JavaWeb——HTML基础知识的学习与理解
什么是HTML
我们常说的网页都是由三部分组成,那就是内容,表现与行为。内容故名思意,就是我们在网页中看到的数据,而内容如何展示,就要使用到HTML技术了。
HTML,全称Hyper Text Markup Language (超文本标记语言),它通过标签来标记网页中要显示的各个部分,标签的作用就是去告诉浏览器如何去显示其中的内容。
HTML的基础结构
<!DOCTYPE html> <!--约束声明-->
<html lang="zh_CN"> <!--en表示英文,zh_CN是中文,表示整个html页面的开始,
html标签包括两个部分,分别是head标签和body标签-->
<head> <!--表示头部信息,一般包含title标签,css样式和js代码-->
<meta charset="UTF-8"> <!--表示当前页面使用UTF-8编码-->
<title>Title</title> <!--表示标题,是网页的标题-->
</head>
<body> <!--表示主体内容-->
Title
</body>
</html> <!--表示html页面的结束-->
标签的格式
1.在HTML中标签可以分为单标签和双标签
<!--单标签格式:<标签名 /> 如-->
<br />
<!--多标签格式:<标签名>封装的数据</标签名>如-->
<h1>hello world</h1>
2.在HTML中标签名对大小写是不敏感的,小伙伴们可以自由的使用大小写
<!--<br />==<BR />-->
3.每个标签都拥有自己的属性,属性分为基本属性和事件属性
<!--表示主体内容,bgcolor是基本属性中背景颜色属性-->
<body bgcolor="blue">
<!--表示按钮,onclick是事件属性中点击属性,alert是打印内容-->
<button onclick="alert('helloworld')">按钮</button>
标签的语法
- 标签不能交叉嵌套
- 标签需要正确的闭合
- 属性值必须要用引号扩起
- 注释不能嵌套
- 当你出错时,浏览器会尽量修改你的错误,错误可能并不会显示出来
错误:<div><span>你好<div></span><br />
<body bgcolor=blue><!--表示主体内容,bgcolor是基本属性中背景颜色属性,这里有一个错误没有加引号-->
常用标签
表格标签和表单标签会另外写一个文章
font标签
<h5>font标签</h5>
<!--font标签是字体标签,color属性可以修改颜色,face属性可以修改字体,size属性可以修改大小-->
<font color="red" face="黑体" size="5">font标签</font>
标题标签
<h5>标题标签</h5>
<!--h1到h6都是标题标签,h1最大h6最小 align是对其属性可以设置为left左对齐,center中心对齐,right右对齐-->
<h1 align="left">你</h1>
<h2 align="center">好</h2>
<h3 align="right">吗</h3>
<h4 align="left">你</h4>
<h5 align="center">好</h5>
<h6 align="right">吗</h6>
超链接标签
h5>超链接标签</h5>
<!--a标签是超链接标签,href属性设置连接的值 target属性设置跳转方式 _self在当前页面跳转(默认),_blank在新页面跳转-->
<a href="https://www.baidu.com/">百度</a>
<a href="https://www.baidu.com/" target="_blank">百度</a>
列表标签
<h5>列表标签</h5>
<!--ul是无序列表,tape属性可以修改列表符号。ol是有序列表,列表符号是数字,li标签是列表项-->
<ul>
<li>你</li>
<li>好</li>
</ul>
<ol>
<li>你</li>
<li>好</li>
</ol>
图片标签
<h5>图片标签</h5>
<!--img是图片标签。scr属性可以设置图片路径,width属性设置宽度,hight属性设置高度,border属性设置边框大小,alt属性设置图片丢失的的显示文字-->
<img src="叹号.png" width="50" height="50" border="2" alt="图片丢失了" />
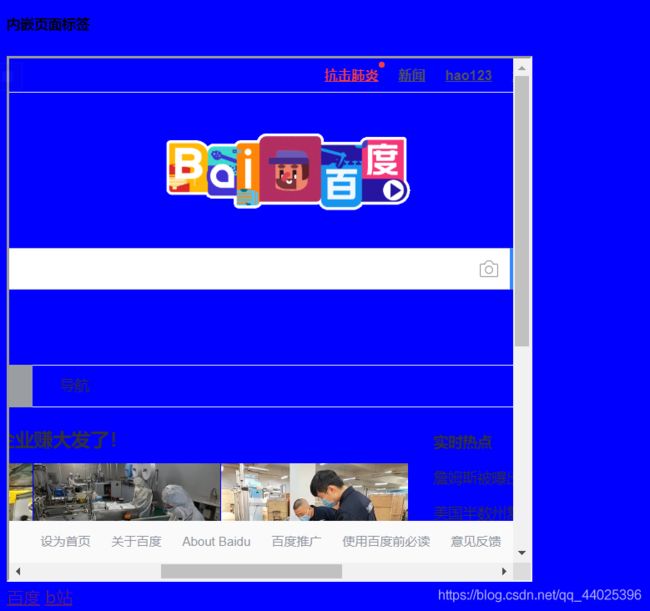
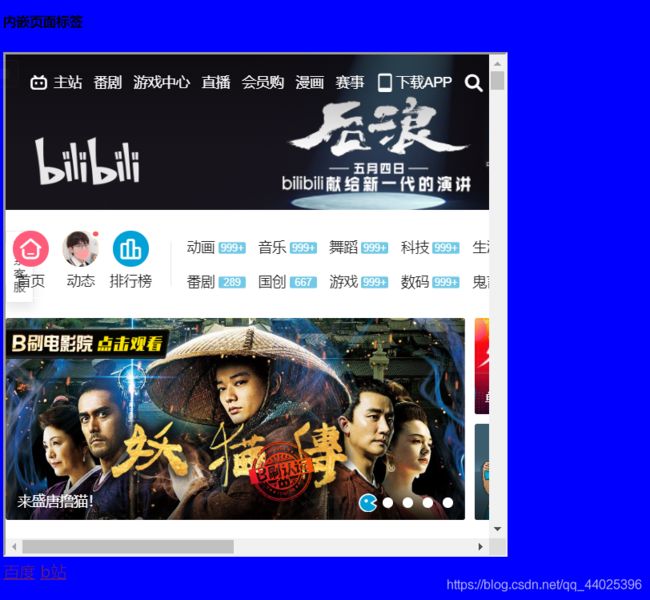
内嵌页面标签
<h5>内嵌页面标签</h5>
<!--ifarme是内嵌页面标签,也就是在网页中开辟一个区域显示单独的页面,可以通过name与a标签的target属性联合使用-->
<iframe color="red" src="https://www.baidu.com/" width="500" height="500" name="iframe"></iframe>
