JavaScript基础第06天【笔记+代码】
内置对象、简单类型与复杂类型
- 昨日复习
- 1. 内置对象
- 2. 查文档
- 3. Math对象
- 01 - Math对象最大值
- 02 - 封装自己的数学对象
- 03 - Math绝对值和三个取整方法
- 04 - Math对象随机数方法
- 05 - 猜数字游戏
- 4. 日期对象
- 06 - Date日期对象
- 07 - 格式化日期年月日
- 08 - 格式化日期时分秒
- 09 - 获得Date总的毫秒数
- 10 - 倒计时效果
- 5. 数组对象
- 11 - 创建数组的两种方式
- 12 - 检测是否为数组方法
- 13 - 添加删除数组元素方法
- 14 - 筛选数组
- 15 - 数组排序
- 16 - 获取数组元素索引方法
- 17 - 数组去重
- 18 - 数组转换为字符串
- 6. 字符串对象
- 19 - 基本包装类型
- 20 - 字符串的不可变性
- 21 - 根据字符返回位置
- 22 - 查找字符串中某个字符出现的次数
- 23 - 根据位置返回字符
- 24 - 统计出现最多的字符和次数
- 25 - 字符串操作方法
- 26 - 其他方法
- 作业
- 1. 简单类型与复杂类型
- 27 - 简单数据类型null
- 2. 堆和栈
- 3. 简单类型的内存分配
- 4. 复杂类型的内存分配
- 5. 简单类型传参
- 28 - 简单数据类型传参
- 6. 复杂类型传参
- 29 - 复杂数据类型传参
- 今日复习
昨日复习
- 函数中使用 arguments可以不使用形参得到实参
- 全局作用域中声明的变量称为 全局变量
- 函数的两种创建方式是 函数表达式 与 function关键词件
- 作用域中的代码在执行之前浏览器会把 变量声明 和 函数声明 提前执行
- 构造函数的功能是 创建对象
- 构造函数中this指向 函数内部创建的对象
- 构造函数调用时必须是被关键词 new 调用
1. 内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
- 内置对象 就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
2. 查文档
2.1 MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
2.2 如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
3. Math对象
3.1 Math概述
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
注意:上面的 方法必须带括号
01 - Math对象最大值
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01 - Math对象最大值title>
<script>
// Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可
console.log(Math.PI); // 一个属性 圆周率 3.141592653589793
console.log(Math.max(1, 99, 3)); // 99
console.log(Math.max(-1, -10)); // -1
console.log(Math.max(1, 99, 'bing')); // NaN
console.log(Math.max()); // -Infinity
script>
head>
<body>
body>
html>
02 - 封装自己的数学对象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02 - 封装自己的数学对象title>
<script>
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = {
PI: 3.141592653,
max: function() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function() {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.PI); // 3.141592653
console.log(myMath.max(1, 5, 9)); // 9
console.log(myMath.min(1, 5, 9)); // 1
script>
head>
<body>
body>
html>
03 - Math绝对值和三个取整方法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03 - Math绝对值和三个取整方法title>
<script>
// 1. 绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 1 隐式转换 会把字符串型 -1 转换为数字型
console.log(Math.abs('bing')); // NaN
// 2. 三个取整方法
// (1) Math.floor() 地板 向下取整 往最小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // 这个结果是 -1
script>
head>
<body>
body>
html>
04 - Math对象随机数方法
3.2 随机数方法 random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04 - Math对象随机数方法title>
<script>
// 1.Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1
// 2. 这个方法里面不跟参数
// 3. 代码验证
console.log(Math.random());
// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数
// Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10));
// 5. 随机点名
var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', '冰冰'];
// console.log(arr[0]);
console.log(arr[getRandom(0, arr.length - 1)]);
script>
head>
<body>
body>
html>
05 - 猜数字游戏
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05 - 猜数字游戏title>
