利用代理排错
MacOS代理配置(Sierra)
如果发生了错误,您可以在系统网络设置中切到自动代理设置,使用自动代理配置 your-corporate-proxy-uri:port-number/proxy.pac
总览
在企业wifi网络中,为了在本地iOS模拟器中运行项目,需要一个本地代理管理器。该本地代理应用称为Charles,也是我们的iOS开发团队正在使用的。http://charlesproxy.com/
如何设置见 https://docs.expo.io/versions/latest/introduction/troubleshooting-proxies.html
常见问题
使用Expo需要花费多少钱?
免费开源
Expo如何盈利?
目前不盈利。
Expo和React Native的区别?
Expo类似于React Native的Rails。它做了很多设置,以朝着正确的方向更快速的开始。有了Expo您不需要Xcode或者Android Studio。您可以使用任意的您觉得方便的文本编辑器来编写javascript。您可以在Mac,Windows和Linux上运行XDE(我们的桌面软件)。
以下是Expo给你提供的创造性的服务:
- 支持iOS和安卓
您可以在iOS和安卓中使用Expo中编写的apps。您不需要走分开的流程。仅需要在iOs或安卓设备(或者您电脑上的模拟器)上的Expo客户端打开Expo app即可。
- 推送提示信息
在iOS和安卓上推送提示信息使用的是一个简单标准化的API。您不需要设置APNS和GCM/FCM或者配置ZeroPush或者其他。我们提供了目前为止尽可能最简单的方式。
- Facebook登录
这会花费较长时间来登录,但是您可以在Expo上花费少于10分钟的时间。
- 即时更新
所有的Expo apps可以实现秒更新,只需要在XDE上点击Publish按钮。您不需要任何设置。如果您没有使用Expo,您可以使用Microsoft Code Push或者自行解决。
- 资源管理
图片、视频、字体等都是通过Expo在网络上动态显示的。意味着他们可以即时更新。Expo中的资源管理系统负责将您repo上的所有资源更新到一个CDN,因此他们可以快速加载。
没有Expo,常规做法是将您的资源打包到app,但意味着您无法更新他们。或者您可以自己将资源放到CDN上。
- 方便更新React Native版本
我们每几周就会更新Expo版本。您可以继续使用React Native的老版本,或者更新到新版本。不需要担心重建您的app二进制文件。您可以更多时间考虑更新您的Javascript的问题。
如果要添加您自己的原生模块,您必须使用ExpoKit。继续阅读下个问题以获得更多解释。
如何在我的Expo项目中添加定制化native code?
标准的Expo项目不支持定制化native code,包括需要自定义原生组件的第三方库。在一个Expo项目中,您仅编写纯Js。Expo是故意这么设计的,我们认为这种方式更好。
我们的SDK为您提供了大量的常用的高质量的原生模块。我们推荐尽可能的使用JS,因为它能立即部署到您的所有用户并且在跨平台中生效,并持续受益于Expo SDK的更新。特别是对于UI组件,JS总是更好的选择。
如果您需要特别定制化例如on-the-fly视频程序或者为了实现固件升级对Bluetooth radio的低端控制,我们也有提供支持https://docs.expo.io/versions/latest/guides/expokit.html
Expo和React一样是为了实现web开发吗?
Expo和React Native类似于React。编写手机apps和网页编程非常不一样,您需要学习新的组件(例如View组件而不是div)。您需要更多的考虑视窗和各种导航,而不是分离的页面,比起开发传统的安卓或者ios app,您需要掌握更多的知识。
如何分享我的Expo项目?是否可用提交到app stores?
最快的分享Expo项目的方式是去发布它。您可以通过点击XDE中的Publish或者在项目中运行exp publish,它将会生成一个URL;您可以分享该URL给拥有Expo客户端的任何人,他们可以立即打开您的app。
如果您准备好了,您也可以创建一个单机app,提交到Apple或者Google的应用商店。当您运行一行命令时,Expo将为您构建二进制文件;参阅构建单机Apps。Apple收费99美元,Google一次性收费25美元。
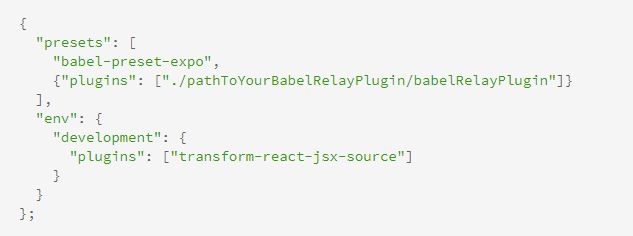
我可以在Expo中使用Relay吗?
