- 基于架构的软件设计(Architecture-Based Software Design,ABSD)是一种以架构为核心的软件开发方法
ABSD方法与生命周期基于架构的软件设计(Architecture-BasedSoftwareDesign,ABSD)是一种以架构为核心的软件开发方法,强调在开发的各个阶段都要以架构为中心,确保系统的整体结构和质量属性得到有效管理。ABSD方法是一个自顶向下、递归细化的过程,软件系统的架构通过该方法得到细化,直到能产生软件构件和类。ABSD方法的三个基础功能的分解:使用基于模块的内聚和耦合技术,将
- Spring Cloud Gateway 的执行链路详解
愤怒的代码
SpringCloudspringcloud
SpringCloudGateway的执行链路详解核心目标明确SpringCloudGateway的请求处理全过程(从接收到请求→到转发→到返回响应),方便你在合适的生命周期节点插入你的逻辑。核心执行链路图(执行顺序)┌──────────────┐│客户端请求│└────┬─────────┘↓┌────┴─────────────┐│NettyHttpServer│←→ReactorNetty
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- 技术演进中的开发沉思-32 MFC系列:生命周期
chilavert318
熬之滴水穿石windowsc++
今天,我们继续MFC以一种更亲近的方式,梳理这个框架的脉络,看看一个MFC程序从诞生到运行的完整故事。一、MFC类层次结构昨天已经梳理过MFC的类层次了,今天梳理其生命周期,还是要提一下。因为它确实很重要,如果把MFC比作一个庞大的家族,那类层次结构就是它的族谱。最顶层的CObject就像家族的老祖宗,所有成员都流淌着它的血液——封装了最基础的功能,比如对象的创建与销毁、序列化等。往下分,就像家族
- Spring 如何干预 Bean 的生命周期?
冰糖心书房
SpringIOCIocspringBean生命周期
Spring提供了多种机制让我们能够在Bean生命周期的不同节点“插入”自己的逻辑,这些机制可以分为两大类:针对单个Bean的干预和针对所有/多个Bean的全局干预。一、针对单个Bean的干预(最常用)这些方法让你为一个特定的Bean类定义其初始化和销毁逻辑。1.使用JSR-250注解(推荐方式)这是现在最优雅、也是Spring官方推荐的方式。它使用Java的标准注解,与Spring框架解耦。@P
- Linux信号处理完全指南:程序员必知的10个关键点
操作系统内核探秘
linux信号处理网络ai
Linux信号处理完全指南:程序员必知的10个关键点关键词:Linux信号、信号处理、进程通信、sigaction、可重入函数、信号掩码、信号生命周期、优雅退出、竞态条件、coredump摘要:本文以“生活中的紧急通知”为类比,用通俗易懂的语言拆解Linux信号处理的核心机制。通过10个程序员必须掌握的关键点,结合代码示例和生活案例,帮你彻底理解信号的生成、传递、处理全流程,掌握编写健壮信号处理逻
- Go语言标识符命名规则详解:工程化实践
码农老gou
GOgolang开发语言后端
引言Go语言的命名规则是其简洁哲学和工程实用性的集中体现。下面从语法规范、最佳实践到实际应用进行全面解析:一、基础命名规则1.变量命名//小驼峰式(lowerCamelCase)varuserNamestringvarmaxRetryCount=3varisConnectedbool特殊场景://短生命周期变量用缩写i:=0//索引n:=len(items)//数量ctx:=context.Bac
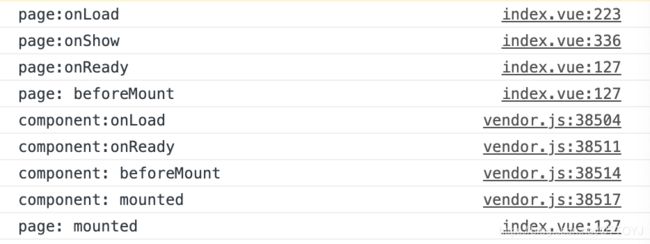
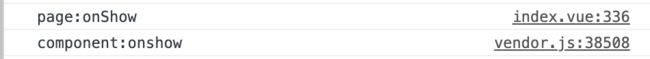
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- 多线程学习
文章目录程序、进程、线程线程的创建和使用继承Thread类实现Runnable接口比较创建线程的两种方式Thread类的有关方法线程的优先级获取和设置当前线程的优先级说明线程的生命周期线程的同步Synchronized的使用方法同步机制中的锁释放锁的操作线程的死锁问题synchronized与Lock的异同线程的通信JDK5.0新增线程创建方式创建线程的方式三:实现Callable接口创建线程的方
- 浏览器视角看 —— 消息队列和事件循环、宏任务和微任务
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScript网页开发
浏览器视角看——消息队列和事件循环、宏任务和微任务1.JavaScript执行模型简介2.消息队列与事件循环2.1消息队列2.2事件循环示例一:基本事件循环3.宏任务与微任务3.1宏任务与微任务的区别3.2微任务的执行时机示例二:宏任务与微任务的执行顺序4.深入理解事件循环4.1事件循环的生命周期4.2事件循环的阶段5.应用技巧与分析5.1使用微任务优化性能示例三:使用微任务优化DOM操作5.2利