<script>
// 猜数字游戏
// 1.随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。
// 2.需要一直猜到正确为止,所以需要一直循环。
// 3.while 循环更简单
// 4.核心算法:使用 if else if 多分支语句来判断大于、小于、等于。
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1, 10);
var count = 0;
while (true) { // 死循环
var num = prompt('你来猜? 输入1~10之间的一个数字');
if (num > random) {
alert('你猜大了');
} else if (num < random) {
alert('你猜小了');
} else {
alert('你好帅哦,猜对了');
break; // 退出整个循环结束程序
}
count++;
if(count == 3) {
alert('机会用尽');
break;
}
}
// 要求用户猜 1~50之间的一个数字 但是只有 10次猜的机会
random = getRandom(1,50);
for(var i = 1; i <= 10; i++) {
num = prompt('你来猜?输入1-50之间的一个数字');
if(num > random) {
alert('你猜大了');
} else if (num < random) {
alert('你猜小了');
} else {
alert('你好棒哦,猜对了,用了' + i + '次机会');
break;
}
if(i == 10) {
alert('机会用尽');
}
}
script>
head>
<body>
body>
html>
4. 日期对象
4.1 Date 概述
- Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date 实例用来处理日期和时间
4.2 Date()方法的使用
1. 获取当前时间必须实例化
var now = new Date();
console.log(now);
2. Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。
例如日期格式字符串为"2019-5-1",可以写成new Date(" 2019-5-1") 或者 new Date(" 2019/5/1 ")
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
06 - Date日期对象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06 - Date日期对象title>
<script>
// Date() 日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象
var arr = new Array(); // 创建一个数组对象
var obj = new Object(); // 创建了一个对象实例
// 1. 使用Date 如果没有参数 返回当前系统的当前时间
var date = new Date();
console.log(date);
// 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2020, 6, 1);
console.log(date1); // 返回的是 11月 不是 10月
var date2 = new Date('2020-6-1 00:02:56');
console.log(date2);
script>
head>
<body>
body>
html>
4.3 日期格式化
我们想要 2020-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式。
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear | 获取当年 | dObj,getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate() | 获取当天日期 | dObj.getDate() |
| getDay() | 获取星期几(周日0到周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dObj.getSeconds() |
07 - 格式化日期年月日
<html lang="en">
<head>
<meta charset="UTF-8">
<title>07 - 格式化日期年月日title>
<script>
// 格式化日期 年月日
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2020
console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1 呦
console.log(date.getDate()); // 返回的是 几号
console.log(date.getDay()); // 1 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0
// 我们写一个 2020年 6月 1日 星期1
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
script>
head>
<body>
body>
html>
08 - 格式化日期时分秒
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08 - 格式化日期时分秒title>
<script>
// 格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); // 时
console.log(date.getMinutes()); // 分
console.log(date.getSeconds()); // 秒
// 要求封装一个函数返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
script>
head>
<body>
body>
html>
4.4 获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
我们经常利用总的毫秒数来计算时间,因为它更精确
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
为什么计算机起始时间从1970年开始?
