插曲
今天的课程与以往有些不同。在开课前,利用几分钟时间,徐老师为大家介绍了一位刚由他亲招入新生大学的前端工程师。新人是一位今年刚毕业的女生,之前仅仅是爱好html,正式学习编程仅半年的时间。在去年一次公开分享课与徐老师结识,经常会就编程技术问题请教、沟通。今年夏天毕业后在杭州已找到一份前端相关工作,当新生大学招聘时,徐老师想起她,于是今天作为新生大学的工作人员出现在大家面前。
从短短的介绍可知,这位同学不久之前还是小白一枚,究竟是什么原因使她从小白中脱颖而出?徐老师为我们给出了答案,是从之前的沟通、交流中这位同学展现出的品质与徐老师的用人原则达成一致——注重品质大于技能。这位同学的好学、努力、钻研技术的品质,受到老师高度认可,至于技能还有足够的时间学习。
特意介绍这个故事,也是徐老师的用心良苦,希望大家不要害怕从小白开始,只要持续保持优良品质,总会有所收获。
课程回顾---第三节 JS编程基础这点事
编程语法怎么学?
【方法】自学+老师提示重点+问
与老师同步书籍《JavaScript权威指南》
1. 第1章-第7章是JS的基础。(JS课程的内容)
2. 第8章-第9章是JS的重点重点重点。(JS课程的内容)
推荐学习网站:W3school http://www.w3school.com.cn/js/index.asp
提问途径
1. 先思考:一定要先思考、先百度(谷歌),多了解些信息后,即使没有明白也会有收获
2. 去新大APP找:看讨论区、看其他同学作业反馈
3. 去课程的Github项目找:看其他同学作业、看ISSUE模块老师放上的自问自答问题
4. 去微信群(你要怕问题太low还有幼儿园群):
本次课程主题
1. 数据交互的实际案例
2. 编程基础这些事
3. 前端原理剖析
4. 作业(看课程才知道做什么作业)
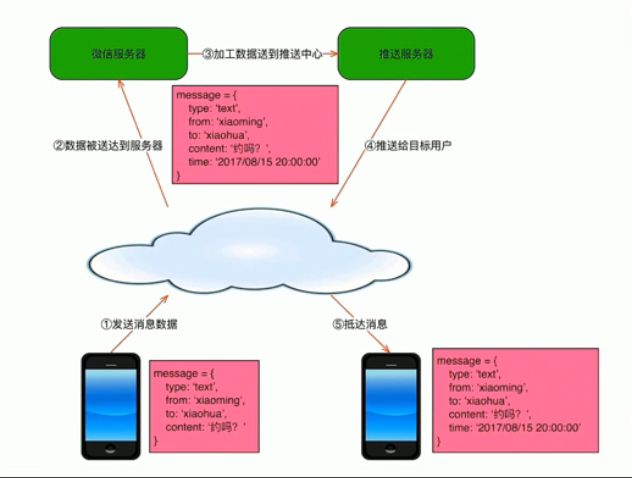
一、数据交互的实际案例
将登录人的信息、密码以及是否会员等信息,按照规定的交换格式、一种对象。比如我们之前预热作业中提交的个人信息的.json文件,就是这种格式的对象。全称:json对象。
>>>现在做的每一个作业都是为了以后学习做的铺垫。
编程那些事
nodejs不是运行环境应该是架构?(与一个同学的讨论引发的nodejs定义讨论)
1. 运行时?运行时是一种面向对象编程语言的运行环境。
2. nodejs就是js的运行环境!
什么是软件架构?
软件架构是一个系统的设计图
nodejs项目怎么运行?
