一、margin为负值产生的影响
对于自身的影响
当元素不存在width属性或者(width:auto)的时候,负margin会增加元素的宽度。
I dont have the width
.container{
margin:0 auto;
width: 500px;
border: 1px #ccc solid;
margin-bottom: 20px;
background-color: pink;
}
.box1{
margin-left: -20px;
}
可以看到box1增加了20px宽度,margin-left和margin-right都是可以增加宽度。
注意:
margin-top为负值不会增加高度,只会产生向上位移
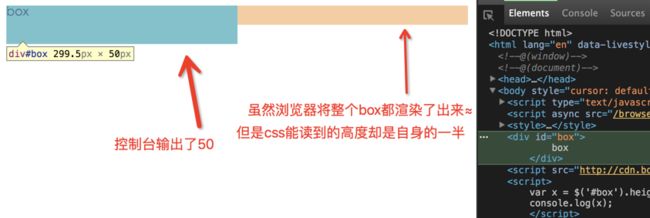
margin-bottom为负值不会产生位移,会减少自身的供css读取的高度
什么是供css读取的高度?
box
对文档流的影响
元素如果用了margin-left:-20px;毋庸置疑的自身会向左偏移20px和定位(position:relative)有点不一样的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。总结,不脱离文档流不使用float的话,负margin元素是不会破坏页面的文档流。
对浮动元素的影响
定义3个box
box1
box2
box3
.flb{
float: left;
width: 100px;
height: 100px;
}
.flbox1{background-color: rgba(33, 114, 214, 0.8);}
.flbox2{background-color: rgba(255, 82, 0, 0.8);}
.flbox3{background-color: rgba(90, 243, 151, 0.8);}
加上margin-left:-25px;
.flb{
float: left;
width: 100px;
height: 100px;
margin-left: -25px;
}
.flbox1{background-color: rgba(33, 114, 214, 0.8);}
.flbox2{background-color: rgba(255, 82, 0, 0.8);}
.flbox3{background-color: rgba(90, 243, 151, 0.8);}
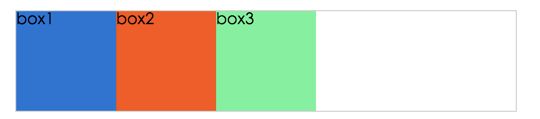
可以看出3个盒子都向左移动25px;
box1自身向左移动了25px,box2又覆盖了其25px,所以我们就看到了“宽度”为50px的box1,box2,box3以此类推。
负margin会改变浮动元素的显示位置。
对绝对定位影响
.absolute{
position: absolute;
top:50%;
left:50%;
height: 200px;
width: 200px;
background-color: #ccc;
margin-top: -100px;
margin-left: -100px;
}
对于绝对定位元素,负margin会基于其绝对定位坐标再偏移
二、margin为负值的常见布局应用
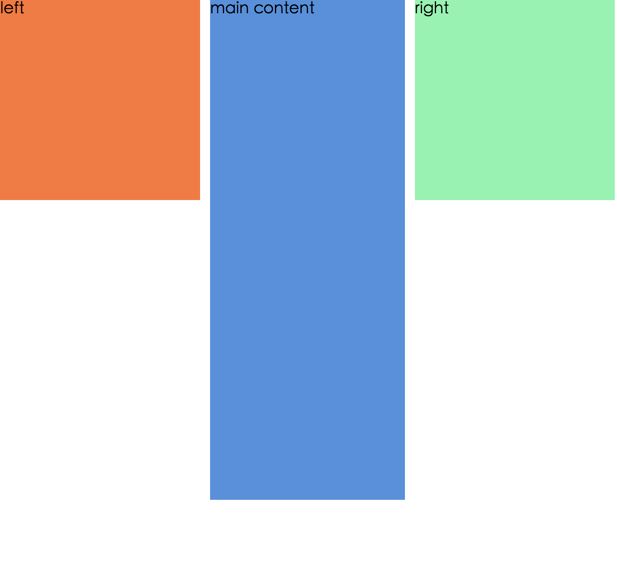
左右固定,中间自适应(双飞翼)
双飞翼的好处:
1.可以让主要内容出现在dom结构的前面,现将主要内容渲染
2.中间只适应,两边固定宽度的效果
main content
left
right
*{
margin:0;
padding: 0
}
.main{
float: left;
width: 100%;
}
.main .main-content{
margin: 0 210px;
background-color: rgba(33, 114, 214, 0.8);
height: 500px
}
.left{
width: 200px;
float: left;
background-color: rgba(255, 82, 0, 0.8);
margin-left: -100%;
height: 200px
}
.right{
width: 200px;
height: 200px;
margin-left: -200px;
float: left;
background-color: rgba(90, 243, 151, 0.8);
}
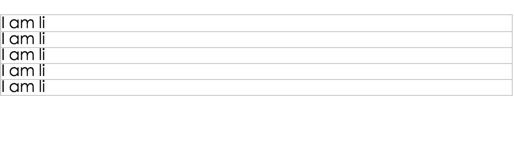
去除列表最后一个li元素的border-bottom
很多情况下,我们会用li标签来模拟表格,再给li标签添加下边距的时候,最后一个li标签表格会和父元素的边框靠在一起,会显得整个“table”的底部边框会比其他的边粗一些!
- I am li
- I am li
- I am li
- I am li
- I am li
下面添加一个margin-bottom:-1px;的属性,就可以使其看起来更完美。
- I am li
- I am li
- I am li
- I am li
- I am li
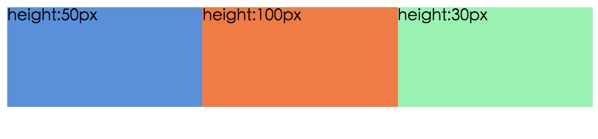
多列等高
height:50px
height:100px
height:30px
虽然设置了5000的内边距,但是我用-5000的外边距去抵消掉,所以对于父元素来说(上文所说的css能读取的高度),他还是原来的高度(但其自身实际高度为5000p x+本来高度),然后父元素在加上overflow:hidden;以最高的高度进行裁切,所以就有了看起来“等高”的3个div。
来源:margin为负值产生的影响和常见布局应用