 ID为app的元素,但是我们现在没有,我们来给他写一下,并且把上述代码都组合在一个页面内
注意点:
- 注意看我们template里边 使用的模板字符串不是单引号
- 里边的{{}} 又称为双花括号语法,或者大胡子语法,我们可以直接去写你data数据里边的属性名,并且不需要this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app"></div>
<script>
new Vue({
el:'#app',
template:`
<h1>{{title}}</h1>
`,
data:{
title:'hello world'
}
})
</script>
</body>
</html>
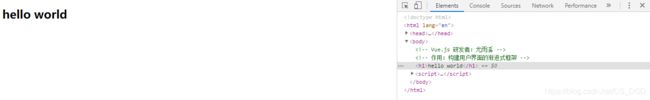
浏览器反馈

从浏览器的反馈我们可以看到,我们的数据已经显示上去了,但是我们要注意一个细节,我们的div被替换掉了,但是我们可以通过一个小方法去把这个问题解决了
template:`
<div id="app">
<h1>hello world</h1>
</div>
`
处理思路: 既然你把我DIV替换掉了,那我就写一个和我被替换掉的DIV一模一样的元素,然后虽然你把我替换了,但是我有一个新的存在了,与页面而言,没有任何影响
所以我们看一下我们的Vue都做了什么
模板引擎:
- 得到一批数据(用户产生的,后端提供的。。。。)
- 将数据动态的组装
- 将组装好的内容添加到页面的指定位置(或者说元素)
我们指定元素是谁呢,就是el
el: 挂载点
temlplate: 模板(最终形成 ui 或者说是 用户界面 的原始结构)
data: 数据
Vue帮助我们做的事情: 将data和template相互结合,最后添加到挂载点上
注意点: 每一个独立的模板 有 且只能有 一个顶级的根节点
我们从代码示例来看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app"></div>
<script>
new Vue({
el:"#app",
template:`
<div id="app">
<h1>hello world</h1>
</div>
<div id="app">
<h1>hello world</h1>
</div>
`
});
</script>
</body>
</html>
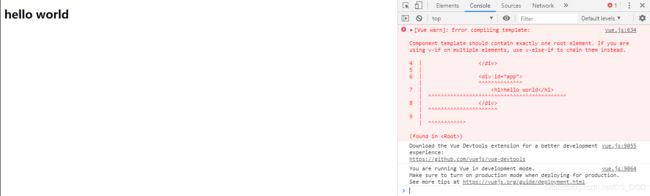
浏览器反馈:

上述代码中我们可以看出 每一个独立的模板 有 且只能有 一个顶级的根节点,但是有人也会发现我们没有写data,所以模板里边也是可以不写data的,但是我们如果template也没有了呢
我们准备一下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>今天天气好</h1>
</div>
<script>
new Vue({
el:"#app"
});
</script>
</body>
</html>
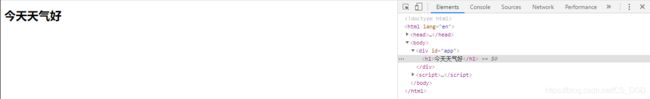
浏览器反馈:

所以 如果指定了el,且没有template,那么el中的outerHTML将作为template
如果有template的话,优先选择template中的内容
VUE渲染思路
template => VDOM(虚拟dom) => html
它会先把数据加载到VDOM中,不影响html,然后VDOM处理后把结果返还给html中,减轻html负担
render
render是什么
字符串模板的代替方案,允许你发挥JavaScript最大的编程能力。该渲染函数接收到一个 createElement 方法 作为第一个参数用来创建 VNode
具体使用我们可以参考下方代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>四月中旬</h1>
</div>
<script>
new Vue({
el:"#app",
render(createElement){
return createElement("h1","1906");
}
});
</script>
</body>
</html>
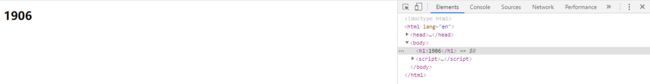
浏览器反馈