it领域中有一种常用的计算时间的方法:
Unix 纪元(格林威治时间 1970 年 1 月 1 日 00:00:00)
2038年问题
2038年问题是指在使用POSIX时间的32位计算机应用程序上,格林尼治时间2038年1月19日凌晨03:14:07(北京时间:2038年1月19日中午11:14:07)之后无法正常工作。
最后时间是第2147483647秒(代表格林尼治时间2038年1月19日凌晨03:14:07)。下一秒,即格林尼治时间2038年1月19日凌晨03:14:08,由于32位整型溢出,时间将会被“绕回”(wrap around)成一个负数,变成了第 -2147483648 秒(代表格林尼治时间1901年12月13日20:45:52),造成应用程序发生严重的时间错误,而无法运行。
也就是说32位能表示的最长时间是68年,而实际上到2038年01月19日03时14分07
09 - 获得Date总的毫秒数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>09 - 获得Date总的毫秒数title>
<script>
// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数
console.log(date.getTime());
// 2. 简单的写法 (最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now());
script>
head>
<body>
body>
html>
10 - 倒计时效果
案例分析
- 核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒
相减,比如 05 分减去25分,结果会是负数的。 - 用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时
间的毫秒数。 - 把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
转换公式如下:
- d = parseInt(总秒数/ 60/60 /24); // 计算天数
- h = parseInt(总秒数/ 60/60 %24) // 计算小时
- m = parseInt(总秒数 /60 %60 ); // 计算分数
- s = parseInt(总秒数%60); // 计算当前秒数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10 - 倒计时效果title>
<script>
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2020-6-2 02:30:00'));
var date = new Date();
console.log(date);
script>
head>
<body>
body>
html>
5. 数组对象
5.1 数组对象的创建
创建数组对象的两种方式
- 字面量方式
- new Array()
11 - 创建数组的两种方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11 - 创建数组的两种方式title>
<script>
// 创建数组的两种方式
// 1. 利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]); // 1
// 2. 利用new Array()
// var arr1 = new Array(); // 创建了一个空的数组
// var arr1 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素
var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3
console.log(arr1);
script>
head>
<body>
body>
html>
5.2 检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
12 - 检测是否为数组方法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>12 - 检测是否为数组方法title>
<script>
// 翻转数组
function reverse(arr) {
// if (arr instanceof Array) {
if (Array.isArray(arr)) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
} else {
return 'error 这个参数要求必须是数组格式 [1,2,3]'
}
}
console.log(reverse([1, 2, 3]));
console.log(reverse(1, 2, 3));
// 检测是否为数组
// (1) instanceof 运算符 它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
// (2) Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
script>
head>
<body>
body>
html>
5.3 添加删除数组元素的方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1…) | 末尾添加一个或多个元素,注意修改原数组 | 并返回新的长度 |
| pop() | 删除数组最后一个元素,把数组长度减1无参数、修改原数组 | 返回它删除的元素的值 |
| unshift(参数1…) | 向数组的开头添加一个或更多元素,注意修改原数组 | 并返回新的长度 |
| shift() | 删除数组的第一个元素,数组长度减1无参数、修改原数组 | 并返回第一个元素的值 |
13 - 添加删除数组元素方法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>13 - 添加删除数组元素方法title>
<script>
// 添加删除数组元素方法
// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];
// arr.push(4, 'bing');
console.log(arr.push(4, 'bing')); // 5
console.log(arr); // [1, 2, 3, 4, bing]
// (1) push 是可以给数组追加新的元素
// (2) push() 参数直接写 数组元素就可以了
// (3) push完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
console.log(arr.unshift('red', 'purple')); // 7
console.log(arr); // ["red", "purple", 1, 2, 3, 4, bing]
// (1) unshift是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 3. pop() 它可以删除数组的最后一个元素
console.log(arr.pop()); // bing
console.log(arr); // ["red", "purple", 1, 2, 3, 4]
// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
// 4. shift() 它可以删除数组的第一个元素
console.log(arr.shift()); // red
console.log(arr); // ["purple", 1, 2, 3, 4]
// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
script>
