android 热更新之腾讯Bugly 及所遇问题的修改总结
具体的操作步骤,其实与官网上的一致
这里把官网贴一下腾讯热修复官网
第一步:添加插件依赖
工程根目录下“build.gradle”文件中添加:
buildscript {
repositories {
jcenter()
}
dependencies {
// tinkersupport插件, 其中lastest.release指拉取最新版本,也可以指定明确版本号,例如1.0.4
classpath "com.tencent.bugly:tinker-support:1.1.5"
}
}
第二步:集成SDK
gradle配置
在app module的“build.gradle”文件中添加(示例配置):
implementation 'com.tencent.bugly:crashreport_upgrade:latest.release'
// 指定tinker依赖版本(注:应用升级1.3.5版本起,不再内置tinker)
implementation 'com.tencent.tinker:tinker-android-lib:1.9.14.3'
implementation 'com.tencent.bugly:nativecrashreport:latest.release' //其中latest.release指代最新版本号,也可以指定明确的版本号,例如2.2.0
注意:这里有个坑哈,请确保你的版本与与demo中的保持一致,不然会报错
在app module的“build.gradle”文件中添加:
// 依赖插件脚本
apply from: 'tinker-support.gradle'
tinker-support.gradle内容如下所示(示例配置):

注:您需要在同级目录下创建tinker-support.gradle这个文件哦。
此文件基本需要太多的修改
apply plugin: 'com.tencent.bugly.tinker-support'
def bakPath = file("${buildDir}/bakApk/")
/**
* 此处填写每次构建生成的基准包目录
*/
def baseApkDir = "LawEnforce-1120-10-41-17"
/**
* 对于插件各参数的详细解析请参考
*/
tinkerSupport {
// 开启tinker-support插件,默认值true
enable = true
// 指定归档目录,默认值当前module的子目录tinker
autoBackupApkDir = "${bakPath}"
// 是否启用覆盖tinkerPatch配置功能,默认值false
// 开启后tinkerPatch配置不生效,即无需添加tinkerPatch
overrideTinkerPatchConfiguration = true
// 编译补丁包时,必需指定基线版本的apk,默认值为空
// 如果为空,则表示不是进行补丁包的编译
// @{link tinkerPatch.oldApk }
baseApk = "${bakPath}/${baseApkDir}/dev/LawEnforce-dev-release.apk"
// 对应tinker插件applyMapping
baseApkProguardMapping = "${bakPath}/${baseApkDir}/dev/LawEnforce-dev-release-mapping.txt"
// 对应tinker插件applyResourceMapping
baseApkResourceMapping = "${bakPath}/${baseApkDir}/dev/LawEnforce-dev-release-R.txt"
//建议设置true,用户就不用再自己管理tinkerId的命名,插件会为每一次构建的base包自动生成唯一的tinkerId,默认命名规则是versionname.versioncode_时间戳
//具体参考https://github.com/BuglyDevTeam/Bugly-Android-Demo/wiki/Tinker-ID%E8%AF%A5%E6%80%8E%E4%B9%88%E8%AE%BE%E7%BD%AE
autoGenerateTinkerId = true
// 构建基准包和补丁包都要指定不同的tinkerId,并且必须保证唯一性
//1.0.0base 1.0.0patch
// tinkerId = "1.0.1-patch"
// 是否启用覆盖tinkerPatch配置功能,默认值false
// 开启后tinkerPatch配置不生效,即无需添加tinkerPatch
overrideTinkerPatchConfiguration = true
// 构建多渠道补丁时使用
// buildAllFlavorsDir = "${bakPath}/${baseApkDir}"
// 是否启用加固模式,默认为false.(tinker-spport 1.0.7起支持)
// isProtectedApp = true
// 是否开启反射Application模式
enableProxyApplication = true
// 是否支持新增非export的Activity(注意:设置为true才能修改AndroidManifest文件)
supportHotplugComponent = true
}
/**
* 一般来说,我们无需对下面的参数做任何的修改
* 对于各参数的详细介绍请参考:
* https://github.com/Tencent/tinker/wiki/Tinker-%E6%8E%A5%E5%85%A5%E6%8C%87%E5%8D%97
*/
tinkerPatch {
//oldApk ="${bakPath}/${appName}/app-release.apk"
ignoreWarning = false
useSign = true
dex {
dexMode = "jar"
pattern = ["classes*.dex"]
loader = []
}
lib {
pattern = ["lib/*/*.so"]
}
res {
pattern = ["res/*", "r/*", "assets/*", "resources.arsc", "AndroidManifest.xml"]
ignoreChange = []
largeModSize = 100
}
packageConfig {
}
sevenZip {
zipArtifact = "com.tencent.mm:SevenZip:1.1.10"
// path = "/usr/local/bin/7za"
}
buildConfig {
keepDexApply = false
//tinkerId = "1.0.1-base"
//applyMapping = "${bakPath}/${appName}/app-release-mapping.txt" // 可选,设置mapping文件,建议保持旧apk的proguard混淆方式
//applyResourceMapping = "${bakPath}/${appName}/app-release-R.txt" // 可选,设置R.txt文件,通过旧apk文件保持ResId的分配
}
}
第三步:初始化SDK
这里只介绍一种情况,另一种比较麻烦,请参照官网
首先,配置enableProxyApplication = true
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 这里实现SDK初始化,appId替换成你的在Bugly平台申请的appId
// 调试时,将第三个参数改为true
Bugly.init(this, "900029763", false);
}
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
// you must install multiDex whatever tinker is installed!
MultiDex.install(base);
// 安装tinker
Beta.installTinker();
}
}
注:无须你改造Application,主要是为了降低接入成本,我们插件会动态替换AndroidMinifest文件中的Application为我们定义好用于反射真实Application的类
到这里基本上就可以完成操作了
这里说一下项目方法多的时候,会报错:有些方法被打入第二个包中了,未能在旧版本中发现,所以我们需要找个分包规则
将app/build/intermediates/tinker_intermediates/tinker_multidexkeep.pro文件复制到app的根目录下
//分包规则 重要
//必须打入第一个dex包的java类
multiDexKeepProguard file("tinkerMultidexKeep.pro")
到这里,接入部门基本就完事了;下面说一下使用方面的问题
打包一个基准包也就是需要上线的版本打包一个基准包也就是需要上线的版本
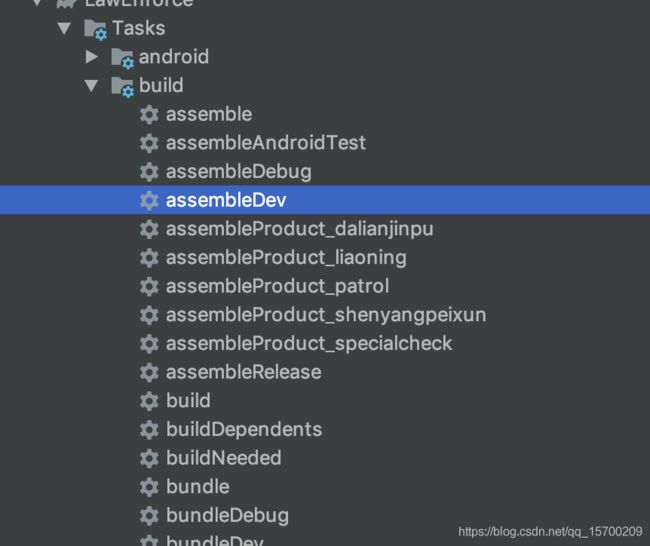
选择最右侧Gradle—Tasks–LawEnforce—bulid-----assembleDev 进行打包
注:如果你有多个productFlavors,直接打对应的包即可

