- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- 计组实验报告-阵列乘法器设计
厂里英才
作业logisim计算机组成原理
目录一、实验目的二、实验原理(1)实验内容与要求(2)原理(3)斜向进位阵列乘法器的原理图三、实验步骤与运行结果四、附录一、实验目的①利用1位全加器做子电路构成5×5位横向进位或斜向进位的原码阵列乘法器。②分析斜向进位和横向进位的时间延迟。二、实验原理(1)实验内容与要求分析横向进位或斜向进位5×5位原码阵列乘法器所需要的全加器个数和总延时,自主设计成本最低总延时最少的原码阵列乘法器,完成实验报告
- 《从传统到智能:大模型交换机的变革之路》
烁月_o9
数据库服务器运维web安全安全
大模型交换机是一种专门为大规模人工智能模型提供网络和计算资源调度的硬件设备。以下是关于它的详细介绍:特点高带宽和低延迟:大模型的训练和推理通常需要处理大量的数据,高带宽可以确保数据在各个计算节点之间快速传输,低延迟则能减少数据传输过程中可能出现的瓶颈,提高训练和推理的效率。智能路由与数据调度:基于AI算法的调度机制,能够动态地调整数据传输路径,以应对不同网络条件和负载的变化,避免某些节点的拥塞,确
- 虹膜识别和人脸识别存在信息安全问题吗?
烁月_o9
其他安全web安全网络
虹膜识别和人脸识别都存在信息安全问题。虹膜识别的信息安全问题•数据存储风险:虹膜识别系统需要存储用户的虹膜模板数据。如果存储服务器的安全防护措施不足,黑客可能会入侵服务器,窃取这些高度敏感的虹膜数据。一旦数据泄露,黑客就有可能利用这些数据伪造身份,绕过虹膜识别系统。•设备安全漏洞:虹膜识别设备本身可能存在安全漏洞。例如,某些设备可能会受到恶意软件的攻击。这些恶意软件可以篡改设备的固件,在用户进行虹
- 提取图片颜色信息转数据信息
~夕上林~
图像处理matlab
提取图片颜色信息转数据信息背景:给定原始图片如下,数据范围为0~2π\piπ,如何通过给定图片,提取出来对应的数据信息。目录提取图片颜色信息转数据信息分析颜色模型图像预处理图像修复图片重建和裁剪提取数据分析原始图片存在两个数据图Transmittedwave和Reflectedwave,接下来将其简称为c图和d图。两数据图的颜色范围和数据范围均一致,之后以c图进行分析:项目Value长lll2.2
- 超时与重试浅析
kshzhaohui
后端java
前言超时可以说是除了空指针我们最熟悉的异常了,从系统的接入层,到服务层,再到数据库层等等都能看到超时的身影;超时很多情况下同时伴随着重试,因为某些情况下比如网络抖动问题等,重试是可以成功的;当然重试往往也会指定重试次数上限,因为如果程序确实存在问题,重试多少次都无济于事,那其实也是对资源的浪费。为什么要设置超时对于开发人员来说我们平时最常见的就是设置超时时间,比如数据库超时设置、缓存超时设置、中间
- 自动化测试--概念篇
.比奇堡派大星.
软件测试自动化测试selenium
博主主页:码农派大星.数据结构专栏:Java数据结构数据库专栏:数据库JavaEE专栏:JavaEE软件测试专栏:软件测试关注博主带你了解更多知识目录1.⾃动化1.1自动化概念1.1.1回归测试1.2⾃动化分类接⼝⾃动化UI⾃动化1.3⾃动化测试⾦字塔2.web⾃动化测试安装驱动管理3.Selenium安装selenium库使⽤selenium编写代码selenium+驱动+浏览器的⼯作原理1.⾃
- 关于网络标准协会
hailuoing
1.IETF互联网工程任务组(InternetEngineeringTaskForce,IETF)负责互联网标准的开发和推动IETF由互联网结构委员会(InternetArchitectureBoard,IAB)监督,IAB向互联网协会(InternetSociety,ISOC)负责。现任IETF主席是BrianCarpenter。相关机构:互联网协会(ISOC-InternetSociety)I
- 深入浅出 Python 函数:编写、使用与高级特性详解
田猿笔记
python开发语言函数
引言在Python编程的世界中,函数堪称构建复杂逻辑和模块化程序的基础砖石。它能够帮助程序员组织代码、避免重复,并通过封装逻辑提高代码的可读性和可维护性。本文旨在全方位解析Python函数的核心概念,包括基础定义、文档化、默认参数、可选参数、解包参数、关键字仅参数、注解、可调用性检查、函数名称获取、匿名函数(lambda表达式)、生成器以及装饰器等多种实用特性。一、函数基础与文档化defexamp
- 2021年Javascript最常见的面试题以及答案
2401_86401365
javascript原型模式开发语言