head>
<body>
body>
html>
14 - 筛选数组
<html lang="en">
<head>
<meta charset="UTF-8">
<title>14 - 筛选数组title>
<script>
// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
// newArr[newArr.length] = arr[i];
newArr.push(arr[i]);
}
}
console.log(newArr); // [ 1500, 1200, 1800 ]
script>
head>
<body>
body>
html>
5.4 数组排序
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组 返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组 返回新数组 |
var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return b - a; // 降a序
// return a - b; // 升序
});
console.log(arr);
15 - 数组排序
<html lang="en">
<head>
<meta charset="UTF-8">
<title>15 - 数组排序title>
<script>
// 数组排序
// 1. 翻转数组
var arr = ['bing', 'red', 'blue'];
arr.reverse();
console.log(arr);
// 2. 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b) {
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
script>
head>
<body>
body>
html>
5.5 数组索引方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号 如果不存在,则返回-1。 |
| lastIndexOf() | 在数组中的最后一个的索引 | 如果存在返回索引号 如果不存在,则返回-1。 |
16 - 获取数组元素索引方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>16 - 获取数组元素索引方法</title>
<script>
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找
// 它只返回第一个满足条件的索引号
// 它如果在该数组里面找不到元素,则返回的是 -1
// var arr = ['red', 'green', 'blue', 'pink', 'blue'];
var arr = ['red', 'green', 'bing'];
console.log(arr.indexOf('blue')); // -1
// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找
var arr = ['red', 'green', 'blue', 'bing', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4
</script>
</head>
<body>
</body>
</html>
17 - 数组去重
案例分析
- 目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。
- 核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。
- 我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>17 - 数组去重title>
<script>
// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。
// 封装一个 去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']);
console.log(demo); // [ "c", "a", "z", "x", "b" ]
script>
head>
<body>
body>
html>
18 - 数组转换为字符串
5.6 数组转换为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换成字符串,逗号分隔每一项 | 返回一个字符串 |
| join(‘分隔符’) | 方法用于把数组中的所有元素转换为一个字符串。 | 返回一个字符串 |
<html lang="en">
<head>
<meta charset="UTF-8">
<title>18 - 数组转换为字符串title>
<script>
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'bing'];
console.log(arr1.join()); // green,blue,bing
console.log(arr1.join('-')); // green-blue-bing
console.log(arr1.join('&')); // green&blue&bing
script>
head>
<body>
body>
html>
其他数组方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 连接两个或多个数组 不影响原数组 | 返回一个新的数组 |
| slice() | 数组截取slice(begin,end) | 返回被截取项目的新数组 |
| splice() | 数组删除splice(第几个开始,要删除个数) | 返回被删除项目的新数组 注意这个会影响原数组 |
slice()和splice()目的基本相同
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3); // Array ["a", "b", "c", "d", "e", "f"]
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2)); // Array ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4)); // Array ["camel", "duck"]
console.log(animals.slice(1, 5)); // Array ["bison", "camel", "duck", "elephant"]
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
console.log(months); // Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
console.log(months); // Array ["Jan", "Feb", "March", "April", "May"]
6. 字符串对象
6.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型 就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
19 - 基本包装类型
<html lang="en">
<head>
<meta charset="UTF-8">
<title>19 - 基本包装类型title>
<script>
// 基本包装类型
var str = 'andy';
console.log(str.length); // 4
// 对象 才有 属性和方法 复杂数据类型才有 属性和方法
// 简单数据类型为什么会有length 属性呢?