可以。更新您的.babelrc文件为:
将./pathToYourBabelRelayPlugin替换成您Relay插件的路径。
为什么Expo使用了React Native的一个分支?
一个Expo SDK版本对应一个React Native版本。例如,SDK 19对应React Native 0.46.1。通常一个SDK版本和其对应的React Native版本的分支并没有区别,但我们有时会发现当我们放了没有merged到版本上的代码会出问题,我们会将代码放到我们的分支上。使用一个分支可以方便大家核实我们使用的是正确的React Native版本。如果您的SDK版本是19.0.0,那么您应使用https://github.com/expo/react-native/archive/sdk-19.0.0.tar.gz。
如何把现有的React Native项目放在Expo中运行?
最简单方式就是使用XDE或者exp命令创建一个新项目,然后将您现有项目中的所有JavaScript代码复制,然后使用yarn add添加依赖。
如果您有相似的通过Expo SDK暴露的原生模块依赖,这将花费更多时间(不包括npm install的时间)。如果遇到问题可以随时向我们提问。
如果您使用的原生库Expo不支持,您将需要使用相似的Expo API重写您的应用,否则您将无法使您的app所有部分都生效。
过去我们维护过一个工具exp convert,它目前不再使用和维护因此以上方法是最好的将现有React Native项目引入Expo的方法。
如何移除已发布的Expo项目?
Expo的默认隐私设置是unlisted,因此没有人可以找到您的app除非您将链接分享给了他们。
如果您确实需要将发布的app设置为未发布,最好的办法就是在Slack上给我们留言,我们可以帮您做这件事。如果没人帮您,您可以在app上放一个空的View标签。
Exponent是什么? 它和Expo有什么不同?
Exponent是Expo项目最初的名称。您可能会偶尔在博客或者代码或者文档中看到。他们是同一个东西。我们只是简化了名称。
Expo apps支持什么Android和iOS版本?
Android 4.4+ 和 iOS 9+。
可以使用Node.js包吗?
如果是基于Node standard library APIs,您将无法使用Expo。Node standard library广泛使用C++,它暴露给javascript的方法并不属于javascript语言规范,例如读写filesystem的能力。
。。。。。。
在手机或模拟器中打开app
打开您手机上的信息,将其中的链接在expo中打开。您可以将这条链接分享给任何安装了expo的人, 但仅在该项目在XDE中打开时才有效。
要在IOS模拟器中打开app您需要按下Device按钮,选择Open on iOS Simulator(仅macOS)。要在安卓模拟器中打开,需要先启动它,再按下Device和Open On Android。
第一次修改
在新项目中打开screens/HomeScreen.js,在render()中修改文本,您会看到app重载了您的修改。
无法看到变更?
Live reload是默认启用的,但为了确保我们不出错,应在步骤中确保启用了live reload。
-确保XDE中的开发模式启用。
-关闭app并重启。
-一旦app重启,摇晃您的设备以显示开发菜单。如果您使用的是模拟器,如果是ios按下⌘+d,如果是安卓按下ctrl+m。
-如果看到Enable Live Reload,点击它之后您的app将重载。如果是Disable Live Reload,则退出开发菜单并尝试再次做修改。
Configuration with app.json
