前端重新学习(3)浏览器对象模型 (BOM)
来源《Javascript高级程序教程》笔记
JavaScript Window - 浏览器对象模型
什么是BOM?
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。
浏览器对象模型(Browser Object Model (BOM))尚无正式标准。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性
与DOM的区别
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值。
BOM的内容不多,主要还是DOM。
由于DOM的操作对象是文档(Document),所以dom和浏览器没有直接关系。
1、BOM 浏览器对象模型
提供了独立于内容而与浏览器窗口进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的支持,IE还扩展了BOM,加入了ActiveXObject类,可以通过js脚本实例化ActiveX对象等等)
2、DOM 文档对象模型
DOM是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。DOM本身是与语言无关的API,它并不与Java,JavaScript或其他语言绑定
JavaScript由3部分组成:
- ECMAScript:解释器、翻译兼容性:完全兼容
- DOM:Document Object Model (文本对象)兼容性:部分不兼容
- BOM:Browser Object Model (浏览器对象)兼容性:不兼容(例如IE,谷歌,火狐,不可能兼容
BOM三大对象
- window 对象
- location 对象
- history 对象
window 对象
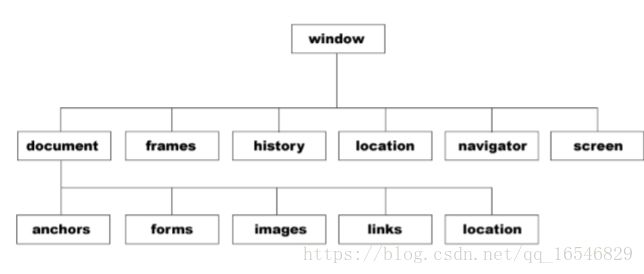
BOM 的核心对象是 window,它表示浏览器的一个实例。window 对象处于 JavaScript 结 构的最顶层,对于每个打开的窗口,系统都会自动为其定义 window 对象。
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
//与此相同
document.getElementById("header");
Window 尺寸
有三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
- window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
菜鸟教程(runoob.com)