// 基本包装类型: 就是把简单数据类型 包装成为了 复杂数据类型
// (1) 把简单数据类型包装为复杂数据类型
var temp = new String('andy');
// (2) 把临时变量的值 给 str
str = temp;
// (3) 销毁这个临时变量
temp = null;
script>
head>
<body>
body>
html>
6.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
20 - 字符串的不可变性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>20 - 字符串的不可变性title>
<script>
// 字符串的不可变性
var str = 'andy';
console.log(str);
str = 'red';
console.log(str);
// 因为我们字符串的不可变所以不要大量的拼接字符串
var str = '';
for (var i = 1; i <= 1000000000; i++) {
str += i;
}
console.log(str);
script>
head>
<body>
body>
html>
6.3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
| 方法名 | 说明 |
|---|---|
| indexOf(‘要查找的字符’,开始的位置) | 返回指定内容在原字符串中的位置,如果找不到就返回-1,开始的位置是index索引号 |
| lastIndexOf() | 从后往前找,只找第一个匹配的 |
21 - 根据字符返回位置
<html lang="en">
<head>
<meta charset="UTF-8">
<title>21 - 根据字符返回位置title>
<script>
// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春')); // 2
console.log(str.indexOf('春', 3)); // 8 从索引号是 3的位置开始往后查找
script>
head>
<body>
body>
html>
22 - 查找字符串中某个字符出现的次数
案例思路
查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
- 核心算法:先查找第一个o出现的位置
- 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
- 因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
<html lang="en">
<head>
<meta charset="UTF-8">
<title>22 - 查找字符串中某个字符出现的次数title>
<script>
var str = "oabcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
// console.log(index);
while (index !== -1) {
console.log(index); // 0 4 7 10 13
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num); // 5
// 课后作业 ['red', 'blue', 'red', 'green', 'bing', 'red'], 求 red 出现的位置和次数
var arr = ["red", "blue", "red", "green", "pink", "red"];
index = arr.indexOf("red");
num = 0;
while (index != -1) {
console.log(index); // 0 2 5
num++;
index = arr.indexOf("red", index + 1);
}
console.log("o出现的次数是:" + num); // 3
script>
head>
<body>
body>
html>
6.4 根据位置返回字符(重点)
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符(index字符串的索引号) | str.charAt(0) |
| charCodeAt(index) | 获取指定位置处字符的ASCII码(index索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置处字符 | HTML5,IE8+支持和charAt()等效 |
23 - 根据位置返回字符
<html lang="en">
<head>
<meta charset="UTF-8">
<title>23 - 根据位置返回字符title>
<script>
// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3)); // y
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i)); // a n d y
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // a - 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
script>
head>
<body>
body>
html>
24 - 统计出现最多的字符和次数
案例:返回字符位置
判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数
核心算法
判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
- 核心算法:利用 charAt() 遍历这个字符串
- 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
- 遍历对象,得到最大值和该字符
判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
对象 o { }
<html lang="en">
<head>
<meta charset="UTF-8">
<title>24 - 统计出现最多的字符和次数title>
<script>
// 有一个对象 来判断是否有该属性 对象['属性名']
var o = {
age: 18
}
if (o['sex']) {
console.log('里面有该属性');
} else {
console.log('没有该属性');
}
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = '';
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是' + ch);
script>
head>
<body>
body>
html>
6.5 字符串操作方法(重点)
| 方法名 | 说明 |
|---|---|
| concat(str1,str2,str3…) | concat()方法用于连接两个或多个字符串。拼接字符串,等效于+,+更常用 |
| substr(star,length) | 从star位置开始(索引号),length取的个数 重点记住这个 |
| slice(star,end) | 从star位置开始,截取到end位置,end取不到(他们俩都是索引号) |
| substring(star,end) | 从star位置开始,截取到end位置,end取不到 基本和slice相同 但是不接受负值 |
25 - 字符串操作方法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>25 - 字符串操作方法title>
<script>
// 字符串操作方法
// 1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); // 春风 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
script>
head>
<body>
body>
html>
6.6 replace()方法
replace() 方法用于在字符串中用一些字符 替换 另一些字符。
其使用格式如下:
replace(被替换的字符串, 要替换为的字符串);
6.7 split()方法
split()方法 用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
例如下面代码:
var str = 'a,b,c,d';
console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]
26 - 其他方法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>26 - 其他方法title>
<script>
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a', 'b')); // bndyandy
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1); // abc*ef*xy*zz*pp
// 2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, bing, blue';
console.log(str2.split(','));
var str3 = 'red&bing&blue';
console.log(str3.split('&'));
script>
head>
<body>
body>
html>
6.8 其他
- toUpperCase() //转换大写
- toLowerCase() //转换小写
const sentence = 'The quick brown fox jumps over the lazy dog.';
console.log(sentence.toUpperCase()); // "THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG."