如需要配置app,您需要找到app.json文件。该文件不属于代码。它存在项目的根目录下package.json文件的旁边。它的内容如下:
{
"expo": {
"name": "My app",
"slug": "my-app",
"sdkVersion": "21.0.0",
"privacy": "public"
}
}
App.json文件过去是exp.json,但是为了与Create React Native App保持一致它被合并为一个文件。如果您需要将您的exp.json转为app.json,仅需要在app.json文件中增加一个“expo”键值,作为所有其他所有键值的父级。
大部分的app.json配置都能通过Expo.Constants.manifest的js代码访问到。敏感信息比如密钥已被移除。参看下面的其他值,了解如何传递任意配置数据到您的app。
以下属性可以在app.json的“expo”键值下找到:
https://docs.expo.io/versions/latest/guides/configuration.html
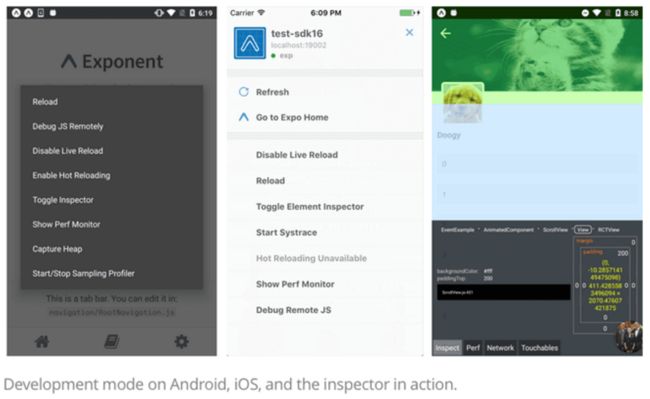
开发模式
React Native包含一些非常有用的工具:Chrome的远程js调试,live reload,hot reloading,还有一个类似下面的检测器的element检测器。当您的app正在运行它还能执行一系列校验并给您提示。例如,如果您使用了一个被废弃的属性或者您忘了给组件传递一个必填的属性。
但是这是有成本的:您的app在开发模式下会运行缓慢。您可以在XDE中打开或关闭它。当切换时,只需要关闭或重新打开就会生效。任何时候您需要测试app的性能,请确保关闭了开发模式。
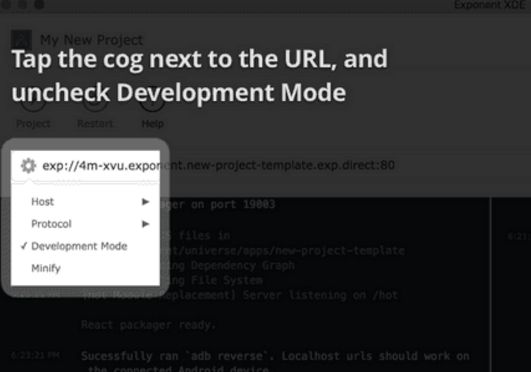
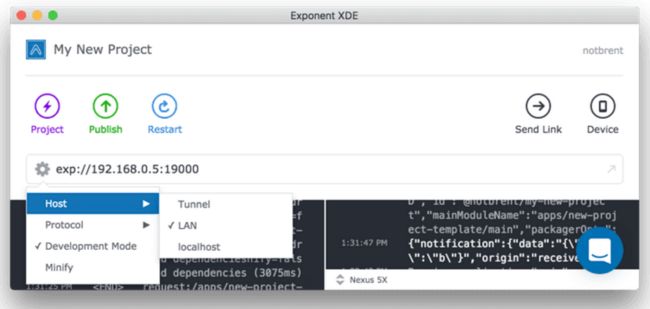
打开和关闭开发模式:
exp命令行
如果您倾向于使用命令行或者为了试验使用Expo或者持续集成(CI),除了XDE我们还有CLI exp。
安装
运行npm install -g exp来全局下载exp。
如果您之前未使用过exp或者XDE,第一件要做的就是使用exp login命令登录Expo账号。
命令
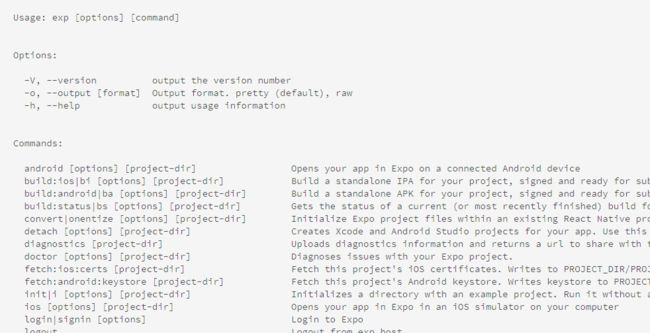
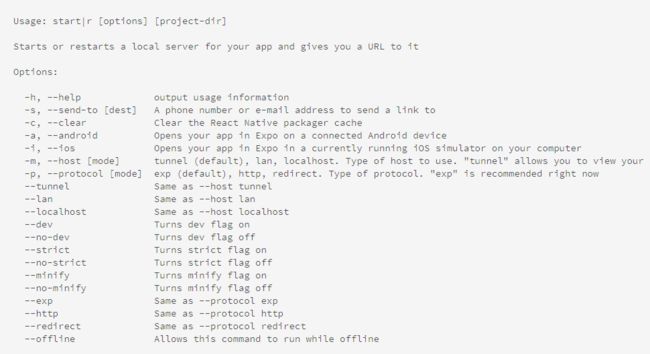
查看命令:exp --help
使用--help查看某条命令的额外信息。例如exp start --help,输出:
https://docs.expo.io/versions/latest/guides/exp-cli.html
您还可以在android, ios或者start命令中使用--offline运行离线模式。
日志查看
调试
使用模拟器
无法测试实际机器的性能和触摸功能,但是作为调试使用您会觉得更为方便。Apple将它们的模拟器称为“Simulator”,Google称为“Emulator”。
iOS
确保您有最新的Xcode。它包含iOS模拟器和其他一些工具。
Android
相比较标准模拟器,Android我们推荐Genymotion模拟器。我们发现它的功能更完善、更快速并且使用更方便。
Genymotion安装指南:https://docs.genymotion.com/Content/01_Get_Started/Installation.htm
一旦您下载了Genymotion,创建一个虚拟设备,我们推荐Nexus5,版本随意。
开发菜单
该菜单提供了几种功能利于调试。它也被称为调试菜单。您可以在运行了您的应用的设备上调用它。
在iOS设备上
轻微摇晃设备
在iOS模拟器上
在Mac上按下Ctrol-Cmd-Z来模拟摇晃手势,或者按下Cmd+D。