区别:||和原数据是否指向同一个对象|第一层数据为基本数据类型|原数据中包含的子对象||—|—|—|—||浅拷贝|否|不会使原数据一起改变|会使原数据一起改变||深拷贝|否|不会使原数据一起改变|不会使原数据一起改变|点击对Javscript中浅拷贝和深拷贝的探索和详解查看详解项目中实现深浅拷贝常用的方法有哪些?===========================================
- 第38周:猫狗识别 (Tensorflow实战第八周)
weixin_46620278
tensorflow人工智能python
目录前言一、前期工作1.1设置GPU1.2导入数据输出二、数据预处理2.1加载数据2.2再次检查数据2.3配置数据集2.4可视化数据三、构建VGG-16网络3.1VGG-16网络介绍3.2搭建VGG-16模型四、编译五、训练模型六、模型评估七、预测总结前言本文为中的学习记录博客原作者:说在前面1)本周任务:了解model.train_on_batch()并运用;了解tqdm,并使用tqdm实现可视
- 如何在 Ubuntu 20.04 或 22.04 上安装 Python 3
百川Cs
计算机基础ubuntupythonlinuxpipconda
以下是关于如何在Ubuntu20.04或22.04上安装Python3的详细步骤。Python是一种广泛使用的编程语言,适用于自动化、数据分析、机器学习等领域。Ubuntu系统通常预装了Python3,但如果需要安装或升级到最新版本,可以按照以下方法操作。检查系统是否已安装Python3打开终端(快捷键:Ctrl+Alt+T)。输入以下命令检查是否已安装Python3:python3--versi
- 对STM32芯片架构及固件库的理解
小欧不要怂
STM32学习stm32架构嵌入式硬件
一、STM32芯片的基本架构1、STM32内部组成STM32芯片,其实就是一台功能阉割的电脑,属于片上SOC的一种。里面包含有Cortex-M、RAM、FLASH等组件。图中所示为STM32F1芯片的内部架构。以日常生活中使用的电脑为例:(1)内核Cortex-M:相当于X86电脑的CPU;(2)总线矩阵:内核和外部设备进行交互的时候需要总线矩阵进行通信,这个总线矩阵就像是台式机上的南北桥,实现数
- 《网络安全之多维护盾:零信任架构、加密矩阵与智能检测的交响制衡》
烁月_o9
网络服务器安全运维密码学
网络安全之多维护盾:零信任架构、加密矩阵与智能检测的交响制衡一、引言在数字化浪潮汹涌澎湃的当下,网络空间已深度渗透到社会的各个层面,成为推动全球经济、文化交流以及科技创新的核心引擎。然而,与之相伴的是网络安全威胁的指数级增长与日益复杂化。恶意黑客攻击、数据泄露事件频发,不仅对企业的生存与发展构成严重威胁,更对个人隐私、国家安全等诸多方面带来了前所未有的挑战。在这样的严峻形势下,构建一套全面、高效且
- 【Java学习】从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南
墨瑾轩
一起学学Java【二】java学习开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南!引言在现代编程中,行为抽象和Lambda表达式是提高代码可读性和灵活性的重要工具。特别是在Java8引入的流(Stream)API和分区功能,更是让处理集合数据变得简单而优雅。今天,我们就一起
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
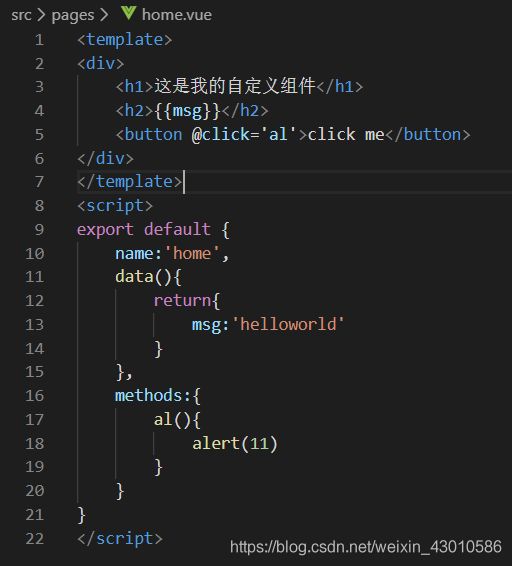
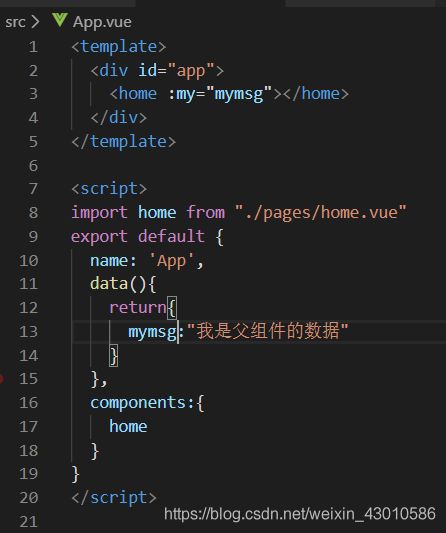
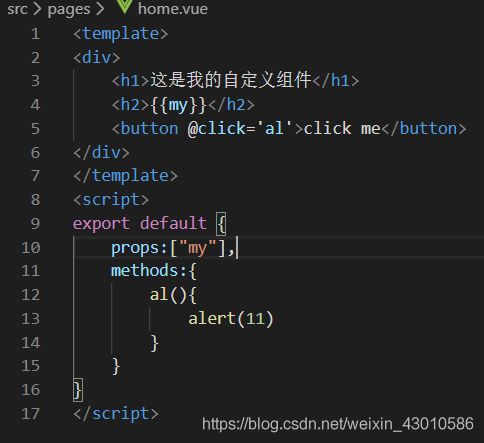
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- 咱们继续学Java——高级篇 第二百五十五篇:之Java进阶之本地方法:Windows注册表访问代码的终极解读
一杯年华@编程空间
咱们继续学java高级篇mavenjava-eespringbootspringcloudhibernatetomcat
咱们继续学Java——高级篇第二百五十五篇:之Java进阶之本地方法:Windows注册表访问代码的终极解读在Java学习的道路上,我们不断追求代码理解的深度,每一次对复杂代码的终极解读都是成长的重要里程碑。我写这篇博客的目的,就是希望与大家一同深入剖析Java本地方法中访问Windows注册表的剩余关键代码,助力大家在Java与其他语言交互编程领域掌握最核心的技能。今天,我们将详细解读Win32
- Hibernate不是过时了么?SpringDataJpa又是什么?和Mybatis有什么区别?
