JQuery实现点击缩略图查看大图效果
点击缩略图查看大图效果,这里存在一个如何获取图片真实大小的问题。在手机端页面,插入的图片大小都是按照图片的原始尺寸在展示的,如果图片太大完全超出手机的屏幕尺寸 ,我们的bootstrap响应式针对图片的解决方案如下:
.img-responsive{
display: block;
max-width: 100%;
height: auto;
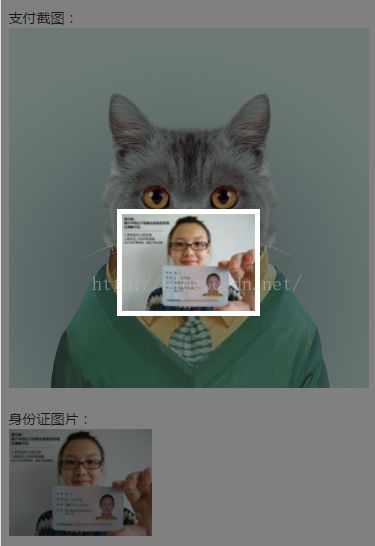
}手机端真实效果如图所示,点击图片呈现的效果和图片在页面上本身呈现的效果大小一样,那我们的点击放大图片效果就没有任何意义了。
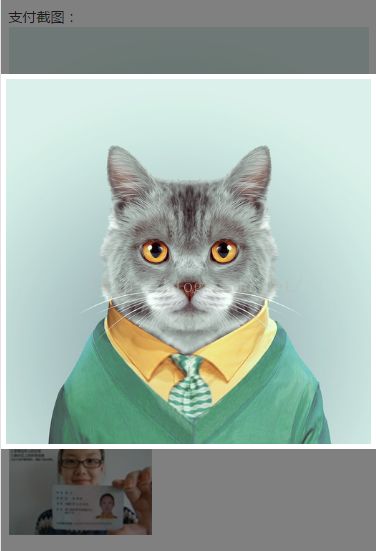
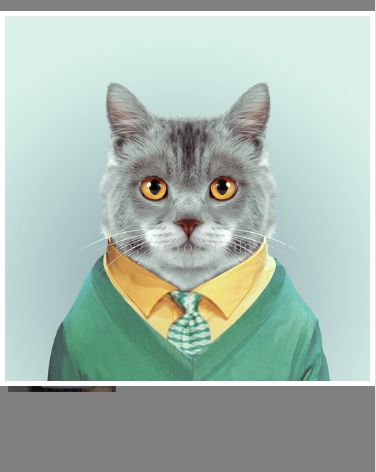
我们想要的是页面上显示的是小图,点击显示的是真实图片的大小
页面布局思路:
1 我们要创建一个遮罩层#outdiv
2 装图片的容器div。.indiv
3 显示大图的img标签
.result{position: fixed;top:0;left:0;background: rgba(0,0,0,0.5);z-index:1000;width:100%;height:100%;display: none;}
.imgresult{border:5px solid #fff;}
.indiv{position: absolute;}
![]()
支付截图: 身份证图片:
身份证图片:
想实现这种点击放大效果,我们就要用JS来实现了。具体的JQuery实现思路如下:
1 获取手机浏览器窗口的宽度和高度。winW,winH
2 获取图片的真实大小 。imgW,imgH。这里不能直接去获取图片的宽度高度$(".imgclass").width(),$('.imgclass').height(),获取的不是图片真实的宽度和高度
1> 需要创建一个img标签
2> 获取 要放大图片的 src地址(imgsrc),让新创建的img的src地址等于imgsrc
3> 新创建的图片加载完成后,重新获取新创建的图片的大小,此时获取的图片宽度和高度 才是图片的真实大小
3 比较图片大小和浏览器窗口的大小。如果 图片的真实宽度大于浏览器窗口的宽度(imgW > winW),设置图片的宽度等于浏览器的宽,图片的高度设置为auto。如果 图片的真实宽度小于浏览器窗口的宽度(imgW < winW),图片就按原尺寸大小展示。
4 让遮罩层(#oudiv),fadein和fadeout在click事件里来回切换。
这样一个点击图片实现放大效果就实现了,好开心,我的JS思路已经按步骤表达的很清楚啦,相信大家都能看懂。来直接上代码!
function showImg(outdiv,indiv,bigimg,thiselement){
var winW = $(window).width();
var winH = $(window).height();
var src = $(thiselement).attr('src');
$(bigimg).attr("src",src);
$("![]() ").attr("src",src).load(function(){
var imgW = this.width;
var imgH = this.height;
var scale= imgW/imgH;
if( imgW > winW ){
$(bigimg).css("width","100%").css("height","auto");
imgH = winW/scale;
var h=(winH-imgH)/2;
$(indiv).css({"left":0,"top":h});
}else{
$(bigimg).css("width",imgW+'px').css("height",imgH+'px');
var w=(winW-imgW)/2;
var h=(winH-imgH)/2;
$(indiv).css({"left":w,"top":h});
}
$(outdiv).fadeIn("fast");
$(outdiv).click(function(){
$(this).fadeOut("fast");
});
});
}
$('.imgclass').click(function(){
var thiselement=$(this);
showImg("#outdiv",".indiv","#bigimg",thiselement);
});
").attr("src",src).load(function(){
var imgW = this.width;
var imgH = this.height;
var scale= imgW/imgH;
if( imgW > winW ){
$(bigimg).css("width","100%").css("height","auto");
imgH = winW/scale;
var h=(winH-imgH)/2;
$(indiv).css({"left":0,"top":h});
}else{
$(bigimg).css("width",imgW+'px').css("height",imgH+'px');
var w=(winW-imgW)/2;
var h=(winH-imgH)/2;
$(indiv).css({"left":w,"top":h});
}
$(outdiv).fadeIn("fast");
$(outdiv).click(function(){
$(this).fadeOut("fast");
});
});
}
$('.imgclass').click(function(){
var thiselement=$(this);
showImg("#outdiv",".indiv","#bigimg",thiselement);
});