我们可以看到内容为1906的h1标签替换了我们id为app的div
所以render方法与我们上边说的模板方法是一样的
render写起来要比模板方法渲染的时候更灵活一些,但是 它的写法相对复杂一些
他所有的功能都是依照这createElement这个参数来的,有点像event事件对象,事件一触发就会给我们传递一个事件对象来,这里也是,事件一触发,就会给我们传递过来一个createElement
而这个createElement就是我们刚才提到的一个虚拟dom
如果说他麻烦的话,我们不放处理一下挂载点被替换这个事情,然后对比一下
我们看一下代码
new Vue({
el:"#app",
render(createElement){
return createElement("div",{attrs:{id:'#app'}},[
createElement("h1",{attrs:{id:"h"}},"1906")
]);
}
});
浏览器反馈

看一看到,功能是实现了,但是和模板方法比起来,代码比较麻烦,比较生涩。
延迟挂载
用模板方法的时候,不写挂载点就像封装了函数但是不调用一样,是不会执行的,但是挂载的时间是可以变得,我们从下方代码看一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app"></div>
<script>
// 延迟挂载
let app = new Vue({
template:`
<div id="app">
<h1>hello world</h1>
</div>
`
});
</script>
</body>
</html>
浏览器反馈

可以看到浏览器上边是什么也没有的
延迟加载也比较简单,只需要后续给他制定一下挂载点就可以了
app.$mount("#app");
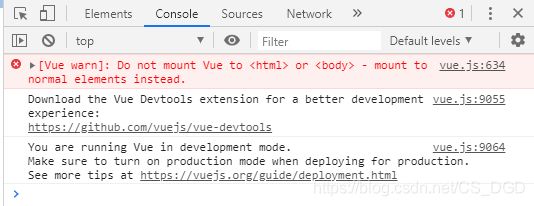
- el挂载点 不能是body和 html,不然会报错

- 当实例被挂载后,实例对象山过就会有一个$el 的属性 这个属性中存的内容就是挂载的元素
- vue实例上的内置属性都是以 $ 或者 _ 开头的 ,所以data中的数据命名不要使用 $ 或者 _ 来开头
因为 Vue 解析 data 以后 会把当前data中的数据记载到 实例对象中
视图更新
相应数据的变化(数据来驱动视图)
数据的变化会自动更新视图(自动更新渲染模板)
准备一下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{name}}</h1>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
name:'这是数据'
}
});
console.log(app);
</script>
</body>
</html>
注意点:
这里没有写template但是在页面元素中用双花括号也可以!
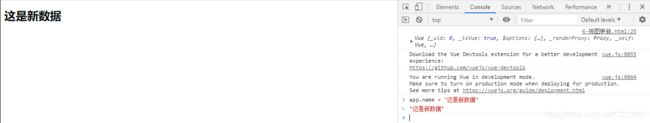
浏览器反馈

然后我们在控制台调整一下数据后浏览器的反馈

上图我们是通过app.name去修改的,实际上$data里边也有一个name,所以通过app.$data.name也可以去修改,不过没有app.name方便,所以就不掩饰了
数据劫持
数据劫持,其实就是变相的数据监听
我们现在通过代码来看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{name}}</h1>
</div>
<script>
let app = document.querySelector("#app");
function render(){
console.log("渲染开始");
app.innerHTML = obj.x;
};
let obj = {
x:1
}
render();
</script>
</body>
</html>
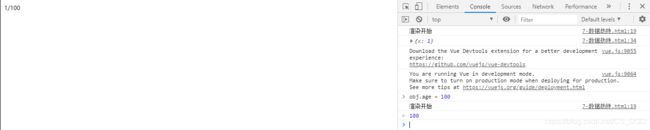
浏览器反馈