芝士汉堡 ིྀིྀ
mybatishibernatespring
一、前言ps:大三下学期,拿到了一份实习。进入公司后发现用到的技术栈有SpringDataJpa\Hibernate,但对于持久层框架我只接触了Mybatis\Mybatis-Plus,所以就来学习一下SpringDataJpa。1.回顾MyBatis来自官方文档的介绍:MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动
- 【数据结构】最有效的实现栈和队列的方式(C&C++语言版)
大名顶顶
数据结构数据结构c语言c++程序员计算机编程软件开发
在这个技术飞速发展的时代,掌握基础的数据结构知识是每个程序员必不可少的技能。本文将深入探讨栈和队列这两种线性数据结构,带你了解它们在实际编程中的应用以及如何用C/C++代码实现这些结构的核心操作。我们不仅讲解了栈的后进先出(LIFO)和队列的先进先出(FIFO)原理,还通过实例展示了如何将这两种数据结构结合起来,提升编程效率和解决实际问题的能力⚙️。不论你是编程新手还是经验丰富的开发者,本文都将
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- 实际开发中的有趣bug:“undefined“ is not valid JSON SyntaxError: “undefined“ is not valid JSON。
我爱加班、、
vue项目实际开发中的bugvuexbugjson前端javascriptvue.jsecmascriptajax
bug解读:指出在尝试解析或序列化JSON数据时遇到了问题。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它要求数据必须是有效的JSON格式。在JavaScript中,undefined是一个特殊的值,表示变量没有被赋值,它不是一个有效的JSON值。场景:在后台项目,用户登录后,通过用户的菜单权限渲染侧边栏菜单,做了持久化存储。当登出后,在登录页刷新页面,
- shell 批量导表到数据库
大乔乔布斯
数据库unixlinux
需求:1,一堆表格,csv文件,2,特定分割符,3,表头有特殊utf16进制字符,文件可能是16进制或者utf8的格式,统一utf84,读取第一行作为表头处理一些空的字符,还有特殊字符,BOM(ByteOrderMark)5,转化linux路径为MYSQL可识别路径,先转换下中文到英文,否则mysql不能load6,循环导入到数据库中。可以每个表在数据库工具中,像Navicat里导入,1by1,也
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
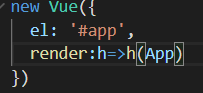
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue3笔记——(五)路由
木子李BLOG
vue.js
组件通信_方式1_props作用:若父传子,属性值是飞函数若子传父,属性值是函数Parent.vue父组件汽车:{{car}}子给的玩具:{{toy}}importChildfrom'./Child.vue'import{ref}from'vue'//数据letcar=ref('奔驰')lettoy=ref('')letbb=ref(0)//方法functiongetToy(value:strin
- 深入理解 Vue 的 Diff 算法:从原理到实现的完整剖析
qq_39279448
vue.js算法前端
Vue的Diff算法如何工作?如何将传统树的比较复杂度从O(n^3)降到O(n)?Vue3的优化策略如何显著提升性能?Vue源码中Diff算法的实现细节是什么?实际开发中Diff算法的使用及优化实践。1.Diff算法的基本原理1.1为什么需要Diff算法?在浏览器中,直接操作真实DOM会导致:性能成本高:DOM是浏览器中的重量级对象,频繁操作会触发页面的回流(reflow)和重绘(repaint)
- 简识JVM栈中的程序计数器
天天向上杰
jvm
JVM(Java虚拟机)栈中的程序计数器(ProgramCounterRegister)是JVM运行时数据区域中的一个重要组成部分,以下是对其的详细解释:一、程序计数器的定义和作用定义:程序计数器是一块较小的内存区域,每个线程在创建时都会分配一个独立的程序计数器,因此它是线程私有的。作用:程序计数器的主要作用是存储当前线程正在执行的Java方法的字节码指令地址。它是一个指示器,指向方法区中该线程正
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa