宾馆客房管理系统-vue前端开发
文章目录
- 1.项目简介
- 2.需求分析
- 3 项目内容与设计方案
- 4 设计开发方法(技术方案)
- 一、数据库设计与检验
- 1.1针对上述业务流程,设计以下,实体集与各自属性:
- 1.2 er图
- 1.3 关系图:(E-R图向关系模型的转换,在数据库中的真实体现形式)
- 1.4视图设计
- 1.5存储过程设计(展示部分)
- 二.数据后台设计(node)
- (1)设计入口文件app.js
- (2)设置databaseOperation,db.js用于对数据库进行操作
- (3)设置router,router.js设置路由(接口),用于客户端数据展示与修改
- 三、Ui设计(Adobe XD)
- 四、前端功能设计(vue,element-ui,vuex,aioxs,mint-ui)
- vue使用教程
- 项目创建
- 安装依赖项
- 卡片式图片(用于显示房间与价格)
- 解决跨域问题
- cell点击问题
- 5.参考资料
1.项目简介
随着宾馆规模的不断扩大,客房数量的急剧增加,有关客房的各种信息量也在不断成倍增长。面对庞大的信息量,就需要有宾馆客房管理系统来提高宾馆管理工作的效率。传统手工的管理方式,管理过程繁琐而复杂,执行效率低,并且易于出错。通过这样的系统,我们可以做到信息的规范管理和快速查询,实现了客房信息管理的系统化、规范化和自动化,这样不仅减少了管理工作量,还提高了管理效率,降低了管理成本。
2.需求分析
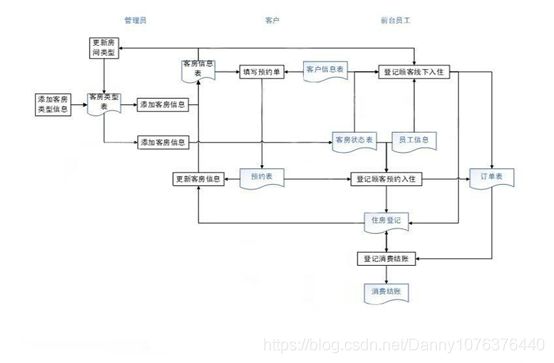
宾馆客房管理系统包含三种操作人员,管理员、客户、前台人员。针对三个不同的操作人员,宾馆客房管理系统将开放不同的权限。管理员可以对房型与房屋信息进行管理,房型信息包含——房型(如单人房、双人房等)、数量、价格、图片等信息,房屋信息则包含了该客房的具体位置、状态等信息。客户端系统,客户可以在该系统查询房源信息,客户想进行住房可以有两种选择:一、提前预约线上支付后到宾馆进行登记方可入房。二、未进行预约,到宾馆内进行登记付款后入房。前台人员可以根据客户提供的个人信息查询到客户的预约信息,并修改客房状态表以及登记入住信息表,在客户未进行提前预约情况下,前台人员可以查看现有客房信息,针对客户要求筛选房屋并进行收款登记,当客户进行退房时,对信息表进行登记等操作。

3 项目内容与设计方案
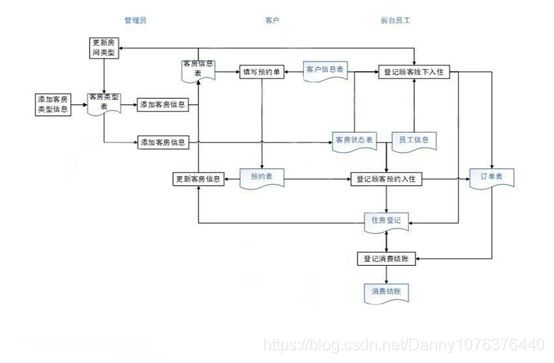
针对宾馆客房管理系统的开发,首先确认开发流程:
(1) 项目需求分析
(2) 需求分析确认
(3) 数据库设计与检验(Mysql)
(4) 数据后台设计(node)
(5) Ui设计(ui交互软件XD)
(6) 前端功能设计(vue,element-ui,vuex,aioxs,mint-ui)
(7) 检验bug
4 设计开发方法(技术方案)
一、数据库设计与检验
1.1针对上述业务流程,设计以下,实体集与各自属性:
房型信息表(房型id、房型(单、双)、价格、折扣、图片)
房屋信息表(房屋id、房型id、地点(如6栋203)、状态(2.:已住、1:预约、0:空闲))
用户端注册表(用户id,用户账户(手机),用户密码,用户昵称,用户头像)
用户客户信息表(用户id,客户id)
客户信息表(客户id、客户手机、客户姓名、客房身份证)
员工信息表(员工id、员工账户、员工密码)
预约信息表(预约信息id、客户id、、房户id、注册id、订单id、预约时间、预约状态(0:未入住、1:已完成、2.:已取消、3:超时))
住房登记表(住房id、客户id、房户id、注册id、订单id、住房时间、住房状态(0:在住,1:已退房))
订单表(订单id、订单时间、订单状态(0:表示支付成功,1:表示待支付,2:表示支付失败)、订单金额)
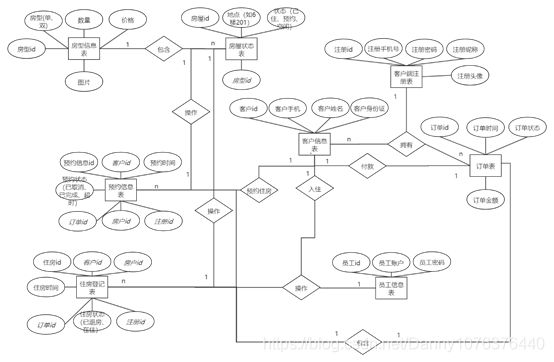
1.2 er图
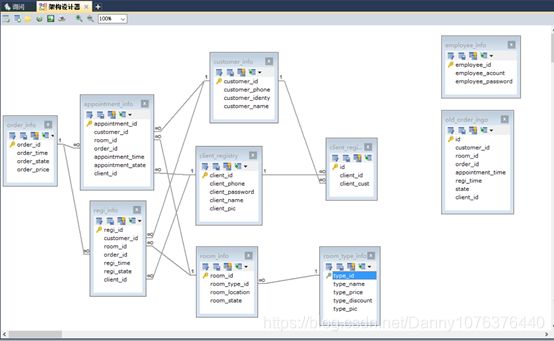
1.3 关系图:(E-R图向关系模型的转换,在数据库中的真实体现形式)
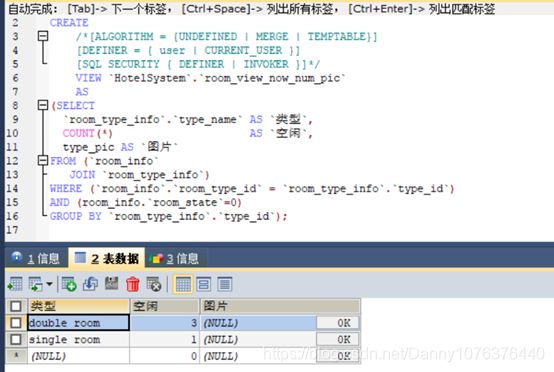
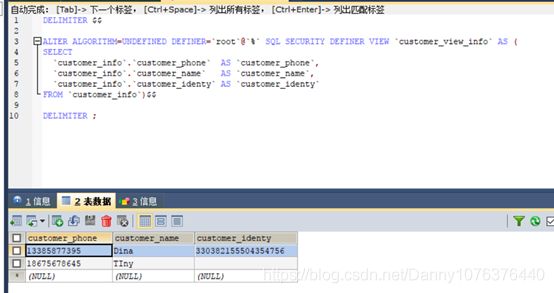
1.4视图设计
客户:
客户在客户端可以查看不同房间的余量,价格、图片以及说明等

当客户进行预约操作时,预约表将显示客户以前所保留的信息(身份证、电话)

1.5存储过程设计(展示部分)
1. //客户进行注册(传入手机号与密码,返回状态码显示是否已注册,0表示已注册,1表示注册成功)
2. DELIMITER $$
3.
4. USE `HotelSystem`$$
5.
6. DROP PROCEDURE IF EXISTS `client_register`$$
7.
8. CREATE PROCEDURE `client_register`(IN client_phone VARCHAR(11),IN client_password VARCHAR(16),OUT state INT)
9. BEGIN
10. DECLARE client_id INT DEFAULT NULL;
11. # 先查找手机号是否存在
12. SELECT client_id INTO client_id
13. FROM client_registry
14. WHERE client_phone=client_phone;
15. # 如果账户存在 返回状态码0
16. IF ISNULL(client_id)=0 THEN
17. SET state=0;
18. ELSE
19. # 插入账户
20. INSERT INTO client_registry (client_id,client_phone,client_password)
21. VALUE
22. (0,client_phone,client_password);
23. SET state=1;
24. END IF;
25. END $$
26.
27. DELIMITER ;
28.
29. CALL client_register('13385877395','123456',@state);
30. SELECT @state;
二.数据后台设计(node)
后端设计主要采用node+express框架搭建
(1)设计入口文件app.js
1. var express= require("express")
2. var app = express()
3. var path = require('path')
4. var router = require('./router')
5. var bodyParser = require('body-parser')
6. // parse application/x-www-form-urlencoded
7. app.use(bodyParser.urlencoded({ extended: false }))
8.
9. // parse application/json
10. app.use(bodyParser.json())
11.
12.
13. //加载cookies模块
14. var cookies = require("cookies");
15. // view engine setup
16. app.engine('html', require('express-art-template'));
17.
18.
19.
20. // 开放静态资源
21. // 1.当以/public/开头的时候,去./public/目录中找对应资源
22. // 访问:http://127.0.0.1:3000/public/login.html
23. app.use('/public/',express.static('./public/'))
24. app.use(express.static('./views/'));
25. //设置cookie
26. app.use(function (req,res,next) {
27. req.cookies = new cookies(req,res);
28. req.userInfo = {};
29.
30. if(req.cookies.get("userInfo")){
31. try {
32. req.userInfo = JSON.parse(req.cookies.get("userInfo"));
33. } catch (error) {
34.
35. }
36. }
37.
38.
39. next();
40. })
41.
42.
43.
44. app.use(router)
45.
46.
47.
48.
49. app.listen(3000,function () {
50. console.log(`Example app listening at http://localhost:3000`)
51. })
Router挂载请求路由和处理响应数据
bodyParser:用于获取Post请求的json数据,通过req.body获取
1. app.use('/public/',express.static('./public/'))
设置静态资源,可以直接通过http://localhost:3000/public/…png 访问数据,该功能可以使客户端直接通过url访问图片数据,数据库保存url的相对路径
1. //设置cookie
2. app.use(function (req,res,next) {
3. req.cookies = new cookies(req,res);
4. req.userInfo = {};
5.
6. if(req.cookies.get("userInfo")){
7. try {
8. req.userInfo = JSON.parse(req.cookies.get("userInfo"));
9. } catch (error) {
10.
11. }
12. }
通过该方法拦截请求设置请求cookie,用于实现用户登陆状态的展示
(2)设置databaseOperation,db.js用于对数据库进行操作
Mysql数据库搭建在阿里云云服务器上,通过函数封装connect操作
1. function connect() {
2. var connection = mysql.createConnection({
3. host: '***********',
4. user: 'root',
5. password: '*********',
6. database: 'HotelSystem'
7. });
8.
9.
10.
11. connection.connect(function (err) {
12. if (err) {
13. console.error('error connecting: ' + err.stack);
14. return;
15. }
16.
17. });
18.
19. return connection;
20. }
数据处理采用回调方式
1. exports.findUser = function (user_data, callback) {
2. //采用回调的方法处理
3. connection = connect();
4. commit = "SELECT * FROM `user_data` where phone='" + user_data.userName + "'"
5.
6. connection.query(commit, function (error, results, fields) {
7. if (error) {
8. callback(error, null)
9. } else {
10. if (results.length >= 1) {
11. callback(null, REGISTED)
12. } else {
13. callback(null, USERUNRIGISTER)
14. }
15. }
16. connection.end();
17. });
18.
19. }
Tip:数据库连接后必须使用connection.end(); 方法关闭数据连接,否则会造成数据连接过多导致数据库无法正常使用,出现 too many connection 错误,当出现该错误时,可以通过重启数据库,删除连接进程解决。
(3)设置router,router.js设置路由(接口),用于客户端数据展示与修改
1. router.post('/index',function (req,res) {
2. res.header("Access-Control-Allow-Origin", "*");
3. DB.login(req.body,function(err,data){
4. if(err){
5. res.status=500
6. res.send('数据库存储错误')
7. }else{
8. switch (data) {
9. case DB.SUCCESS:
10. req_body={
11. code:DB.SUCCESS,
12. userInfo:escape(req.body.userName)
13. }
14. req.cookies.set("userInfo",escape(req.body.userName));
15.
16. res.json(req_body)
17.
18. break;
19. case DB.PASSWORDERROR:
20. req_body={
21. code:DB.PASSWORDERROR
22. }
23. res.json(req_body)
24. break;
25. case DB.USERUNRIGISTER:
26. req_body={
27. code:DB.USERUNRIGISTER
28. }
29. res.json(req_body)
30. break;
31. default:
32. break;
33. }
34. }
35. })
36.
37. })
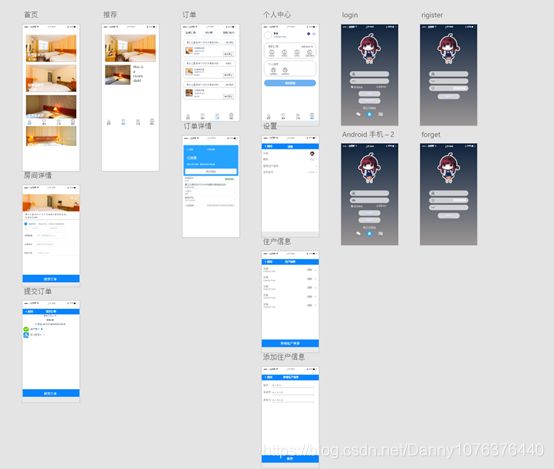
三、Ui设计(Adobe XD)
Ui设计是敏捷性开发必不可少的一个部分,ui设计可以给前端开发人员在设计的时候节省很多时间。
使用的ui设计软件为:Adobe XD
Adobe XD可以快速开发ui界面,可进行交互展示以及界面逻辑跳转设计