- Android 插件化实现原理详解
小李飞飞砖
android
Android插件化实现原理详解插件化技术是Android开发中一项重要的高级技术,它允许应用动态加载和执行未安装的APK模块。以下是插件化技术的核心实现原理和关键技术点:一、插件化核心思想宿主与插件:宿主(Host):主应用APK,提供运行环境插件(Plugin):未安装的APK/DEX/JAR,提供扩展功能核心目标:动态加载代码资源隔离与共享组件生命周期管理二、关键技术实现1.类加载机制(1)
- Maven生命周期:构建流程深度解析
六七_Shmily
后端技术mavenjava
Maven生命周期详解Maven的生命周期是构建过程的核心抽象,它定义了项目构建、测试和部署的有序阶段序列。理解生命周期对于高效使用Maven至关重要。一、三大内置生命周期Maven包含三个独立的生命周期,每个生命周期包含多个阶段(phase):生命周期作用关键阶段clean清理构建产物pre-clean,clean,post-cleandefault项目编译、测试、打包、部署compile,te
- JAVA虚拟机面试总结
会非的杨
java面试开发语言
JAVA虚拟机面试总结JVM的内存模型介绍一下**程序计数器:**JVM里的程序计数器(ProgramCounterRegister)是一块较小的内存空间,其作用是存储当前线程正在执行的字节码指令地址。它是线程私有的,每个线程都有独立的程序计数器,生命周期与线程相同。若线程执行的是Java方法,计数器记录的是正在执行的字节码指令地址;若执行的是本地(Native)方法,计数器值为undefined
- 华为云对碳管理系统的全生命周期数据处理流程
Hy行者勇哥
华为云知识华为云
碳管理系统的全生命周期数据处理流程包含完整的数据采集、处理、治理、分析和应用的流程架构,可以理解为是一个核心是围绕数据的“采集-传输-处理-存储-治理-分析-应用”链路展开。以下是对每个阶段的解释,以及它们与数据模型、算法等的关系:1.设备接入(IoTDA)功能:负责将园区、工厂、建筑内的各种能源设备(电表、水表、蒸汽、废气排放传感器等)接入系统,采集原始数据。与数据模型、算法的关系:这是数据源头
- AI技术全景图鉴:从模型开发到落地部署的全链路拆解
大模型玩家
人工智能langchain大模型产品经理学习ai程序员
人工智能(AI)技术的快速发展,使得企业在AI模型的开发、训练、部署和运维过程中面临前所未有的复杂性。从数据管理、模型训练到应用落地,再到算力调度和智能运维,一个完整的AI架构需要涵盖多个层面,确保AI技术能够高效、稳定地运行。本文将基于AI技术架构全景图,深入剖析AI的开发工具、AI平台、算力与框架、智能运维四大核心部分,帮助大家系统性地理解AI全生命周期管理。一、AI开发工具:赋能高效开发,提
- 深入理解进程:从概念到实践
深入理解进程:从概念到实践引言在计算机科学中,进程(Process)是一个核心概念,它代表了正在运行的程序的实例。理解进程的概念、工作原理及其在操作系统中的作用,对于编写高效、可靠的软件至关重要。本文将深入探讨进程的定义、特征、生命周期以及与线程的关系,帮助读者全面理解进程的概念。什么是进程?进程是操作系统中正在运行的程序的实例。每个进程都有自己的内存空间、代码、数据和系统资源。进程是操作系统进行
- 《软件工程实务》学习心得
一、课程学习背景本学期学习《软件工程实务》课程时,我怀着对软件开发系统化流程的好奇心开始学习。此前虽接触过编程和简单项目开发,但对需求分析、团队协作、版本控制等环节缺乏规范认知。通过这么多天的理论学习、案例分析及团队项目实践,我对软件工程的全生命周期管理有了深刻理解,并认识到工程化思维对软件开发的重要性。二、知识体系与技能提升1.软件工程方法论的重构认知开发模式对比系统学习了瀑布模型、敏捷开发(S
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- iOS Widget 开发-7:TimelineProvider 机制全解析:构建未来时间线
技术拾光
iOSWidget技术手册iosswiftwidget
在WidgetKit中,TimelineProvider是小组件生命周期的核心机制之一。它控制着数据获取时机、展示内容与刷新策略,是实现时间驱动内容更新的基础。本文将介绍TimelineProvider的工作原理、设计模式、常见场景与高级用法,帮助大家构建智能、节能且灵活的iOS小组件。一、什么是TimelineProvider?TimelineProvider是WidgetKit提供的协议,用于
- 云原生:数字化转型的核心引擎
在数字经济蓬勃发展的今天,云原生技术正成为企业数字化转型的核心驱动力。它不仅改变了传统IT架构的运行方式,更重塑了整个软件开发和交付的生命周期。本文将深入探讨云原生系统的核心价值、关键技术以及实施路径。一、云原生:数字化转型的必由之路云原生是一套充分利用云计算优势来构建和运行应用程序的方法论。根据CNCF最新调查,全球已有超过75%的企业在生产环境中使用云原生技术,这一数字还在持续增长。云原生的核