打包完成后会在LawEnforce–build–bakApk–LawEnforce-****---**–dev文件
LawEnforce-dev-release.apk(需要上线的版本)
(在下一个版本更新之前千万不要删除 不要删除 删除)

对上线的版本进行修复
假如已经修改完了bug
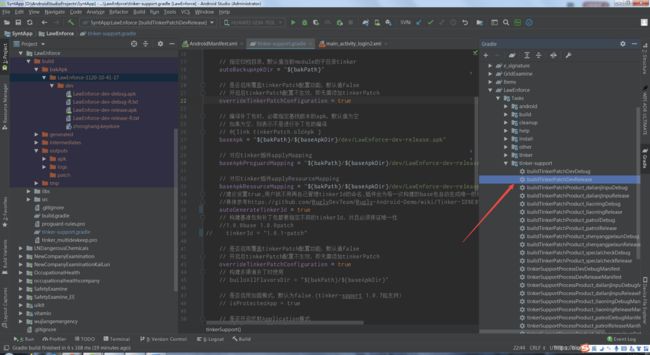
选择LawEnforce-----tinker-support.gradle 修改baseApkDir
生成补丁
选择最右侧Gradle–Tasks–LawEnforce—tinker-support—buildTinkerPatchDevRelease 进行补丁包生成

完成后会在LawEnforce–build—outputs–dev–release生成补丁包
patch_signed_7zip.apk就是需要上传的补丁文件
然后在bugly官网中,找到热更新,将补丁包发布出去
注意:有的时候上传提示失败,那么请重新选择一个其他的浏览器重试