<br /><a href="https://www.baidu.com/" target="iframe">百度</a>
<a href="https://www.bilibili.com/" target="iframe">b站</a>
其他标签
<h5>其他标签</h5>
<!--div标签独占一行,span标签自适应长度,p标签,上下方各空出一行-->
<div>你好1</div>
<span>你好2</span>
<span>你好2</span>
<p>你好3</p>
特殊字符
<h4>特殊字符</h4>
<!--<用<表示 >用>表示 空格用 -->
<br  />
全部代码
希望对看到这里的诸位有所帮助,如果喜欢这篇个人理解不妨点一个赞,谢谢~。
<!DOCTYPE html> <!--约束声明-->
<html lang="zh_CN"><!--en表示英文,zh_CN是中文,表示整个html页面的开始,
html标签包括两个部分,分别是head标签和body标签-->
<head><!--表示头部信息,一般包含title标签,css样式和js代码-->
<meta charset="UTF-8"><!--表示当前页面使用UTF-8编码-->
<title>Title</title><!--表示标题,是网页的标题-->
</head>
<body bgcolor=blue><!--表示主体内容,bgcolor是基本属性中背景颜色属性,这里有一个错误没有加引号-->
<h4>标签的格式</h4>
<button onclick="alert('helloworld')">按钮</button><!--表示按钮,onclick是事件属性中点击属性,alert是打印内容--><br />
<!--<h4>标签的语法</h4>-->
<!--错误:<div><span>你好<div></span><br />-->
<h4>常用标签</h4>
<h5>font标签</h5>
<!--font标签是字体标签,color属性可以修改颜色,face属性可以修改字体,size属性可以修改大小-->
<font color="red" face="黑体" size="5">font标签</font>
<h5>标题标签</h5>
<!--h1到h6都是标题标签,h1最大h6最小 align是对其属性可以设置为left左对齐,center中心对齐,right右对齐-->
<h1 align="left">你</h1>
<h2 align="center">好</h2>
<h3 align="right">吗</h3>
<h4 align="left">你</h4>
<h5 align="center">好</h5>
<h6 align="right">吗</h6>
<h5>超链接标签</h5>
<!--a标签是超链接标签,href属性设置连接的值 target属性设置跳转方式 _self在当前页面跳转(默认),_blank在新页面跳转-->
<a href="https://www.baidu.com/">百度</a>
<a href="https://www.baidu.com/" target="_blank">百度</a>
<h5>列表标签</h5>
<!--ul是无序列表,tape属性可以修改列表符号。ol是有序列表,列表符号是数字,li标签是列表项-->
<ul>
<li>你</li>
<li>好</li>
</ul>
<ol>
<li>你</li>
<li>好</li>
</ol>
<h5>图片标签</h5>
<!--img是图片标签。scr属性可以设置图片路径,width属性设置宽度,hight属性设置高度,border属性设置边框大小,alt属性设置图片丢失的的显示文字-->
<img src="叹号.png" width="50" height="50" border="2" alt="图片丢失了" />
<h5>内嵌页面标签</h5>
<!--ifarme是内嵌页面标签,也就是在网页中开辟一个区域显示单独的页面,可以通过name与a标签的target属性联合使用-->
<iframe color="red" src="https://www.baidu.com/" width="500" height="500" name="iframe"></iframe>
<br /><a href="https://www.baidu.com/" target="iframe">百度</a>
<a href="https://www.bilibili.com/" target="iframe">b站</a>
<h5>其他标签</h5>
<!--div标签独占一行,span标签自适应长度,p标签,上下方各空出一行-->
<div>你好1</div>
<span>你好2</span>
<span>你好2</span>
<p>你好3</p>
<h4>特殊字符</h4>
<!--<用<表示 >用>表示 空格用 -->
<br  />
</body>
</html><!--表示html页面的结束-->