- AI模型训练新范式:基于同态加密的隐私保护方案
AIGC应用创新大全
人工智能同态加密区块链ai
AI模型训练新范式:基于同态加密的隐私保护方案技术解析关键词同态加密(HomomorphicEncryption)、隐私保护机器学习(PPML)、全同态加密(FHE)、安全多方计算(MPC)、加密数据训练摘要本报告系统解析基于同态加密的AI模型训练新范式,覆盖从理论基础到工程实践的全生命周期。首先通过第一性原理推导同态加密的数学本质,对比传统隐私保护技术的局限性;其次构建“加密-训练-解密”全流程
- 03-软件工程-快速应用开发模型
目标:本文主要介绍软件开发模型的「快速应用开发模型(RAD)」,可学习其基本原理、应用场景、操作步骤及优缺点。一、快速应用开发模型快速应用开发模型(RapidApplicationDevelopment,RAD)强调迭代、原型化和用户协作,以加速交付。核心思想是,通过构件快速组装的开发方法获得快速开发。适用于需求明确、模块化强的中小型项目。特点:让用户全程参与项目全生命周期。需求分析、系统设计等活
- Spring Boot Bean 的生命周期管理:从创建到销毁
SpringBootBean的生命周期管理:从创建到销毁引言在SpringBoot应用中,Bean是构成应用程序的基本构建块。它们由Spring容器(ApplicationContext)负责创建、管理和维护。理解Bean的生命周期(BeanLifecycle)对于开发者来说至关重要,这有助于我们在Bean的不同阶段执行自定义逻辑,例如初始化资源、清理连接等,从而更好地控制应用程序的行为。本文将深
- Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
- Spring Bean 生命周期 SmartLifecycle接口介绍和使用场景 和 Lifecycle对比
极光雨雨
#Spring全家springjava
在SpringBoot中,SmartLifecycle是org.springframework.context.Lifecycle接口的一个扩展接口,它提供了更细粒度的控制生命周期的方法。Spring容器管理Bean的生命周期时,可以通过实现SmartLifecycle接口来定义自定义的启动和关闭逻辑。一、使用前提需要在Spring容器启动完成后执行某些初始化操作。需要在应用关闭前做一些清理工作(
- Unity Demo-3DFarm详解-其一
KhalilRuan
unity游戏引擎
我们来拆解一个种田游戏,这个游戏种类内部的功能还是比较模板化的,我们来一点点说。我们大体上分为这么几个部分:农场运营玩法角色与玩家互动物品与背包存档和进度管理用户界面系统农场运营可以大体上分为:种植系统:支持种植、成长、收获等完整的植物生命周期;动物系统:包含野生动物、家畜、宠物等,支持喂养、骑乘、驯养等功能;建筑与建造:玩家可以建造、升级、摧毁建筑;采集与合成:支持采集资源、合成物品、制作工具;
- C语言指针进阶完全指南:从多级指针到函数指针的深度探索
给老吕螺丝
#C语言c语言开发语言
掌握指针基础后,你将开启C语言真正的力量之门。本文通过实战代码示例和内存布局图解,带你系统攻克指针进阶技术。一、指针核心回顾与进阶重点核心概念:指针本质:存储内存地址的变量间接访问:通过地址操作数据指针大小:64位系统固定8字节(与类型无关)进阶重点:多级指针:处理复杂间接关系动态内存管理:精准控制内存生命周期函数指针:实现代码抽象与回调复杂结构:构建链表等动态数据结构二、多级指针:指针的指针内存
- ECR仓库CloudFormation模板完整指南
ivwdcwso
运维与云原生自动化aws运维ECRCloudFormation镜像容器
概述本文档详细介绍了一个通用的AmazonECR(ElasticContainerRegistry)仓库CloudFormation模板,该模板支持多业务组、参数化配置,并包含完整的安全策略、生命周期管理和监控功能。模板特性核心功能✅支持4个业务组:app、ai、mall、frontend✅灵活的服务名手动输入✅多环境支持(dev/test/staging/prod)✅自动镜像扫描和安全检查✅生命
- 进阶之App 测试
一只舰
性能测试
App知识点什么是activityActivity一个应用程序的组件,它提供一个屏幕来与用户交互。Activity:应用程序中,一个Activity就相当于手机屏幕,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序可以包含许多活动,比如事件的点击,一般都会触发一个新的Activity。Activity生命周期四种状态:1、运行2、暂停3、停止4、系统回收(killed)Andr
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置