在Genymotion上
在工具栏上按下“Menu”按钮,或者按下Cmd-m。
调试javascript
您可以通过Chrome的调试工具来调试Expo apps。您app中的javascript代码会 运行在chrome的weworker中,而不是您的手机上。您可以设置断点,检查变量,执行代码等等。
为了最好的调试体验,您首先要在XDE中更改host为LAN或者localhost。如果您使用了Tunnel并启用了调试功能,您可能会遇到延迟导致app无法使用。请确保开发模式被勾选。
如果您使用的是LAN,请确保您的设备和开发机在同一个wifi网络。在一些公共网络中可能不起作用。localhost无法在ios使用,除非在模拟器中。安卓上只有设备和电脑通过usb连接上才起作用。
在设备上打开app。显示开发菜单,然后选择Debug JS Remotely。这将在Chrome tab中打开URL http://localhost:19001/debugger-ui。这个时候您可以设置断点并且使用javascript console。完成之后摇晃您的设备,停止Chrome 调试。
使用Chrome调试时console.log语句的行数是不会默认有用的。为了获得正确的行数,打开Chrome dev Tools设置,选择“Blackboxing”选项,确保“Blackbox content scripts”被选中,然后在“Blackbox”选中时添加expo/src/Logs.js。
localhost调试
当您在XDE中打开一个项目,按下Open on Android,只要您的设备是接通的或者模拟器是正在运行的,XDE会自动让您的设备向开发机转发localhost: 19000和19001。如果您正在使用localhost做调试而且没起作用,关闭app然后再Open on Android打开。或者如果您下载了安卓开发工具您可以使用以下命令手动转发端口号:adb reverse tcp:19000 tcp:19000-adb reverse tcp:19001 tcp:19001。
Source maps and async functions
Source maps 和 async functions并不是100%依赖。React Native并不是每次都在chrome的source mapping运行良好。如果您想要确保在正确的位置打断点,您应在代码中直接使用debugger。
HTTP调试
要调试HTTP请求您需要使用代理。您可以选择以下代理:
Charles Proxy
mitmproxy
Fiddler
安卓上,代理设置app便于在调试和非调试模式下切换。不幸的是它在Android M上还无法使用。
在Chrome DevTools中获取网络请求是未来要做的工作:https://github.com/facebook/react-native/issues/934
Hot Reloading 和 Live Reloading
Hot Module Reloading是不在屏幕或导航时失去状态的最快重载更新的方式。您可以在开发菜单中启用它。Live Reload会重新加载整个JS context,Hot Module Reloading会确保调试周期更快速。两种方式是不能同时打开的。
其他调试技巧
Dotan Nahum 在他的文章“Debugging React Native Applications”(https://medium.com/reactnativeacademy/debugging-react-native-applications-6bff3f28c375)中列出了其他有用的工具,例如spying on bridge messages and JSEventLoopWatchdog。