- const定义的变量不可以修改,而且必须初始化。
- var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
- let是块级作用域,函数内部使用let定义后,对函数外部无影响。
console.log( "ALPHABET".toLowerCase() ); // "alphabet"
sentence
The quick brown fox jumps over the lazy dog.
alphabet
作业
给定一个字符串,如:“abaasdffggghhjjkkgfddsssss3444343”,问题如下:
- 字符串的长度
- 取出指定位置的字符,如:0,3,5,9等
- 查找指定字符是否在以上字符串中存在,如:i,c ,b等
- 替换指定的字符,如:g替换为22,ss替换为b等操作方法
- 截取指定开始位置到结束位置的字符串,如:取得1-5的字符串
- 找出以上字符串中出现次数最多的字符和出现的次数
- 遍历字符串,并将遍历出的字符两头添加符号"@"
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业title>
<script>
var str = 'abaacdffggghhjjkkgfddsssss3444343';
console.log(str.length); // 33
// 2.
console.log(str.charAt(0)); // a
console.log(str.charAt(3)); // a
console.log(str.charAt(5)); // d
console.log(str.charAt(9)); // g
// 3.
console.log(str.indexOf("i")); // -1(未找到返回-1)
console.log(str.indexOf("c")); // 4
console.log(str.indexOf("b")); // 1
// 4.
while (str.indexOf('g') !== -1 || str.indexOf('ss', 'b') !== -1) {
str = str.replace('g', '22');
str = str.replace('ss', 'b');
console.log(str);
}
console.log(str); // abaacdff222222hhjjkk22fddbbs3444343
// 5.
console.log(str.slice(0, 5)); // abaac
// 6.
var o = {};
var max = 0;
var ch = "";
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (o[chars]) {
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
for (var k in o) { // k得到的是属性名,o[k]得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max); // 8
console.log("出现次数最多的字符是:" + ch); // 2
// 7.
var strArr = str.split(''); // 将字符串分割成字符串方法
var newStr = ''; // 创建空数组
for (var i = 0; i < strArr.length; i++) { // 遍历
var newChar = '@' + strArr[i] + '@' + ';';
newStr += newChar; // 将newChar一个个字符串相连
}
console.log(newStr);
script>
head>
<body>
body>
html>
1. 简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
27 - 简单数据类型null
<html lang="en">
<head>
<meta charset="UTF-8">
<title>27 - 简单数据类型nulltitle>
<script>
// 简单数据类型 null 返回的是一个空的对象 object
var timer = null;
console.log(typeof timer); // object
// 如果有个变量我们以后打算存储为对象,暂时没想好放啥, 这个时候就给 null
// 1. 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值
// 2. 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据
script>
head>
<body>
body>
html>
2. 堆和栈
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈。简单数据类型存放到栈里面
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放到堆里面

注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
3. 简单类型的内存分配
- 值类型(简单数据类型):string,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中
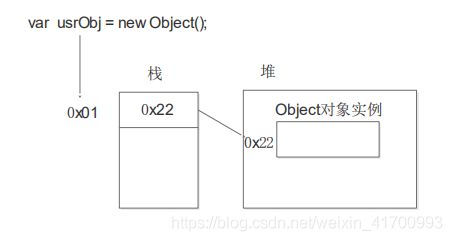
4. 复杂类型的内存分配
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中
5. 简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
28 - 简单数据类型传参
<html lang="en">
<head>
<meta charset="UTF-8">
<title>28 - 简单数据类型传参title>
<script>
// 简单数据类型传参
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x); // 11
console.log(x); // 10
script>
head>
<body>
body>
html>
6. 复杂类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
29 - 复杂数据类型传参
<html lang="en">
<head>
<meta charset="UTF-8">
<title>29 - 复杂数据类型传参title>
<script>
// 复杂数据类型传参
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友
script>
head>
<body>
body>
html>
今日复习
- 数组的反转方法 reverse
- 数组从后面获取元素位置的方法 lastIndexOf
- 简单数据类型真实数据存储在 栈 中
- 复杂数据类型真实数据存储在 堆 中