举例说明:
> node sample.js
node:为我们启动了虚拟机,包含V8引擎、内置库,可以理解为一个服务、软件,是在运行的状态,是运行时,当我们提供给它sample.js这个文件,nodejs将开始进行解析、扫描、分析、检查、执行。所以nodejs并不是一个架构,它更高级。
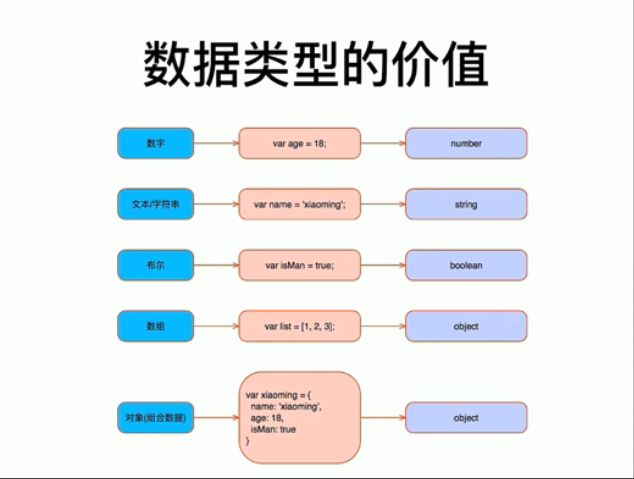
构成项目都是依靠这些基本的数据类型。
不同的数据类型决定了代码执行的效率。效率包括:存储效率、计算效率、传递效率。
定义了一定要使用,不同类型的数据使用方法会有差异。整型可以转化为字符串,有些字符串也可以转化为整型。
使用变量举例:Var output=“xiaoming”;--> console.log(output)
使用对象举例:Var colorsList=[‘red’, ‘blue’]; --> console.log(‘i like’+ colorsList[0] + ‘and’+ colorsList[1]);
使用函数举例:
var fun = function(){
console.log(‘Hello , JS’);
}
--> fun():
要多看书,多尝试使用。
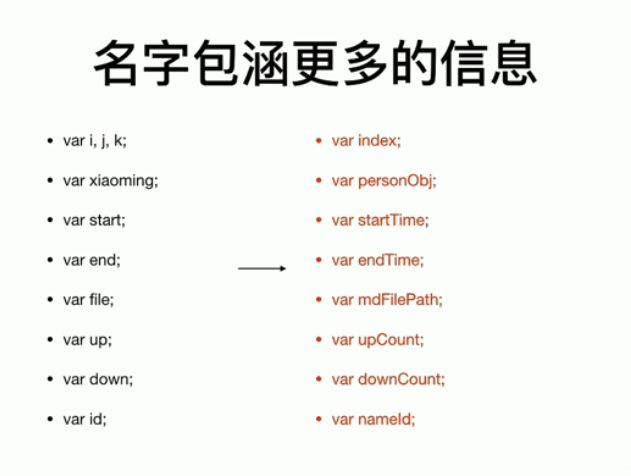
命名的力量
反面例子:var start;——问题来了:start表示什么变量?范围太广。
驼峰命名方式很简单,用词技巧很重要。
要what不是how
对比:var inputData; 与 var employeeData;右边是推荐方法。
能让人一目了然,直接理解变量含义,才是专家级命名方法:
对一个新的命名可以自问以下问题:
完整代表了变量的含义了吗?—>应能以此推导出更多这个数据的信息
以问题为导向了吗?—> 应能反映了问题(what)而非解决方案(how)
JS语句实操
代码演示--statement.js
* 其中的switch语句中,default是特意留下的逻辑错误,不需要。同时如果是对错判断的条件语句,建议不要使用switch语句,几乎不用,while/do while/while do语句也同理。
* 其中涉及到使用等价的空语句形式
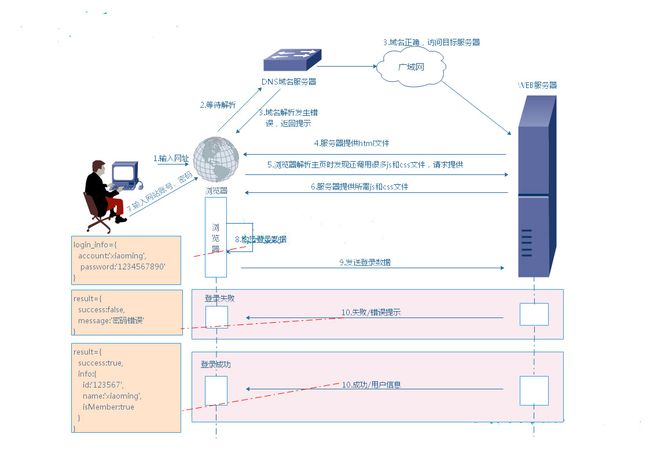
然而还是“for(i=0;i *关注其中的轮询数组技巧,同时轮询,耗时减半。。 打开一个网页是创建了一个独立的js运行环境,与其他网页是隔离的。 课外思考:搜索浏览器和网站服务器的交互原理 过程整理:1.获取html文件;2 .解析html文件;3.获取js/css;4.更新页面/执行js代码。 