四、前端功能设计(vue,element-ui,vuex,aioxs,mint-ui)
vue使用教程
vue官网
vue教程
项目创建
安装好vue-cil后,打开cmd输入
vue create ui
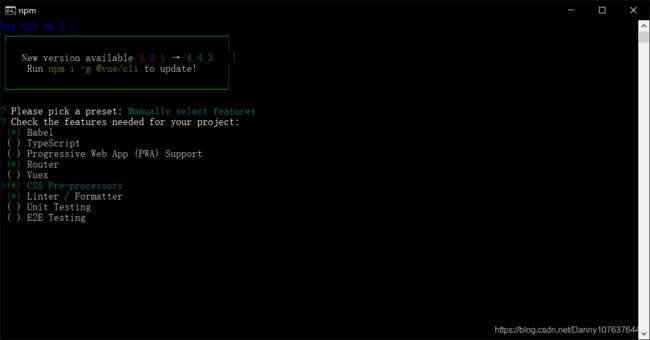
选择Manual 设置(手动设置)

选择router、css配置后一路next
安装依赖项
打开项目目录,安装mint-ui
npm i mint-ui -S
mint-ui教程
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
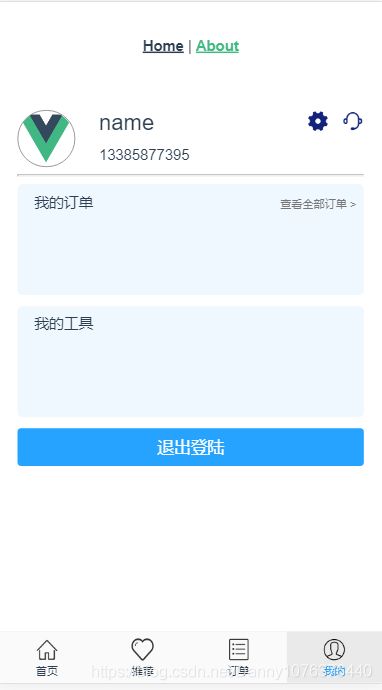
用单纯的HTML+CSS构建网页,大概耗时2个小时完成了以下界面


name
13385877395


我的订单
查看全部订单 >
我的工具
退出登陆
可以看出,使用自定义的HTML和CSS不容易调试,且费时
于是我用了bootstrap组件对ui进行开发
bootstrap官网
命令行打开项目路径,输入进行安装
npm install bootstrap@3
卡片式图片(用于显示房间与价格)
学习网址
学习网址2
解决跨域问题
参考资料
cell点击问题
cell之外有button,控件会监听button的事件而不是cell的
解决办法:
@click.native
5.参考资料
[1] https://cn.vuejs.org/v2/guide/
[2] https://mint-ui.github.io/#!/zh-cn
[3] https://www.sogou.com/link?url=hedJjaC291OyMkFqh2HEUyPL72QNcRsobhhp9J6i36M.
[4] https://www.runoob.com/vue2/vuejs-ajax-axios.html
[5] https://blog.csdn.net/Xidian2850/article/details/105047241
[6] https://blog.csdn.net/muchforest/article/details/52121503
[7] https://blog.csdn.net/zhanghl150426/article/details/90665423
[8] https://blog.csdn.net/sukifan/article/details/99569046
[9] https://blog.csdn.net/qq_43363884/article/details/95948884
[10] https://www.bilibili.com/video/BV1nx411X7oA
[11] https://www.bilibili.com/video/BV1GW411b7vb