Vue小结
Vue小结
什么是MVVM
-
MVVM是Model-View-ViewModel的缩写。MVVM是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
-
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
-
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理
mvvm和mvc区别?它和库jquery的区别是什么?哪些场景适合? -
mvc和mvvm其实区别并不大。都是一种设计思想。主要就是mvc中Controller演变成mvvm中的viewModel。mvvm主要解决了mvc中大量的DOM
操作使页面渲染性能降低,加载速度变慢,影响用户体验 -
区别:vue数据驱动,通过数据来显示视图层而不是节点操作。
-
场景:数据操作比较多的场景,更加便捷
vue的优点是什么? -
低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
-
可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
-
独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
-
可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
组件之间的传值?

路由之间跳转
模板声明式(标签跳转) 模块编程式( js跳转)
vue.cli中怎样使用自定义的组件 -
第一步:在components子组件目录新建你的组件文件(indexPage.vue),script一定要export default {}
-
第二步:在需要用的页面(组件)中导入:import indexPage from ‘@/components/indexPage.vue’
-
第三步:注入到vue的子组件的components属性上面,components:{indexPage}
-
第四步:在template视图view中使用,单标签双标签
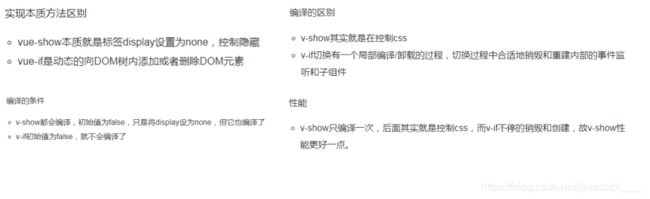
v-show和v-if指令的共同点和不同点?

如何让CSS只在当前组件中起作用将当前组件的