然后我们继续去控制台修改数据

注意 只修改数据是不会渲染到页面的,我们需要在调用一下render函数

手动更新数据,然后手动去渲染,但是借用vue的话vue会帮我们自动化完成,vue在里边添加了监听的功能,监听数据每次发生改变就去调用一下渲染的方法
监听是怎么来的
有一个方法
Object.defineProperty();
这个方法就是帮我们监听某个对象中的某个属性(只能是单一的属性)
当这个属性发生改变时,我们去调用一些方法,这些方法以对象的方式传给我
代码示例
let $data = {x:1};
Object.defineProperty(obj,'x',{
set(newVale){
$data.x = newVale;
render();
},
get(){
return $data.x;
}
});
现在去控制台直接修改数据就可以渲染页面

问题: 无法对新增的属性进行监听(只能监听一个)
我们想处理他的话,只能在写一个监听
我们从新整理一下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{name}}</h1>
</div>
<script>
let app = document.querySelector("#app");
function render(){
console.log("渲染开始");
app.innerHTML = obj.x;
};
let obj = {
x:1
}
render();
// 数据劫持——变相的数据监听
let $data = {x:1};
console.log($data)
Object.defineProperty(obj,'x',{
set(newVale){
$data.x = newVale;
render();
},
get(){
return $data.x;
}
});
// // 问题:无法对新增的属性进行监听(只能监听一个)
Object.defineProperty(obj,'age',{
set(newVale){
$data.age = newVale;
render();
},
get(){
return $data.age;
}
});
</script>
</body>
</html>
视图更新的问题
刚才我们说了,事件监听只能监听某个对象里的某一个属性,并不能监听多个属性
然后我们现在看一种情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>x:{{obj.x}}</h1>
<h1>y:{{obj.y}}</h1>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
obj:{
x:1
},
}
});
</script>
</body>
</html>
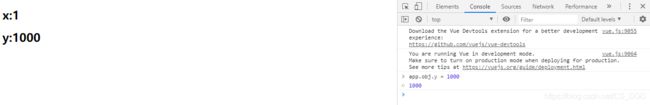
浏览器反馈

直接修改x值在修改y值是不会渲染页面的

但是先修改y的值,在修改x的值,就会触发监听并渲染页面

但我们通过一个方法就可以了
app.$set(app.obj,"y",2)
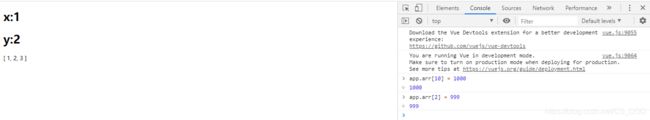
浏览器反馈

并且可以直接修改y的值

现在他们之间的监听就是各自修改各自的值
这个方式就相当于把Object.defineProperty()再写一遍
但是方便很多
扩展
通过Object.defineProperty()监听拦截会存在一些问题
- 属性新增属性
- 数组的方法:push / pop / shift / unshift / splice / sort reverse
- 数组新增值:[]
- 数组length属性
以上的操作中并不会触发监听拦截
但是vue对数组中的push / pop 等方法进行重新包装,所以在vue中调用这些方法,可以对数组的修改进行监听拦截
我们通过代码来看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>x:{{obj.x}}</h1>
<h1>y:{{obj.y}}</h1>
<p>{{arr}}</p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
obj:{
x:1
},
arr:[1,2,3]
}
});
</script>
</body>
</html>
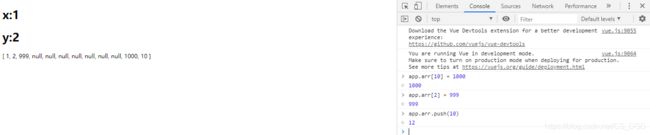
浏览器反馈

我们可以看到数组已经添加到页面了,然后我们在控制台对它做出调整

不管是我们调整下标为10的还是下标为2的,页面都没有改变

但是我们调用一次push这个方法后出发了监听,把之前作出的修改渲染到了页面