本次作业:参照新生大学的登录流程图划出浏览器与服务器的流程之间的流程图 Q1:W3school的JavaScript教程该看哪些内容? A1:现在看到JS Break就好。 课程至此,要求对《JavaScript权威指南》上前七章的内容都看过,有了解。 Q2:时间戳如何防止伪造? A2:(这个问题有点超纲)试想数据存储在本地,永远都会被伪造,那么就需要增加哈希运算,比特币的密码以及我们日常会用到的一些密码的验证都是在做哈希运算,甚至是多次哈希运算,防止破解。 Q3:什么是前端,什么是后端? A3:简单理解,前端是提供界面、根据后端数据刷新页面、展示网页,后端处理数据、与数据库有关 Q4:我们课程的最后成果是在Github是一个完整的个人网页吗? A4:个人网页会是一个必然的结果。我知道有不少同学就是为了做网站来参加学习的,在后面的课程我们会学习一个非常优秀的前端开源库——UE,我们可以非常方便得设计页面的数据逻辑,非常好用。有心的同学,可以看我的网页就是用UE搭建的,隔段时间就会有演进,也是为了课程做准备。 还提到,搭建个人blog,学了代码就自己写,在进阶课程中将教此内容。 最后,有同学提到“全栈工程师”,徐老师利用几分钟时间讲解了自己心目中的全栈工程师,是对优秀工程师的无比崇高的荣誉,但并非现在简单理解的会写前后端。应该是那种超牛的工程师,不仅可以写前端写服务端,还可以用很好的方式设计API,做自动化测试,写testcase,自己搭服务器,设计架构、设计数据库、维护运营自己搭建的大型服务,这些都可以做到。举例在阿里的全栈工程师,是为整个阿里集团提供技术支持的角色,会做很多前沿的工作,非常牛。 【第三次作业】交互图 首先想告诉同学们,由于作业量很大。而且前面给大家留的是作文(总结)形式的作业,我要一篇一篇去阅读,批改速度会很慢。我一定会读,发现问题时一定给出建议。倘若有遗漏,merge了你的作业但没有批复,请你主动提醒我一下。 所有的作业都不怕晚,只要在课程结束时间内发pr我就收。 重点是下面:) 【作业内容】 1.阅读study/lesson3的两份代码。 2.画出浏览器和服务器之间的交互图(不会?什么是交互图?完全没思路?那你肯定没上课或没看回放:)) 3.(备选)如果你还想写课程总结?请继续,我很喜欢看你们的总结:),有总结必回。 【提交方式】 1.请向getting-started-with-javascript项目发起pull request。 https://github.com/xugy0926/getting-started-with-javascript 2.交互图格式:你名字命名的png图片。(如果还想继续写总结给我看?老规矩,你名字命名的md文件,和png图片一起发pr) 3.提交homework/lesson3目录下。网页交互原理
Q&A
作业及反馈
我的反馈